-
在数据类型那章我们学习了java的八大基本类型,我们发现。除了boolean类型,其它的几种类型都是数(char类型也可以看成是数)。那么既然都是数,那么他们之间能不能相互转换呢?...
2018-01-24浏览量 239 次 -
在此之前的教程中,我们用到的都是计算机朝控制台输出内容,那么有没有我们用户向计算机输入内容呢?答案是肯定的,一起来看看吧。 我们向计算机输入将会用到java.util包下的Sc...
2018-01-24浏览量 291 次 -
如果能把前面的仔细看下来,学到这,相信你也有一定的java基础了,接下来我们做个简单的石头剪刀布的游戏跟电脑玩呗。 public static void main(String[] args) { Scanner input = new Scanner(System....
2018-01-24浏览量 256 次 -
数组,顾名思义,就是一组数,它是一些数的集合,再扩大点范围,那么它的意思就是一些基本类型的集合,今天要讲的是一维数组,下称数组。 数组的声明: int[] a = new int[5]; int a[...
2018-01-24浏览量 152 次 -
接下来我们来说说Collection的另一个子接口Set。和List一样,Set也可以用来存放多个元素。我们主要来学习Set的三个实现类。 HashSet TreeSet LinkedHashSet 同样,它们之间的相同点有: 都是Se...
2018-01-24浏览量 274 次 -
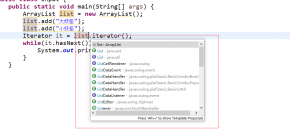
上一章讲的数组,数组有一个特点,就是只能放相同类型值进去,那么如果我们既有字符串又有数字甚至还有对象怎么办?java似乎早就想好了给我们提供了集合(Collection).我们今天要...
2018-01-24浏览量 303 次 -
Map虽然也叫集合,但是它却不是Collection的子接口。它的底层结构是链表散列,也就是一个数组结构然后每个数组结构里包含的一个链表。我们平常直接叫它键值(keyvalue)结构。 map的实...
2018-01-24浏览量 287 次 -
前面几节我们讲了数组,还有三种集合。在学了基本的知识之后我们可以来做一些稍微高级一点的事情了。 首先来说说我们的java.util.Arrays类吧。 首先,我们的Arrays类可以对我们的数组...
2018-01-24浏览量 255 次 -
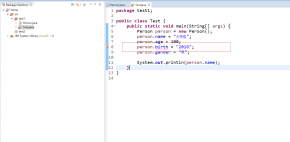
我们常常听到java是面向对象语言,那么这个对象,到底是什么呢?今天我们正式开始学习java的对象。 所谓的对象,就是一种数据的结构。万事万物皆对象,我们可以利用对象在计算机...
2018-01-24浏览量 164 次 -
本章我们来进一步来了解一下java对象的特性。 我们的java对象有三大特性: 封装 继承 多态 先说封装吧: 封装的定义是:隐藏对象的属性和实现细节,仅对外提供公共访问方式 通过上...
2018-01-24浏览量 278 次 -
java的控制符可分为两大类,一种是访问控制符,另一种是非访问控制符。我们上文提到的public,private便是访问控制符了。 访问控制符:访问控制符的作用是说明被声明的内容(类、属性...
2018-01-24浏览量 259 次 -
上章讲了访问控制符,这章开始讲非访问控制符。 java中的非访问修饰符的作用各不一样,据我所知常用的有六种: static final abstract synchronized volatile transient 今天我们只讲前三种,后面...
2018-01-24浏览量 324 次 -
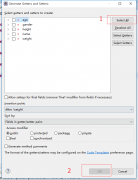
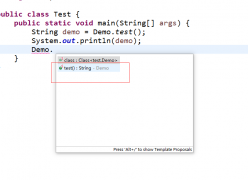
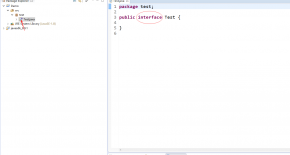
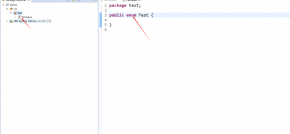
前面的章节我们讲的内容一直基于类,本章开始引入一个新的概念接口。 首先我们来创建一个接口: 创建一个工程创建包右键包名Newinterface: 我们可以发现,我们创建的接口和类的结...
