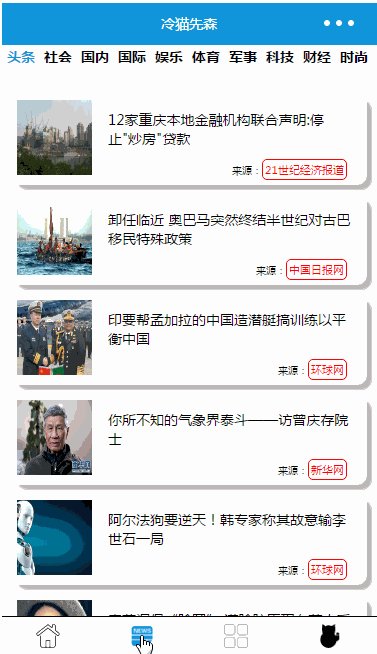
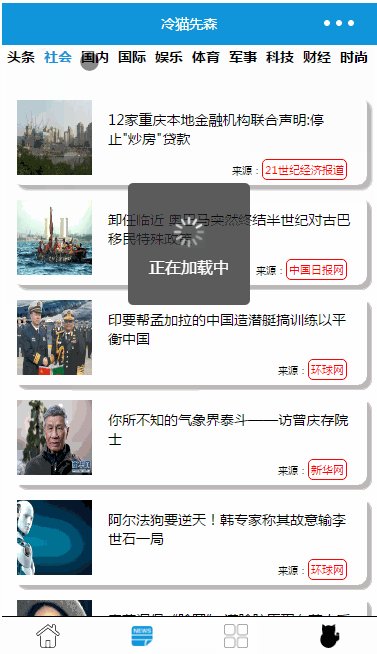
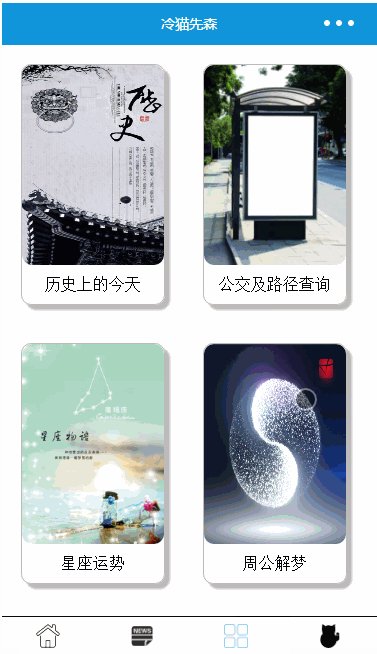
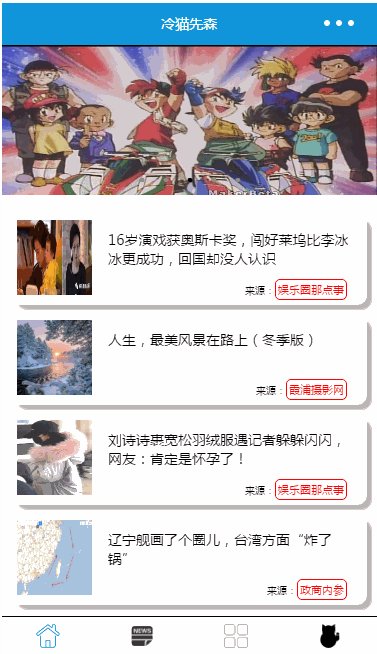
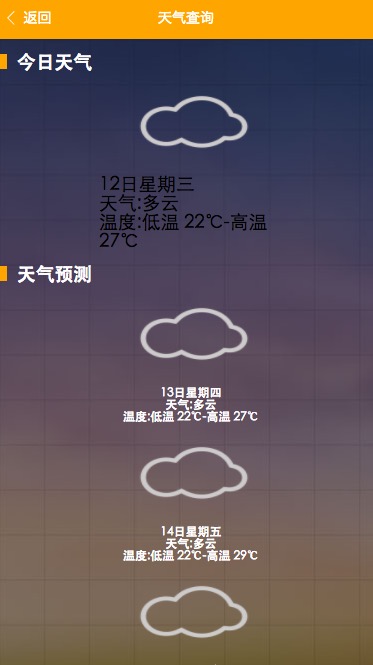
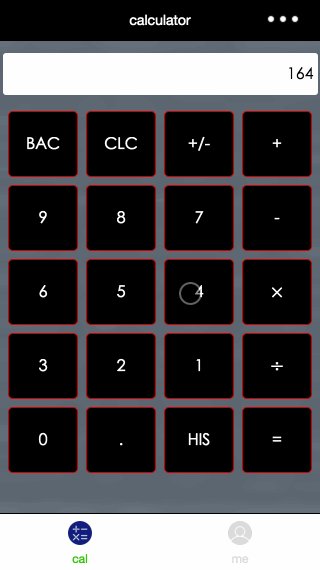
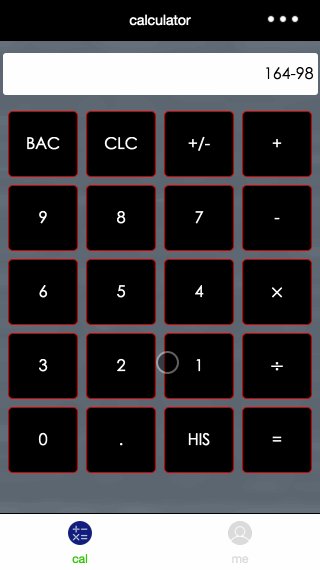
