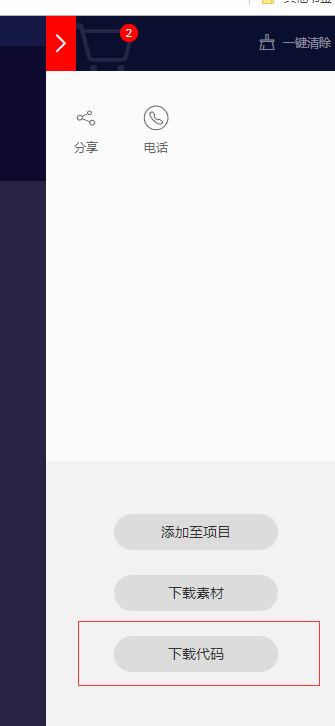
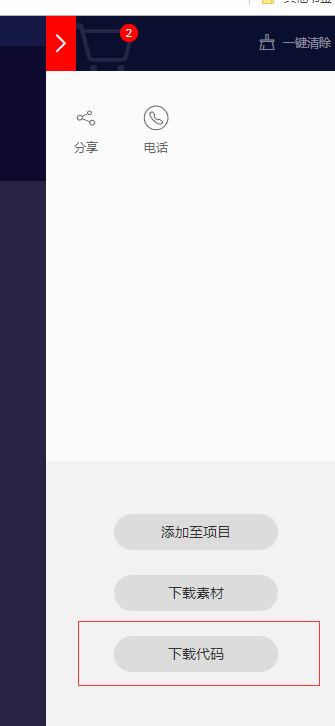
1.登录进去iconfont官网:https://www.iconfont.cn,把icon加入到购物车,然后选择下载代码

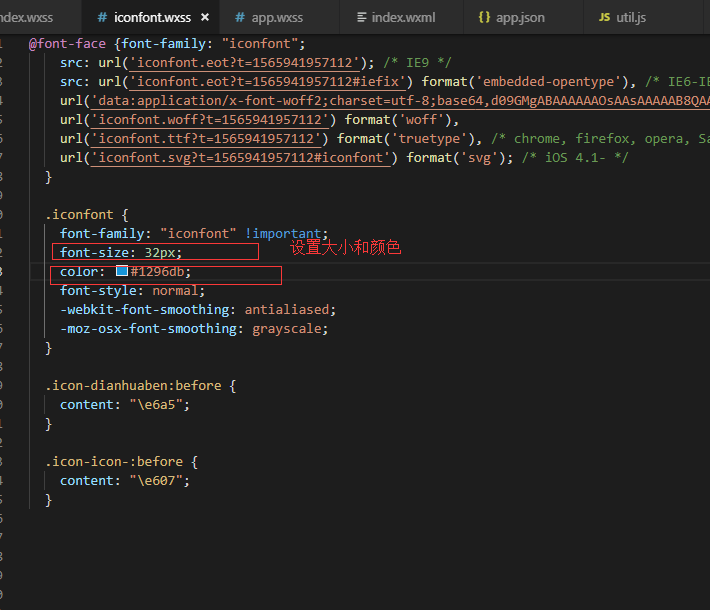
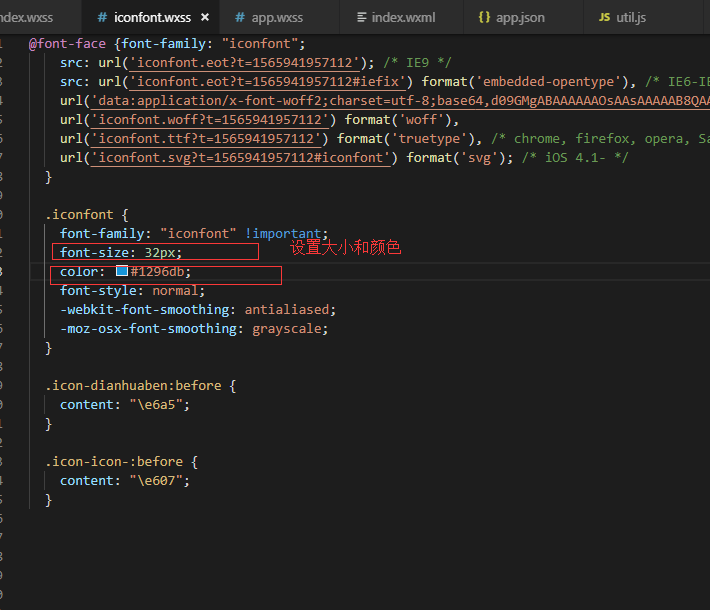
2.在项目下创建一个iconfont.wxss文件,把压缩包里的iconfont.css里面的内容复制进去

