-
官方获取小程序页面二维码API 由于小程序参数二维码API提供的帮助有限,以下是我对该功能的一些理解 我主要是通过thinkphp后台接口实现,代码如下: 1、先获取ACCESS_TOKEN: $tokenUrl=ht...
2018-01-24浏览量 286 次 -
效果 安装 [AppleScript]纯文本查看复制代码 $ npm install wxbarcode 使用方法 [AppleScript]纯文本查看复制代码 import wxbarcode from wxbarcodewxbarcode.barcode(barcode, 1234567890123456789, ......
2018-01-24浏览量 1360 次 -
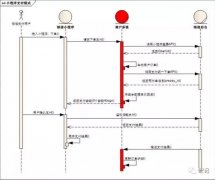
目标: 请求二维码并展示 步骤: 用户点击按钮生成二维码 步骤: 1、微信小程序往后台请求二维码 2、后台(java/php) 根据微信小程序信息往微信端请求tonken 3、后台得到tonken后往微信...
2018-01-24浏览量 322 次 -
微信小程序获取小程序页面二维码API接口,通过后台post网址https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN, 获取access_token方式,参数{path: pages/index/index?q......
2018-01-24浏览量 247 次 -
效果图: 场景:生成一个带用户参数的二维码,显示在小程序端或打印输入,其他人扫码进入识别用户来路 **后端:**php实现 调用接口:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_c...
2018-01-24浏览量 201 次 -
很多做过电商项目的朋友会经常用到评分的功能,我这里正好写了一个例子,发出来分享一下: 我写的是5分满分制的,首先,准备3个图片, ,像这样的,分别代表分数为0,0.5,1 时的...
2018-01-24浏览量 274 次 -
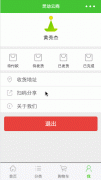
在微信小程序开发时,当我们调用API wx.getUserInfo(OBJECT) 时,需要用户授权。但如果用户拒绝授权,我们如何兼容用户拒绝授权状态,拥有更好的用户体验呢? 先看看这个接口的官方文档...
2018-01-24浏览量 253 次 -
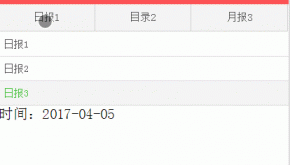
//wcss /**DropDownMenu**/ /*总菜单容器*/ .menu { display: block; height: 28px; position: relative; } /*一级菜单*/ .menu dt { font-size: 15px; float: left; /*hack*/ width......
2018-01-24浏览量 212 次 -
插件地址: github地址 针对在IOS下息屏和挂起状态下倒计时不会继续,以及在安卓状态下息屏导致变慢的问题进行的一次更新,具体效果请参考小程序 番茄闹钟。 暂时无法解决的痛点:...
2018-01-24浏览量 443 次 -
一:发起的请求不能使用session的解决办法 我们知道,微信小程序发起的请求是通过腾讯的服务器再同意发送到我们的服务器的,而session一般是通过客户端cookie中的sessionid来识别客户端...
2018-01-24浏览量 229 次 -
在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,background-image一般用于将图片压缩为1像素的背景图片,然后自动填充铺满。使用背景图片...
2018-01-24浏览量 315 次 -
form表单组件说明: 表单,将组件内的用户输入的switch/ input/ checkbox/ slider/ radio/ picker/提交。 当点击form/表单中 formType 为 submit 的button/组件时,会将表单组件中的 value 值进行提交,需要在...
2018-01-24浏览量 237 次 -
我用的后台是nodejs + passport + mongodb 第一步 wx.request将login 的数据传输到后台code,iv,encryptedData, encryptedData 使用 encodeURIComponent nodejs 接收数据 后decodeURIComponent(req.qu......
2018-01-24浏览量 291 次 -
最近在使用微信小程序的setData时,遇到了以下问题。如下: 官网文档在使用setData()设置数组对象的某个元素的属性时,是这么使用的: Page({ data: { array: [{text: init data}], }, changeItemInAr...
2018-01-24浏览量 172 次 -
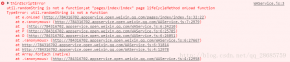
WAService.js:3 thirdScriptError util.randomString is not a function;at pages/index/index page lifeCycleMethod onLoad function TypeError: util.randomString is no......
