数据绑定作为,逻辑与界面分离的框架当中,是一种不可或缺的部分,
它的作用是,将逻辑层进过业务逻辑得到的数据呈现到界面上。小程序中跟这个基本一样,那有何不同呢,一起来看看。
一、作用,数据绑定
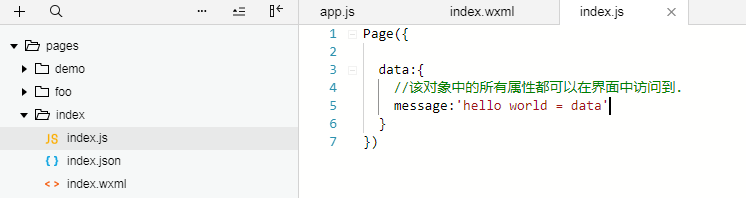
小程序中规定数据必须要放在一个固定的地方,就是该页面逻辑层的 data 属性中。
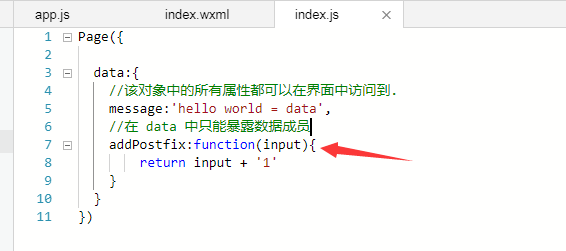
页面的逻辑层就是该页面的 js 中,data:{ //该对象中的所有属性都可以在界面中访问到。 }
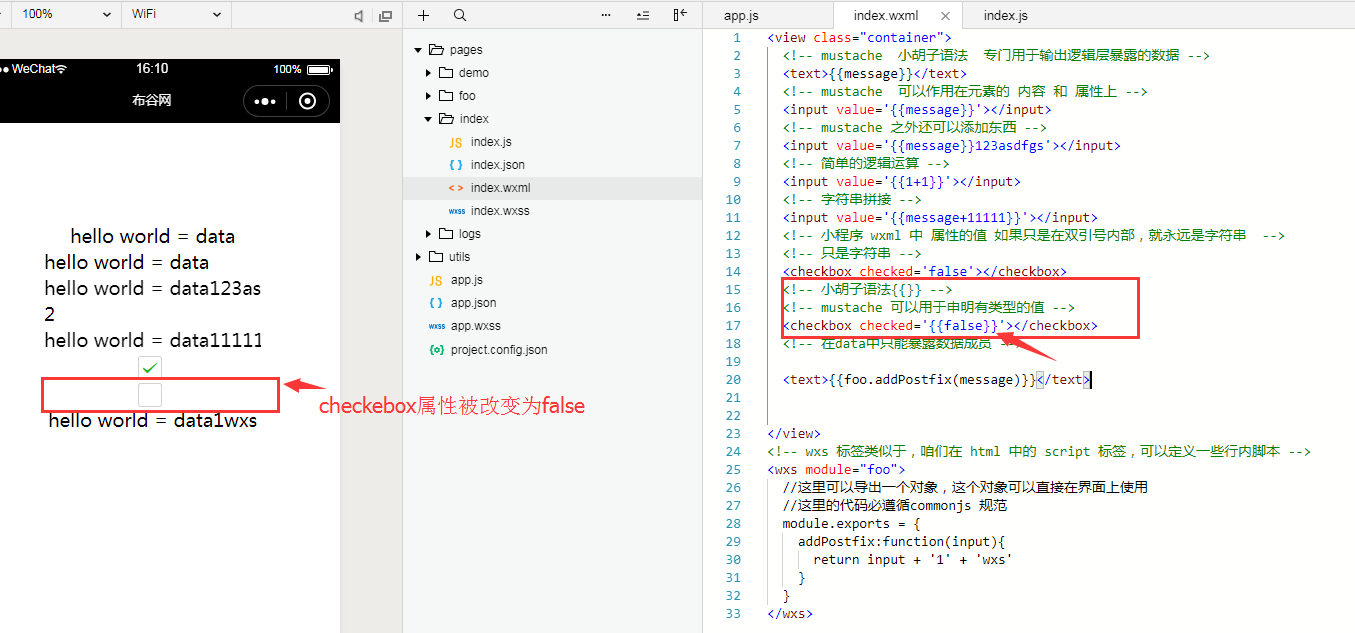
语法:mustache 小胡子语法 逻辑判断、三元表达式都可运算
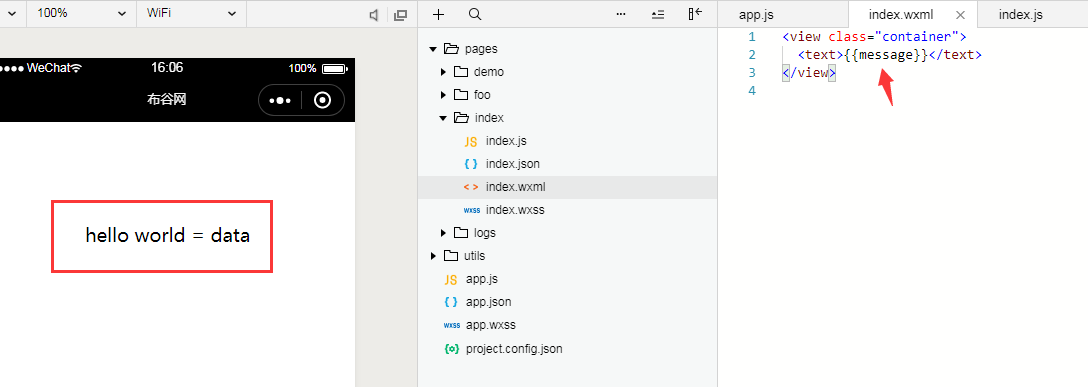
1.小胡子语法 作用于元素的内容
逻辑层:

