通常使用的是input的绑定方法
bindinput="userInput"绑定的方法如下,通过e携带的detail.value获取用户的输入
userInput(e) {
this.setData({
name : e.detail.value,
})
}
|
e为该方法触发返回节点携带的参数,如果你想知道e是什么可以将起打印处理
1. console.log(e)
页面input组件绑定获取方法
<input class='name' bindinput="userInput" maxlength="3" value="{{name}}" placeholder="输入商品的名称"></input>
那么对于页面很多的input,是否需要每一个输入对应一个方法呢?
其实只要一个就可以了,获取对应的参数和用户的值即可
获取值的方式是e.detail.value;
获取参数的方式呢?其实可以给input携带参数id
<input class='name' bindinput="userInput"
id='name'
maxlength="3" value="{{name}}" placeholder="输入商品的名称"></input>
<input class='price' bindinput="userInput"
id='price'
maxlength="3" value="{{price}}" placeholder="输入商品的价格"></input>
获取节点对应的id为 e.target.id
这时上面的方法可以写成
userInput(e) {
let id = e.target.id;
this.setData({
[id] : e.detail.value,
})
}
|
或是这样
userInput(e) {
this.setData({
[e.target.id] : e.detail.value,
})
}
|
这时同一个方法就可以分别获取到商品的name和price输入的值了
如果是要提交一个表单呢,所有参数都需要整个提交参数
这时提交时希望直接提交一个参数,而不是要整合,可以把所有参数加到一个对象内即可,那如何获取呢?
this.setData({
'args.id': 290
})
|
通过上面的方式可以使data内的args的属性id的值为290
那么就可以改进上面的方式获取表单的值
<input class='name' bindinput="userInput" id='args.name' maxlength="3" value="{{args.name}}" placeholder="输入商品的名称"></input>
<input class='price' bindinput="userInput" id='args.price' maxlength="3" value="{{args.price}}" placeholder="输入商品的价格"></input>
通过
userInput(e) {
this.setData({
[e.target.id] : e.detail.value,
})
}
|
获取到用户输入的值直接存入args对象中
args : {
name: '金锣',
price: '23.99'
}
|
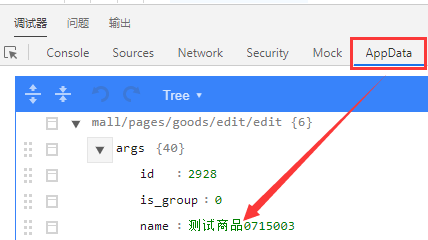
可以通过控制台查看参数变化

当然
<textarea placeholder="输入商品的名称" maxlength="60" bindinput="userInput" id='args.name' value="{{args.name}}"> </textarea>也适用