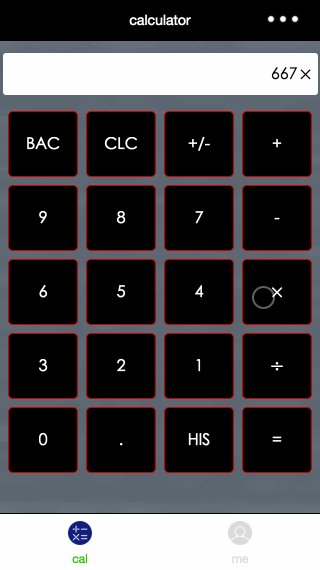
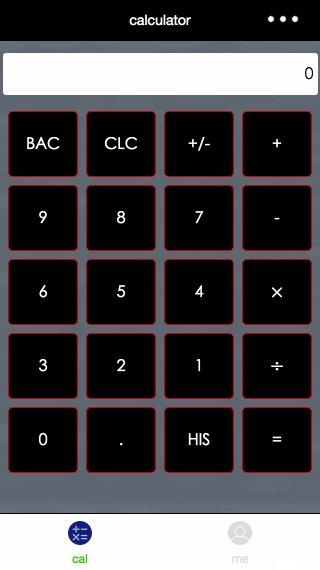
这次咱们一起开发一个天气预报小程序,之所以选这个类型,有两个原因。 一是天气类的小程序整体复杂度比较低,适合我们说明问题。 另外,这种类型的应用也更加适合微信小程序生态的场景,我的理解这个生态不适宜开发过于复杂的应用。 所以选了则个类型。咱们首先来看看最终效果,有个感官的认识:

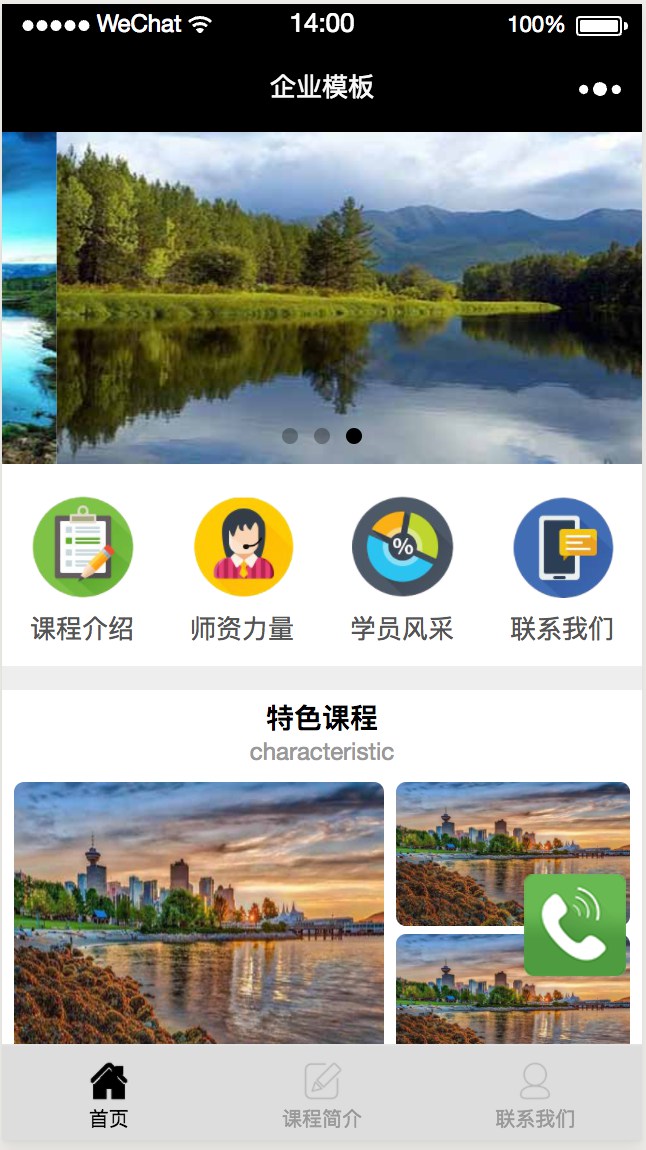
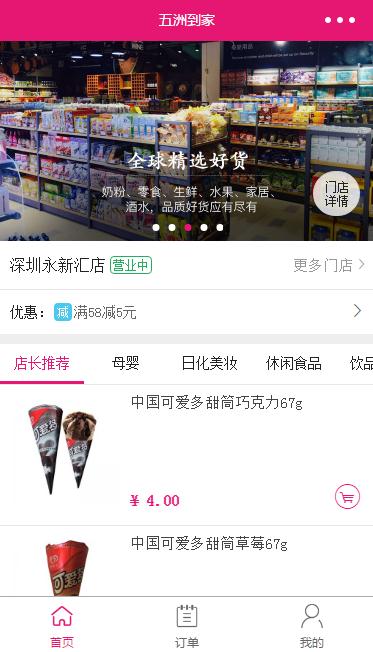
