第一步
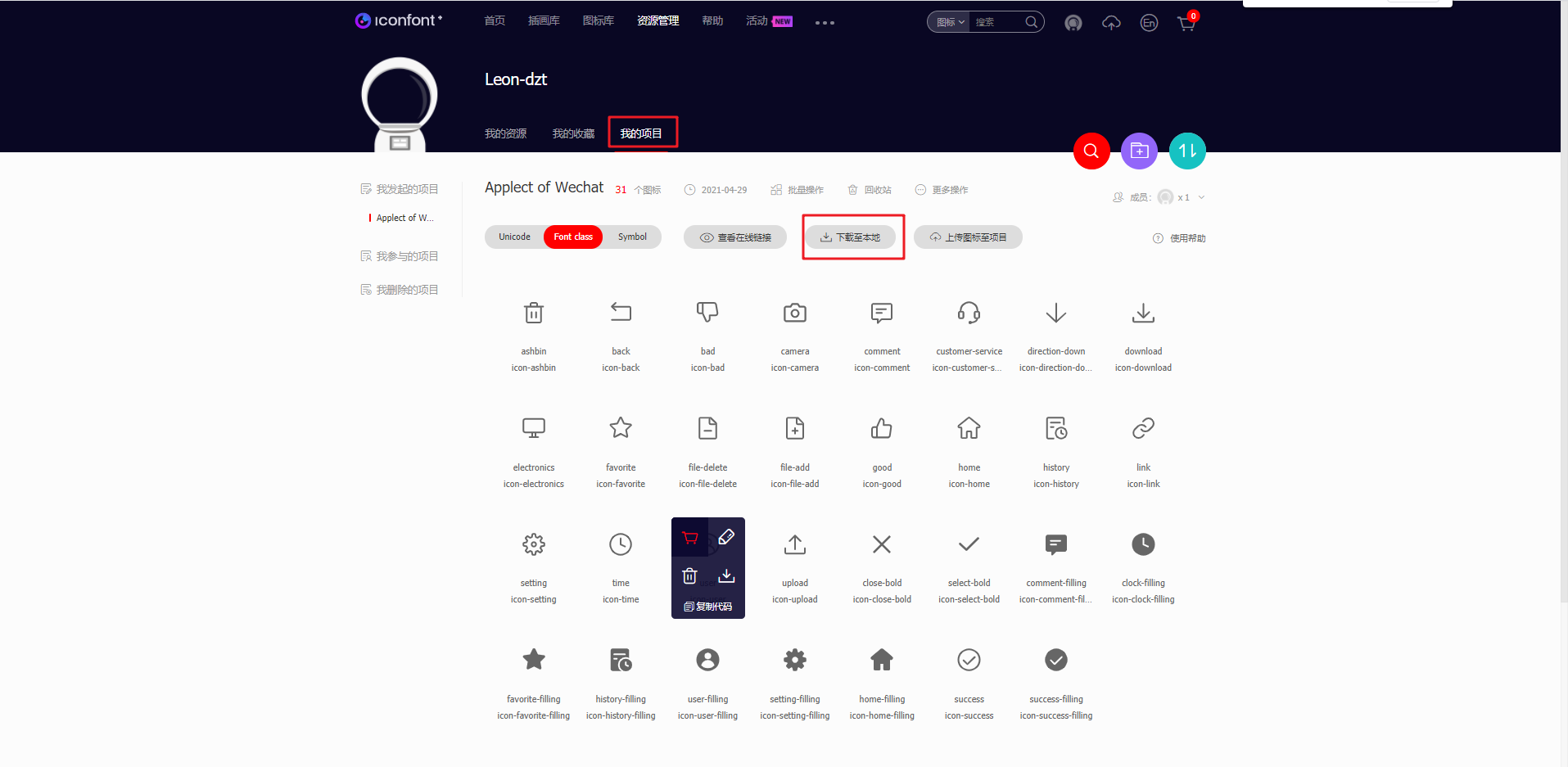
先去阿里云矢量图标库https://www.iconfont.cn/添加图标至自己的项目中然后点击下载至本地

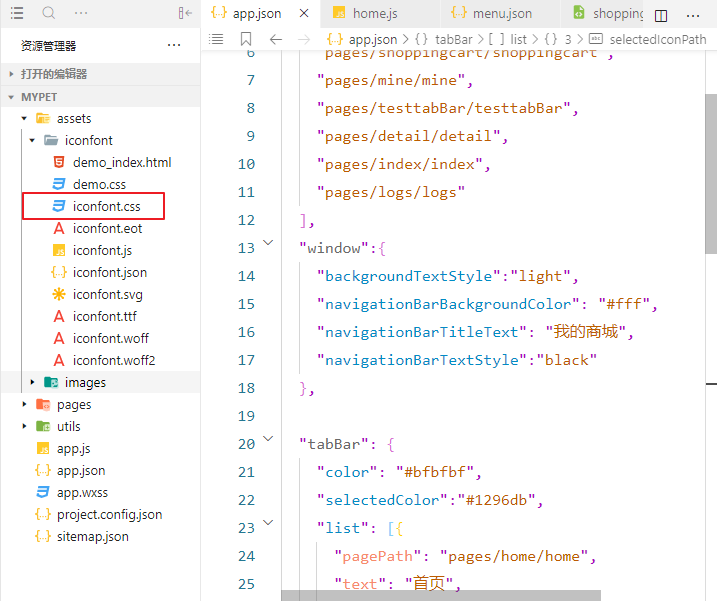
下载完成之后是一个压缩包,解压压缩包里面有一个css的文件复制到项目中,更改后缀为wxss(因为小程序不能识别css后缀的文件)

第二步
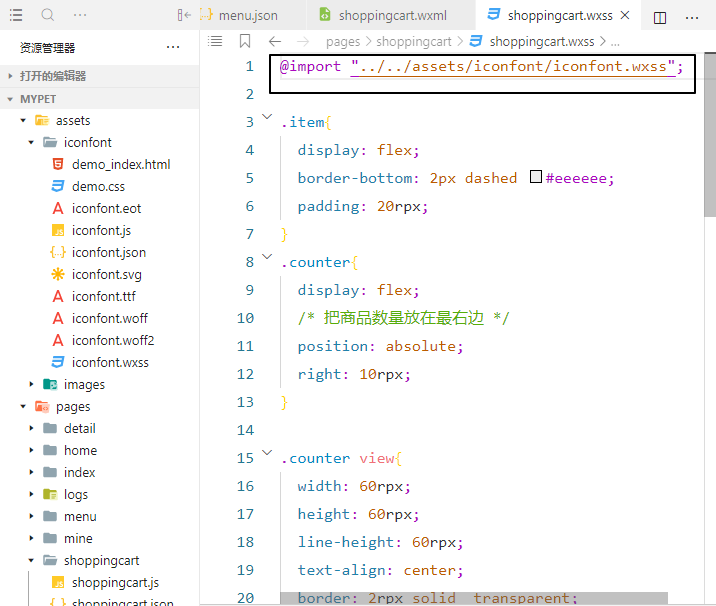
在wxss中引入刚才更改后缀名css文件
@import "../../assets/iconfont/iconfont.wxss";

第三步
在wxml使用
<view class="iconfont icon-success"></view>
注意:icon的样式可以在刚才更改后缀名的wxss中更改。












