前言:
之前几篇文章都已经把小程序的基本结构,每个文件里面的结构以及每个文件中的基本配置和操作,其实后面就是优化和学习了,我们一起学习吧,我也是新手
今天我们来学习下小程序的模块化,首先看看官方给出的模板:
模块化
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过module.exports或者exports才能对外暴露接口。
需要注意的是:
exports是module.exports的一个引用,因此在模块里边随意更改exports的指向会造成未知的错误。所以我们更推荐开发者采用module.exports来暴露模块接口,除非你已经清晰知道这两者的关系。
小程序目前不支持直接引入node_modules, 开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中。
我们来看看小程序创建时候自带的utils.js文件中使用:
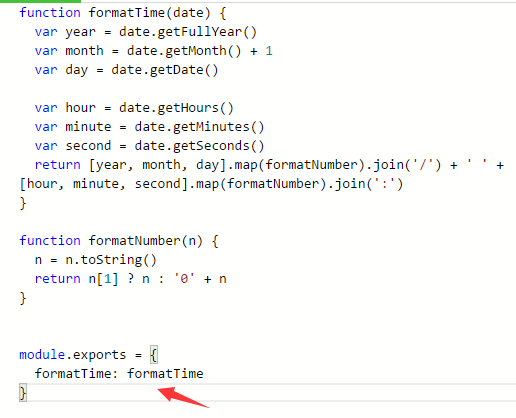
这是一个格式化日期的工具模块:
根据js文件中的方法 new Date()获取系统的当前时间 传递给formatTime,根据year month day格式化时间的格式输出,代码如下:
utils.js代码:注意红标处,这里必须吧这个方法暴露出去,其他的js文件才能使用require获取方法
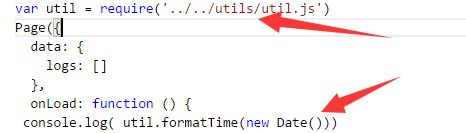
log.js代码:第一个标签 表示引入了Utils.js里面的方法: 第二个是直接使用在utils中暴露出来的formatTime方法格式化时间。

使用时候:

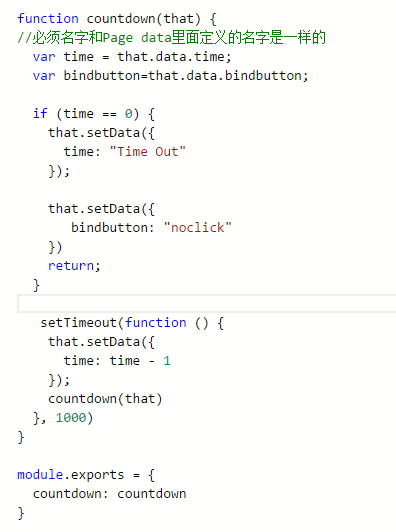
上面我们已经介绍了一个格式化时间的模板,最近但是最近需要用电话号码注册,需要一个倒计时的button,所以就写了一个:



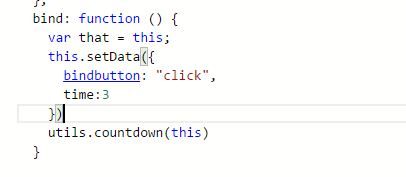
首先我们做倒计时时候必须是使用递归的思想去做,还要判断时间是否为0 为0之后需要改变button的数据
注意这里的参数是this,之前的文章也提到了this的作用域,到了utils.js中自然是无法使用的了,而且在使用
this的时候必须与之前Page()函数中data的数据的key是一样的。
最需要注意的就是一定要记得把方法暴露出来:module.exports
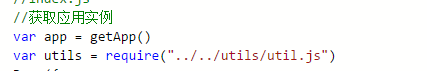
在使用的时候一定要使用 require引入。