界面:

PS:在界面访问数据时,不用 data. 这种形势,只需访问data中的属性名。如上面,直接访问 message
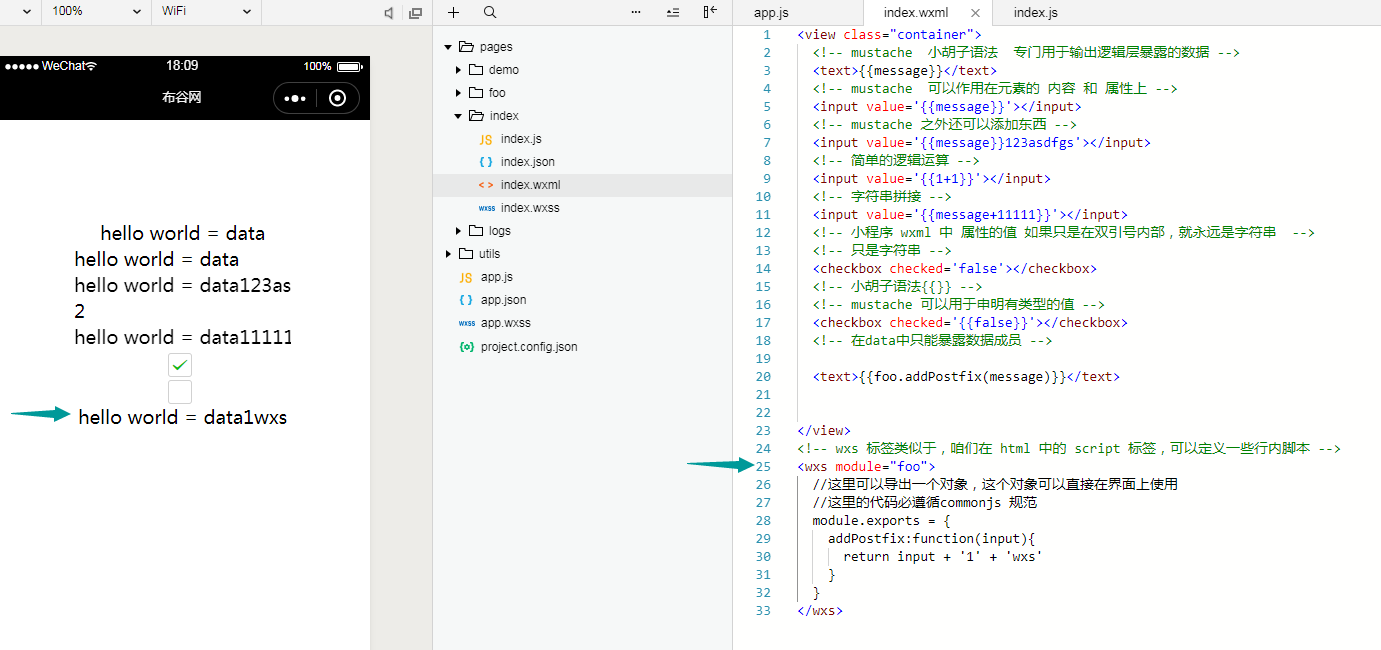
小胡子语法,作用: 专门用于输出逻辑层暴露的数据
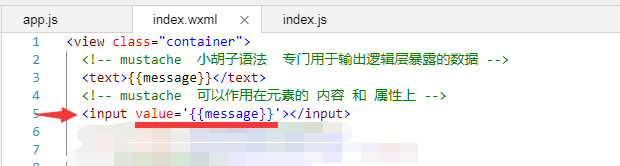
2.小胡子语法作用于,元素的属性上

