
事件,视图层到逻辑层的一种通讯方式,或者将用户的行为返回到逻辑层,当我们在组件绑定事件之后,当我们触发事件,就会执行逻辑层绑定的事件,处理回调函数,当页面的事件触发之后
页面上元素一些额外事件,通过事件对象传递给我们的回调函数
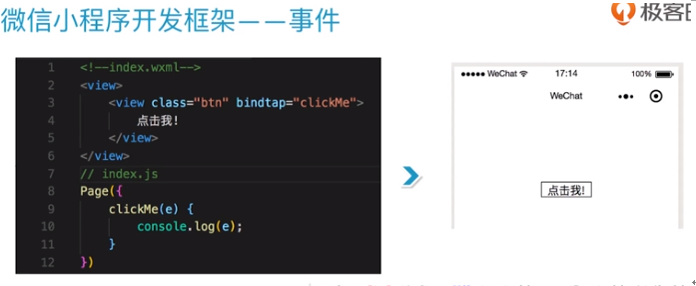
绑定事件的实例:

通过view标签来给他绑定了一个事件,事件名clickme,在index.js中,我们绑定了一个clickme的回调函数,在回调函数内,我们打印出了事件所传入事件对象的参数
事件对象上,各个属性的一个含义;
type:触发事件的类型
timestamp:触发事件当时的时间戳
target:触发事件的根源组件,包括触发事件组件的id,类型,以及dataset自定义属性的集合
currentTarget:触发事件的当前组件,触发当前事件的id,类型,以及dataset自定义属性的集合
touches:表示我们停留在屏幕上触摸点的一个信息;
changedTouches:表示一个有变化的触摸点的信息;
detail:表示我们绑定事件所携带的数据,包括x/y到页面左上角的距离
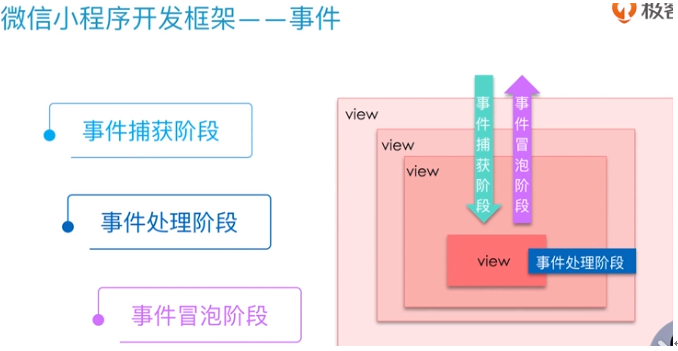
小程序的事件模型:

小程序的事件模型分3个部分:事件捕获(自上而下)事件处理阶段(执行),事件冒泡阶段(由内到外)
currentTarget和target的区别,
currentTarget:表示当前组件,
target:根源组件:
比如,如上图,最外层绑定了一个点击事件,最里面的那层绑定了一个点击事件,当点击最里面那个事件,target代表了最外层的组件,currentTarget代表了最里面那个组件
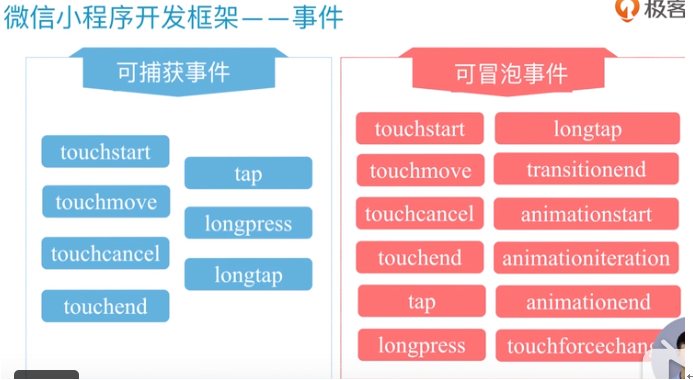
小程序的事件

因为冒泡事件包含了捕获事件,那就只说冒泡事件
touchstart:手指按下屏幕的一个事件
touchmove:手机按下屏幕移动的一个事件
touchcancel:有来电提醒或者其他操作打断的一个事件
touchend:手指离开屏幕的一个事件
tap:手指点击屏幕,从手机点击到手指离开小于350ms的
longpress:手机点击屏幕,超过350ms的后的一个操作(推荐)不能执行tap操作
longtap:手机点击屏幕,超过350ms的后的一个操作,可以执行tap操作
transitionend:渐变动画结束后,执行的一个操作
animationstart:wxss动画开始的一个事件回调
animationiteration:wxss动画执行,迭代一次的之后的调用
animationend:wxss动画结束后的,事件回调
touchforcechange:有3d touch的ipone设备下的事件回调
捕获事件和冒泡事件的一个使用;
bind不会阻止事件冒泡;
capture-catch:可以绑定一个事件的捕获
catch:可以阻止事件冒泡或者事件捕获阶段












