一、前言
相信大家在开发小程序时会遇到某个功能多次使用的情况,比如弹出框。这个时候大家首先想到的是组件化开发,就是把弹出框封装成一个组件,然后哪里使用哪里就调用,对,看来大家都是有思路的人,但是要怎样实现呢。可能你会去看官方文档,但是微信的官方文档也是说的不太清楚,所以写起来也是非常痛苦。今天就带大家手摸手开发微信组件,坐稳了,马路杀手要开车了。
二、具体实现
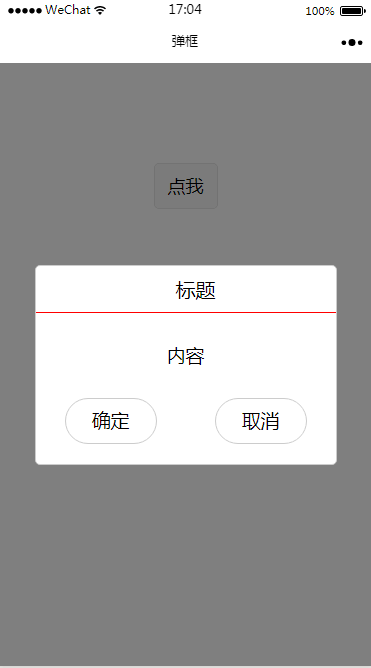
我们先实现个简单的弹窗组件,详情图如下:

实现过程如下:
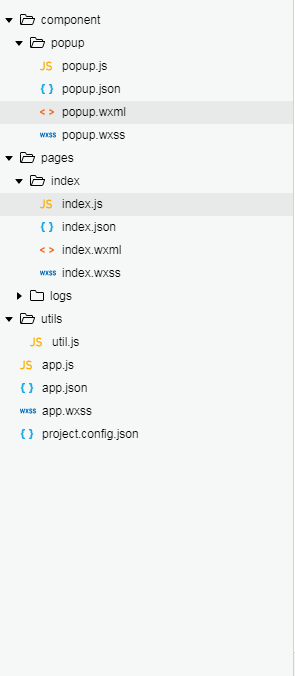
1.新建component文件夹存放我们的组件,里边存放的就是我们所用的组件,我们今天要做的事弹出框,新建文件夹popup存放我们的组件模板,点击右键选择新建component,就会自动生成组件的模板wxss、wxml、json、js,如图

2.我们可以写一些组件样式和布局,更页面写法类似,我就不多说了,直接把代码贴出 :
popup.wxml
|
1 2 3 4 5 6 7 8 9 10 |
<view class="wx-popup" hidden="{{flag}}"> <view class='popup-container'> <view class="wx-popup-title">{{title}}</view> <view class="wx-popup-con">{{content}}</view> <view class="wx-popup-btn"> <text class="btn-no" bindtap='_error'>{{btn_no}}</text> <text class="btn-ok" bindtap='_success'>{{btn_ok}}</text> </view> </view> </view> |
popup.wxss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
/* component/popup.wxss */ .wx-popup { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .5); } .popup-container { position: absolute; left: 50%; top: 50%; width: 80%; max-width: 600rpx; border: 2rpx solid #ccc; border-radius: 10rpx; box-sizing: bordre-box; transform: translate(-50%, -50%); overflow: hidden; background: #fff; } .wx-popup-title { width: 100%; padding: 20rpx; text-align: center; font-size: 40rpx; border-bottom: 2rpx solid red; } .wx-popup-con { margin: 60rpx 10rpx; text-align: center; } .wx-popup-btn { display: flex; justify-content: space-around; margin-bottom: 40rpx; } .wx-popup-btn text { display: flex; align-items: center; justify-content: center; width: 30%; height: 88rpx; border: 2rpx solid #ccc; border-radius: 88rpx; } |
popup.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
Component({ options: { multipleSlots: true // 在组件定义时的选项中启用多slot支持 }, /** * 组件的属性列表 */ properties: { title: { // 属性名 type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个 }, // 弹窗内容 content: { type: String, value: '内容' }, // 弹窗取消按钮文字 btn_no: { type: String, value: '取消' }, // 弹窗确认按钮文字 btn_ok: { type: String, value: '确定' } }, /** * 组件的初始数据 */ data: { flag: true, }, /** * 组件的方法列表 */ methods: { //隐藏弹框 hidePopup: function () { this.setData({ flag: !this.data.flag }) }, //展示弹框 showPopup () { this.setData({ flag: !this.data.flag }) }, /* * 内部私有方法建议以下划线开头 * triggerEvent 用于触发事件 */ _error () { //触发取消回调 this.triggerEvent("error") }, _success () { //触发成功回调 this.triggerEvent("success"); } } }) |
Component这个可以自己看微信官方文档锻炼一下自学能力^_^
3.模板文件也建好了,在首页用这个组件需要配置一下,首先建一个名为index.json的文件,里边配置"usingComponents",就是需要引入到首页,直接上代码:
|
1 2 3 4 5 |
{ "usingComponents": { "popup": "/component/popup/popup" } } |
4.完成这些基本上大功告成了,还有最重要的一步也是最后一步,引入到首页,看代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!--index.wxml--> <view class="container"> <view class="userinfo"> <button bindtap="showPopup"> 点我 </button> </view> <popup id='popup' title='小组件' content='学会了吗' btn_no='没有' btn_ok='学会了' bind:error="_error" bind:success="_success"> </popup> </view> |
5.配置index.js操作点击事件,这个更简单,上代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
//index.js //获取应用实例 const app = getApp() Page({ onReady: function () { //获得popup组件 this.popup = this.selectComponent("#popup"); }, showPopup() { this.popup.showPopup(); }, //取消事件 _error() { console.log('你点击了取消'); this.popup.hidePopup(); }, //确认事件 _success() { console.log('你点击了确定'); this.popup.hidePopup(); } }) |
到此就结束,一个简单的小插件封装好了