mustache 之外还可以添加东西

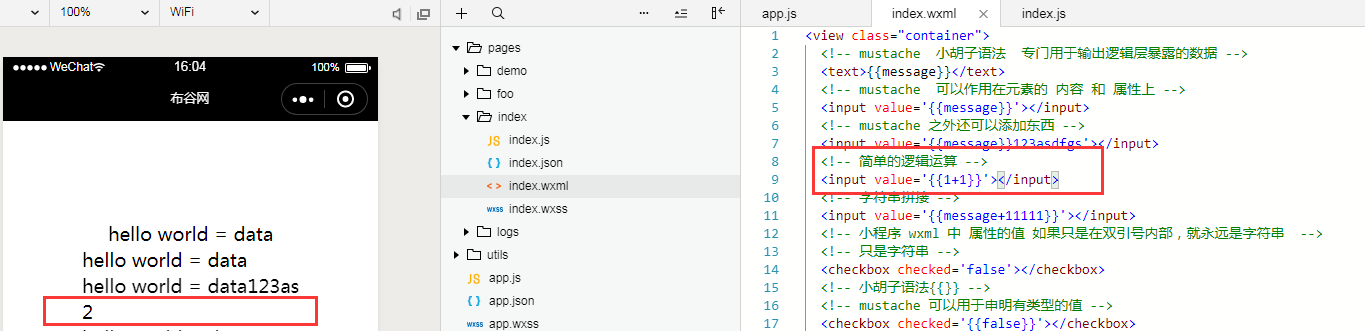
3.简单的逻辑运算

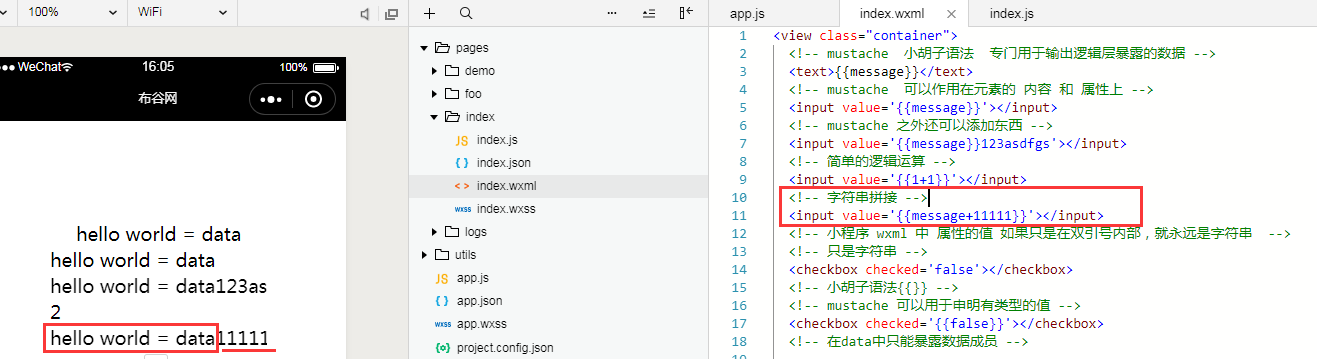
4.字符串拼接

***小程序 wxml 中 属性的值 如果只是在双引号内部,就永远是字符串
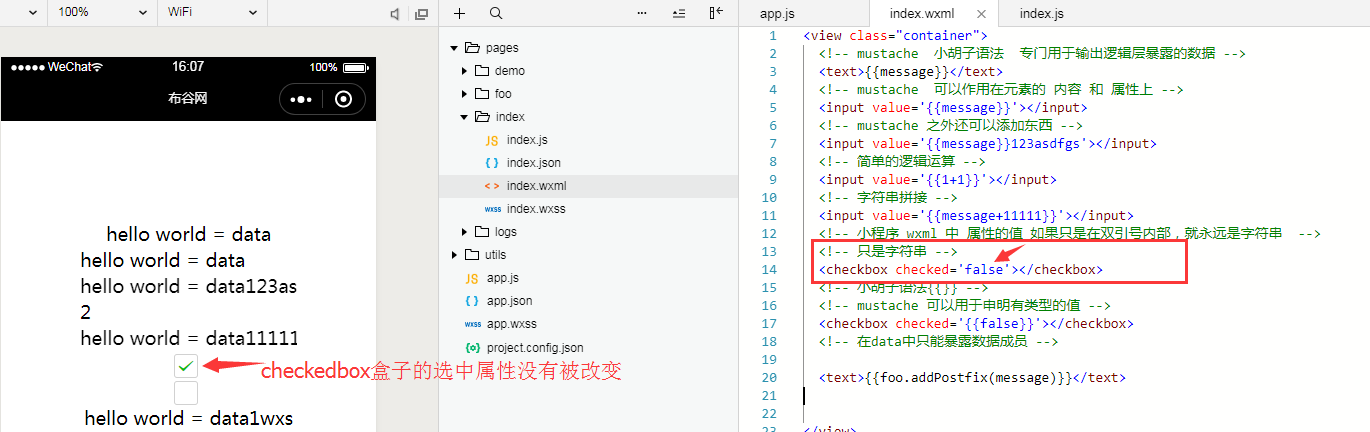
1.只是字符串

2.小胡子语法 mustache {{}} 可以用于申明有类型的值

默认选中属性为 false,可以通过点击选中和不选。
<checkbox checked='true'></checkbox> = 选中
<checkbox checked='checked'></checkbox> = 选中
<checkbox checked></checkbox> = 选中
ps:虽然可以实现效果,但是要排除掉。因为小程序的 wxml 语法要遵循 html 语法,
html 规定,属性必须要有属性值,而且属性值要用双引号引起来。
因此,这个方法也兼容,但是并不推荐这么去做。