2018-01-24浏览量 279 次 -
java中除了类和接口,还有一个类型叫做枚举(enum),它出现得比较晚,在JDk1.5之后才出,因此对我们来说并不常用,但是它的作用还是不小。 创建的时候前面和创建类、接口一样,在...
2018-01-24浏览量 178 次 -
前面讲了那么多,都是对java数据的操作,本章来讲讲对文件的操作IO流。 流是一组有顺序的,有起点和终点的字节集合,是对数据传输的总称或抽象。即数据在两设备间的传输称为流,...
2018-01-24浏览量 204 次 -
java基础(5.8)java高级基础之线程synchronized关键字 本章主要讲线程,至于带上进程的原因是为了方便大家对进程和线程有个概念(咳,主要原因是鄙人也不太会进程~)。 首先简单说下...
2018-01-24浏览量 230 次 -
javascript作为直译型的编程语言,是以语句进行执行的,一般来说,一个语句会以;结束,不过javascript对于结束的;要求并不高,也可以不加,由浏览器自行补充,而语句则是为了完成某种...
2018-01-24浏览量 196 次 -
方法(函数)在代码的编辑中起到了至关重要的作用,也是任何编程语言必学的内容之一 在javascript中,函数的定义是通过function来定义的, var x =1; function myFunction(x) //通过function定义了一个...
2018-01-24浏览量 233 次 -
Object对象 一般来说创建对象的方法有两种 var obj={ name:丁小柒, age :12} console.log(obj.name) //输出丁小柒 通过函数的形式来创建对象(必须进行实例化),也可以进行多重实例化 el:通过一个怪物...
2018-01-24浏览量 193 次 -
Array,又称作数组对象我们通常通过 var people= new Array(); people[0]=dxq; //往person数组对象里添加一个内容 这种方法来创建一个数组对象,便于储存信息,当然,我们也可以通过 var people=[dxq,...
2018-01-24浏览量 164 次 -
Date() 返回当日的日期和时间。 getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。 getMonth() 从 Date 对象返回月份 (0 ~ 11)。 getFullYear() 从...
2018-01-24浏览量 188 次 -
从这一节开始,我会花1-2天的时间来带大家学习一下DOM 那么什么是DOM呢。DOM就是文档对象模型,说的通俗一点就是你当前所在写的页面,至少这是我的理解,在看dom的内容之前,请确认...
2018-01-24浏览量 264 次 -
上一节我们讲到通过get的方式来获取不同的节点,那么节点之下是什么呢,其实还是节点,那么我们如何获取节点下的小节点呢? 属性名 描述 hasChildNodes() 返回一个布尔值,指示元素是...
2018-01-24浏览量 190 次 -
何为闭包,所谓闭包就是在一个函数内创建一个新函数,通过这个函数来调用外面的局部变量,主要是为了设计私有的方法和变量,使用闭包会增大内存使用量,使用不当很容易造成内...
2018-01-24浏览量 256 次 -
什么是this,this就是这个,其实在javascript中this挺迷惑人的,谁知道特么this到哪一个了,那么,上代码 var a=1; var b={ a:0, c:(function(){ this.a=2; a=7; console.log(this.a+this.a); console.log(第一层+a......
2018-01-24浏览量 249 次 -
继承是什么,如同人,在出生的时候就继承了上一辈的基因一样,js里也存在着继承,如 function father(){ this.name=丁小柒; this.sex=man } var son=new father(); console.log(son.name); //丁小柒 console.log...
2018-01-24浏览量 200 次 -
ECMAScript 6(简称ES6)是JavaScript语言的最新标准。因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015。 微信小程序支持绝大部分ES6的新增特性。 Constants(常量) ES6新增了const关键...
2018-01-24浏览量 197 次 -
Template Literals(模板对象) ES6中的模板字符串(Template String)是一种能在字符串文本中内嵌表达式的字符串字面量(String Literal)。 除了使用反撇号字符 ` 代替普通字符串的引号 或 外,它们...
2018-01-24浏览量 292 次 -
Class(类) Class是ES6引入的最重要特性之一。在没有Class之前,我们只能通过原型链来模拟类。 Class Definition(类的定义) class Shape { constructor(name) { this.name = name; } move(x, y) { console.log(th...
2018-01-24浏览量 247 次 -
Symbol Type ES6引入了一种新的原始数据类型Symbol,表示独一无二的值。它是JavaScript语言的第七种数据类型,前六种是:Undefined、Null、布尔值(Boolean)、字符串(String)、数值(Number)、...
2018-01-24浏览量 260 次