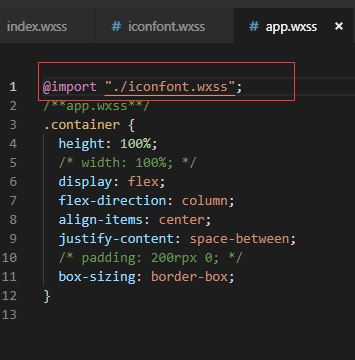
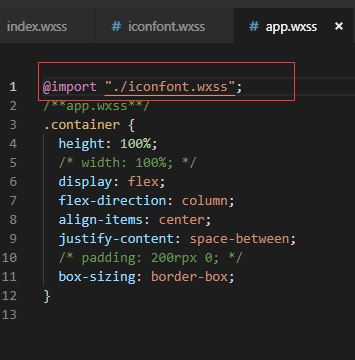
3. 在app.wxss文件中引入iconfont.wxss

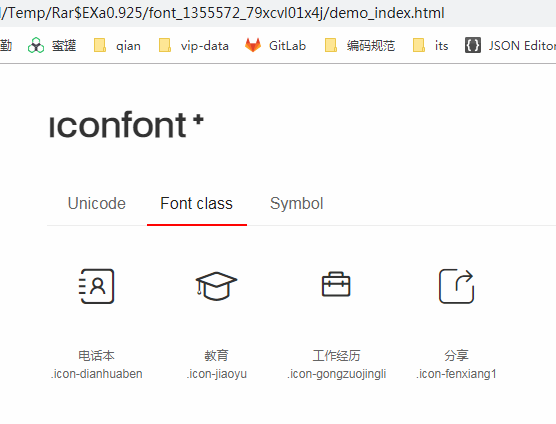
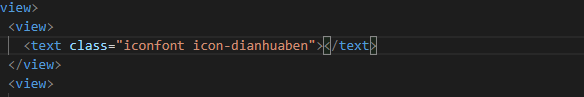
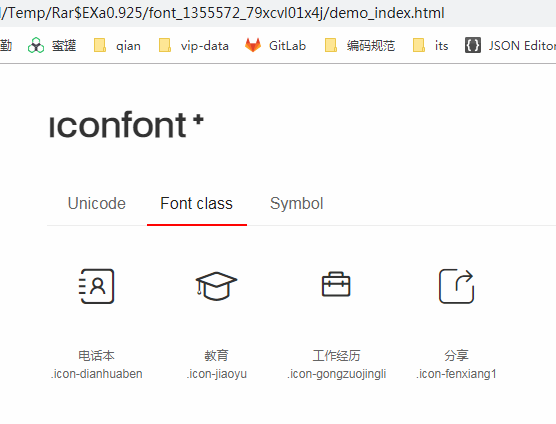
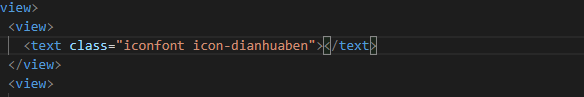
4.打开压缩包里的demo_index.html文件,获取相应图表名称引入


如果不显示,查看页面路径是否配置在app.js文件里的pages : []里面。
发布:2021-07-05 08:49浏览: 次来源:网络 作者:huan
1.登录进去iconfont官网:https://www.iconfont.cn,把icon加入到购物车,然后选择下载代码

2.在项目下创建一个iconfont.wxss文件,把压缩包里的iconfont.css里面的内容复制进去

3. 在app.wxss文件中引入iconfont.wxss

4.打开压缩包里的demo_index.html文件,获取相应图表名称引入


如果不显示,查看页面路径是否配置在app.js文件里的pages : []里面。
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。