2018-01-24浏览量 219 次 -
我们知道,如果我们直接给 input 添加 bindinput,比如:input bindinput=onUsernameInput /,那么可以在 onUsernameInput 中直接使用 e.detail.value,即: onUsernameInput : function(e) { e.detail.valu......
2018-01-24浏览量 240 次 -
大神可以无视,至于3rd_session如何加密取决于个人兴趣爱好,呵呵...... 第3条code(js_code)妙用: 既然这个code是在成功登录以后返回,且只有5min的时效性 那么,任何网站都可以做一个小程...
2018-01-24浏览量 197 次 -
效果 wxml view1 显示完后再显示/view view class=example view class=marquee_box view class=marquee_text style={{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px; ......
2018-01-24浏览量 214 次 -
最近自己动手做了一个微信小程序,是直接买的腾讯云的小程序解决方案,怎么说那,用起来还是会遇到不少问题的,不过在交流群里还是会有很多人帮助你的。 闲话少说,因为要再做...
2018-01-24浏览量 261 次 -
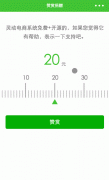
效果图 场景 当一屏显示不下,例如年龄体重选择,金额选择等大区间需要的选择器,相比自带的picker要直观一些。 思路: 先画一个scrollView 2 装进canvas lineTo画刻度线段,lineTo+fill画出...
2018-01-24浏览量 553 次 -
接入微信支付有三种方式:JSAPI,JSSDK,小程序,而小程序的微信支付,官方这次了一次升级优化,对接开发起来相比更加简易,详情可见官方文档(https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa...
2018-01-24浏览量 227 次 -
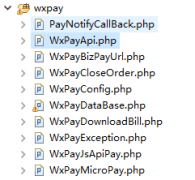
本文主要讲述微信小程序接入微信支付开发过程中遇到的坑,分为两大块,小程序端和后台接口封装。本文主要内容如下: 一、后台接口封装; 二、小程序端整合; 三、总结 一、后台...
2018-01-24浏览量 173 次 -
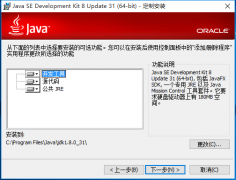
工欲善其事,必先利其器。做java开发,最基本的,我认为最基本的还是应该从环境说起。 我们的java程序,都是运行在jvm虚拟机之上的,至于jvm是啥我们暂且先不讨论,我们主要需要来...
2018-01-24浏览量 300 次 -
在学习了jdk安装之后,我们需要安装一种编译器作为写代码的工具,虽然说记事本也可以搞定。在众多编译器中鄙人推荐新手使用eclipse来进行入门。 这里是32位/64位通用的地址: http...
2018-01-24浏览量 324 次 -
讲到写代码,首先得说一下java的main函数,main函数又称主函数,是程序的入口。说人话就是程序启动后首先就从这个函数开始运行的。 上一章我们已经创建了一个类Test 其中public是修饰...
2018-01-24浏览量 280 次 -
java是强类型语言,要求变量的使用要严格符合定义,所有变量都必须先定义后使用。所以,本章主要讲Java的八大基本数据类型。 详见表格: 基本数据类型 占用字节 默认值 封装器类...
2018-01-24浏览量 152 次 -
上一章讲了Java的基本数据类型,既然涉及到了数,自然就会涉及到计算。没错,本章讲的便是java的运算符。 java常用的运算符可以分为五大类 算数运算符 关系运算符 逻辑运算符 位运...
2018-01-24浏览量 206 次 -
记得在Hello_Word那章的时候,我们用到了这样一句 System.out.println(Hello_Word); 这个Hello_Word便是我们要讲的字符串。 字符串,顾名思义,就是就是把字符串起来,也就是多个字符的集合。要...
2018-01-24浏览量 303 次 -
看到这章,那么你已经掌握了java的基本的语法,现在可以来做点稍微高级的事情啦。判断,是编程的最基本的逻辑,因此本章我们来讲一讲java的条件判断。 在java中,最常用的条件判断...
2018-01-24浏览量 263 次 -
在我们的开发过程中,会出现一种情况,就是同一段代码,可能需要执行多次。如果执行的次数太多,手动写肯定不是很适合,因此我们需要用到即将讲到的循环语句。 我们的循环语句...
2018-01-24浏览量 165 次