如果没有设置高度所以显示的是控件自身的高度。
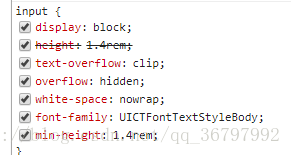
微信小程序input控件原始设置:

上图发现: 我只覆盖了官方input的height,而没有覆盖min-height;
.query input{
border: 1px solid #ccc;
border-radius: 10rpx;
width: 60%;
float: right;
height: 20px;
min-height: 20px;
padding-left: 10rpx;
font-size: 30rpx;
}
|