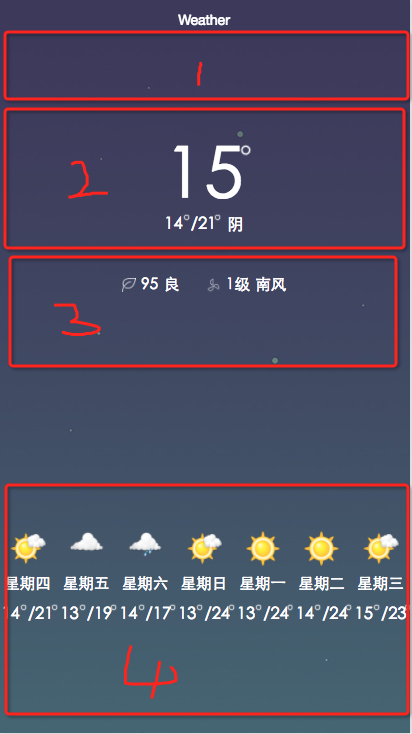
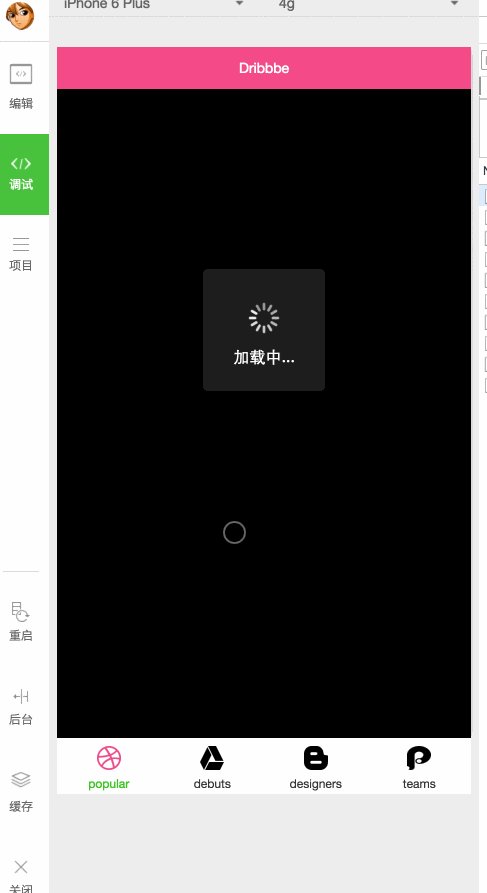
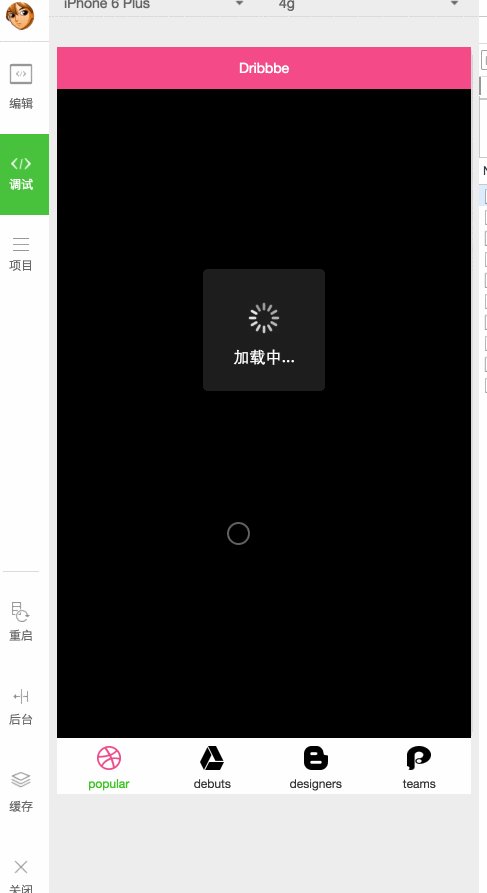
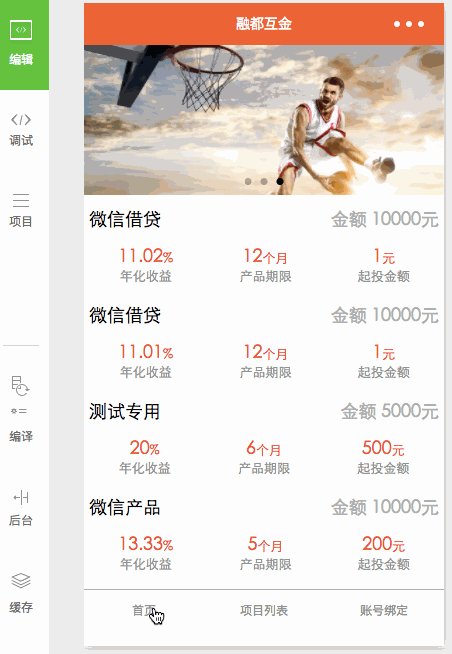
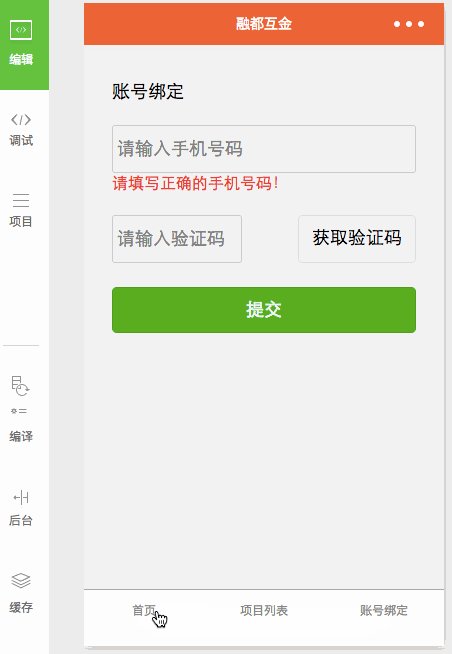
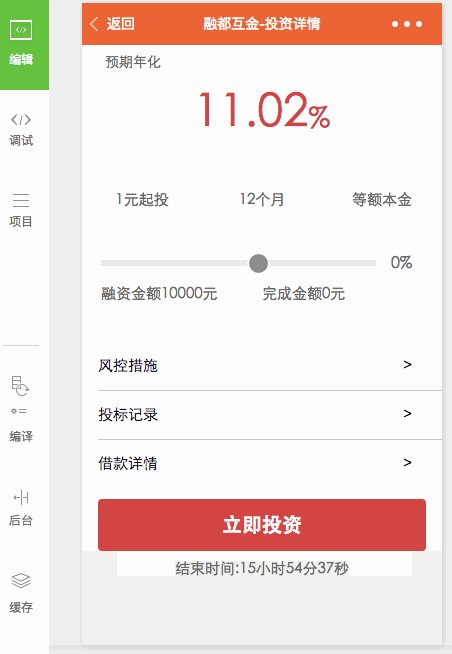
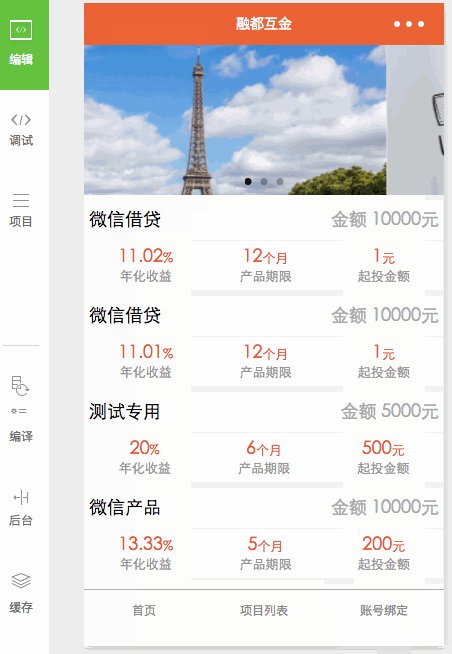