<checkbox checked='asdf'></checkbox> = 选中 (随便写)
<checkbox checked=' '></checkbox> = 选中 (为空)
发现:随便写checked='asdf',或者,checked=' ' 为空,也是可以被选中的。
所以,在小程序 wxml 中 属性的值 如果只是在双引号内部,就永远是字符串。因此,要想有自己的类型,就要借助‘小胡子语法’。
例如:{{message + 2}}
message 为该页面 js 中定义的数据。
message是字符串时,上面的输出为 ‘拼接的字符串’
message是数字1时,上面的输出结果为 ‘拼接的字符串’
所以,mustache语法,用于申明有类型的值
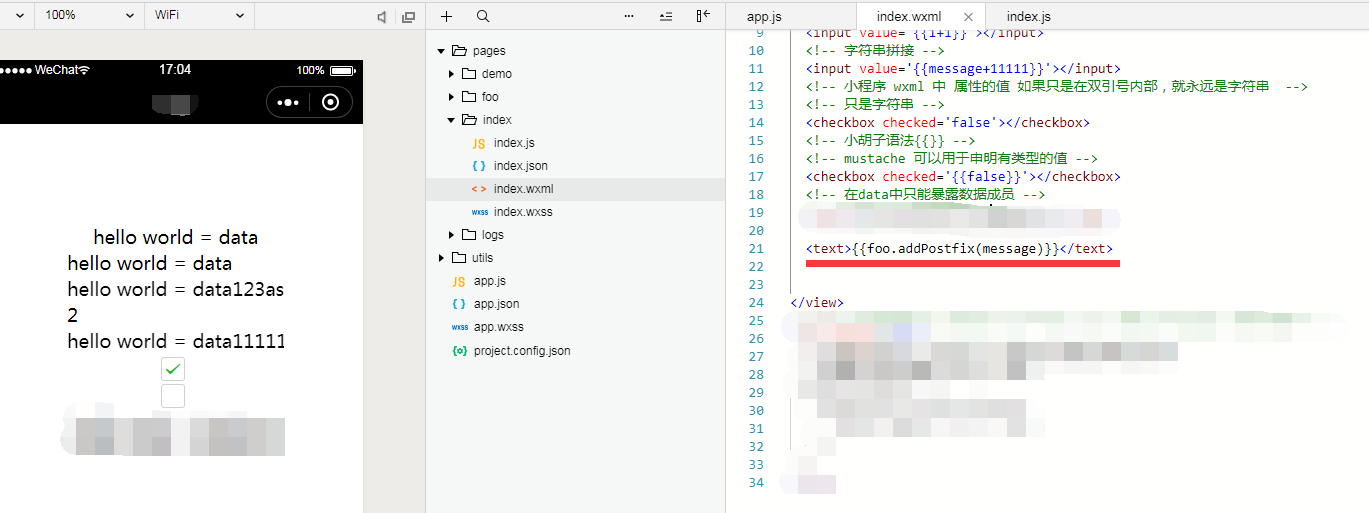
二、作用,如何在界面调用,逻辑层暴露的函数
首先,看一下
js中暴露一个函数:

界面:

结论:没有任何效果显示在界面中。因此,data 中只能暴露数据成员。
那么,要怎么才能在界面调用逻辑层暴露的函数呢,小程序有一个 wxs 。
wxs 标签类似于,在 html 中的 script 标签,可以定义一些行内脚本。