这个是在我的调试器上面的最终运行效果,根据你当前的位置显示当前以及未来一周的天气情况。 对于小程序的使用场景,个人觉得比较适合。
准备工作
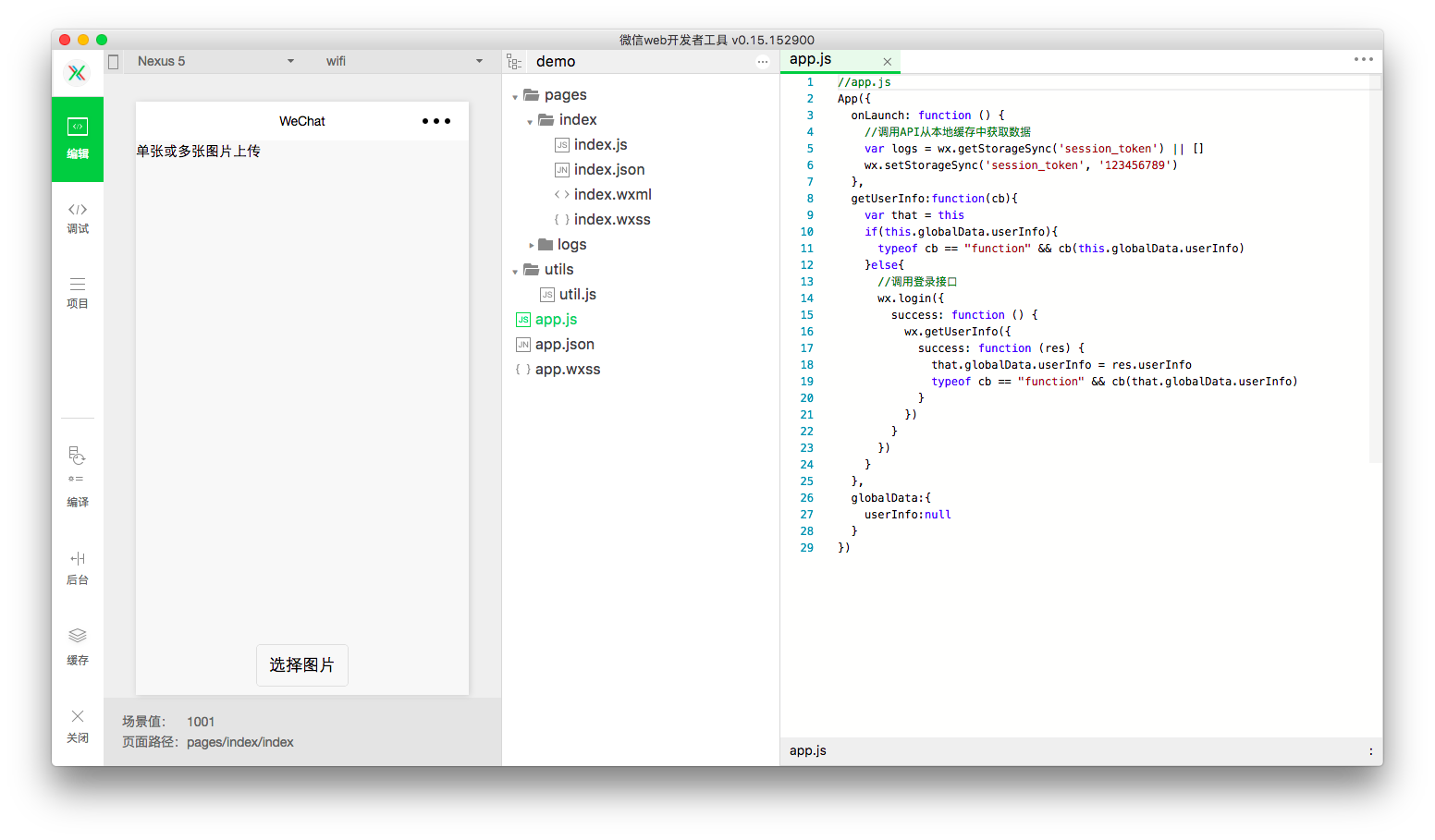
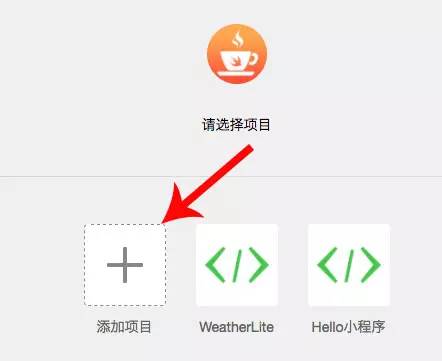
先给大家看了运行效果,建立一个感官认识。那么接下来,我们就可以开始了。首先在微信开发者工具里建立一个项目:

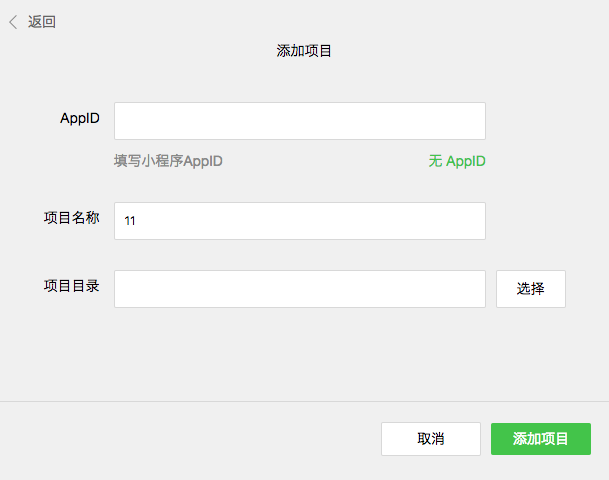
接下来,项目创建窗口有一点说明下, 在 AppID 条目中, 如果你已经有了内测账号,就填写你的 AppID, 如果你还没有内测账号,点击旁边的无AppID就可以了(相信大多数同学是没有内测账号的,所以可以使用这个方法继续在本地调试)。

关于小程序的基本流程,以及项目结构等,可以参看咱们之前的文章 不需内测账号,带你体验微信小程序完整开发过程。 基础部分咱们这里就不多赘述。
项目结构
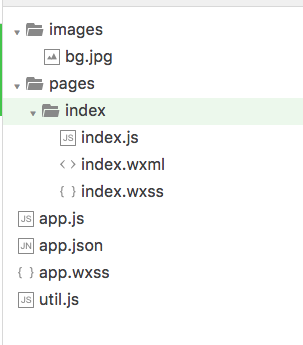
整个项目的文件结构如下:

大家可以看到,有一个 index 目录里面是主页。 app.js 是程序主入口, utils.js 是咱们的工具脚本,用于读取天气数据。 还有一个 bg.jpg 的图片文件,是小程序的背景图。
|
这个项目的所有文件都在这里了,是不是挺简单的? 项目的完整代大家可以在咱们的 Github 主页上查看 https://github.com/swiftcafex/wechat-weather
基本结构介绍完了, 接下来咱们可以开始 Coding 了。 对于这个天气程序来说, 首先要处理的一个事情就是天气数据的获取了。 那咱们就一步一步的来做。
首先,我们需要获取当前的地理位置, 微信给我们提供了相应的接口, 我们在 util.js 中可以定义这样一个方法:
|
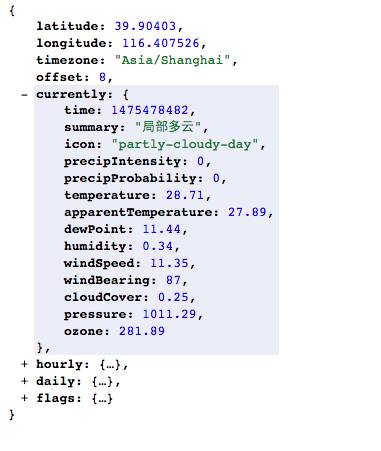
从上面的代码不难看出,我们只取得了原始结果集的 currently 和 daily 数据,然后重新返回。 为什么我们要这样取得部分数据呢,主要是因为这个接口的其他数据我们并不需要,所以就没必要再传给应用层了。 原始数据的格式给大家贴一下:

|
请求原始数据,这里调用了 getLocation 请求当前位置, 在回调里面判断返回结果是否获取位置成功,如果不成功,设置一个默认位置。 这个判断在实际的产品中还是比较有用的。 位置获取不成功的情况还是比较多的。比如用户没有开启定位权限。
紧接着,在里面又调用了 getWeatherByLocation 方法获取天气数据,然后将原始的天气数据返回。
原始数据读取成功后, 我们再封装一层,将原始数据进行加工:
|

 微信小程序-微天气(上)
微信小程序-微天气(上)