|
先来看看今天的整体思路: 进入分组管理页面-->点击新建分组新建 进入到未分组页面基本操作 进入到已建分组里面底部菜单栏操作-->从名片夹中添加进行操作。
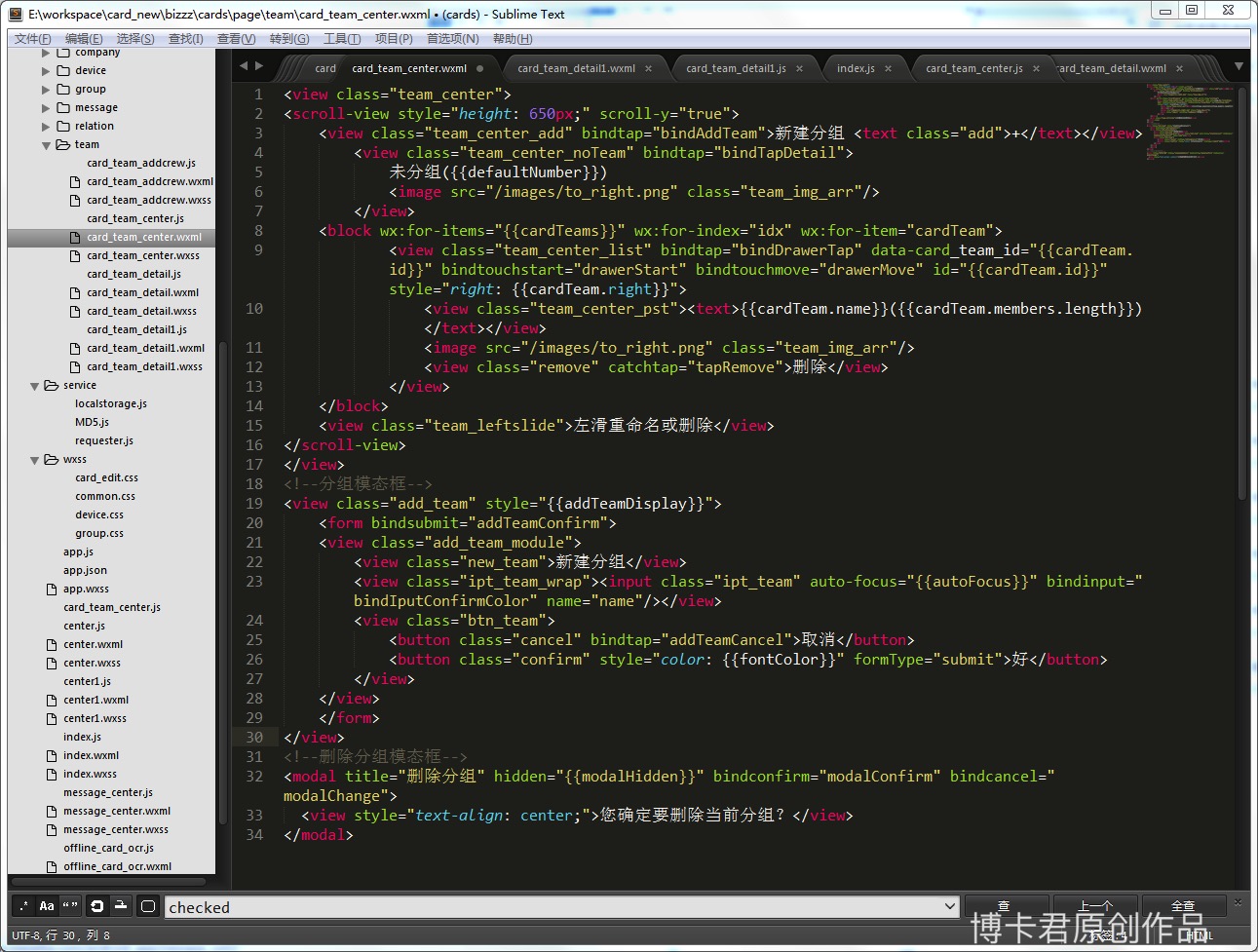
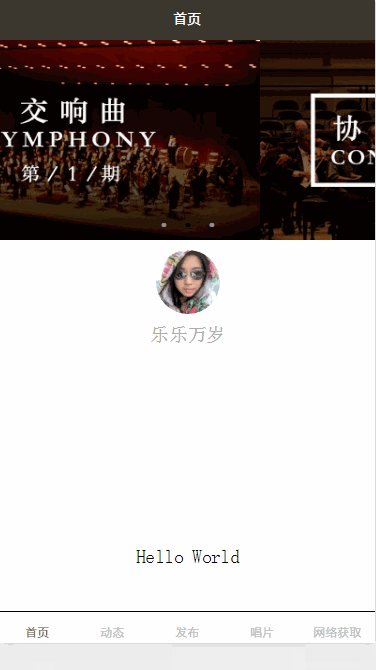
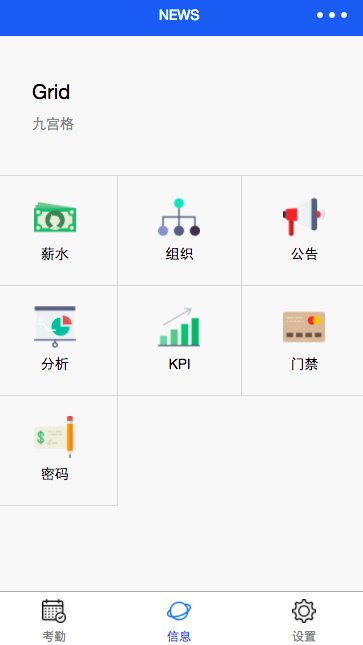
理清完基本流程我们开始开发。首先整个布局可以先看下,我再一步步讲。
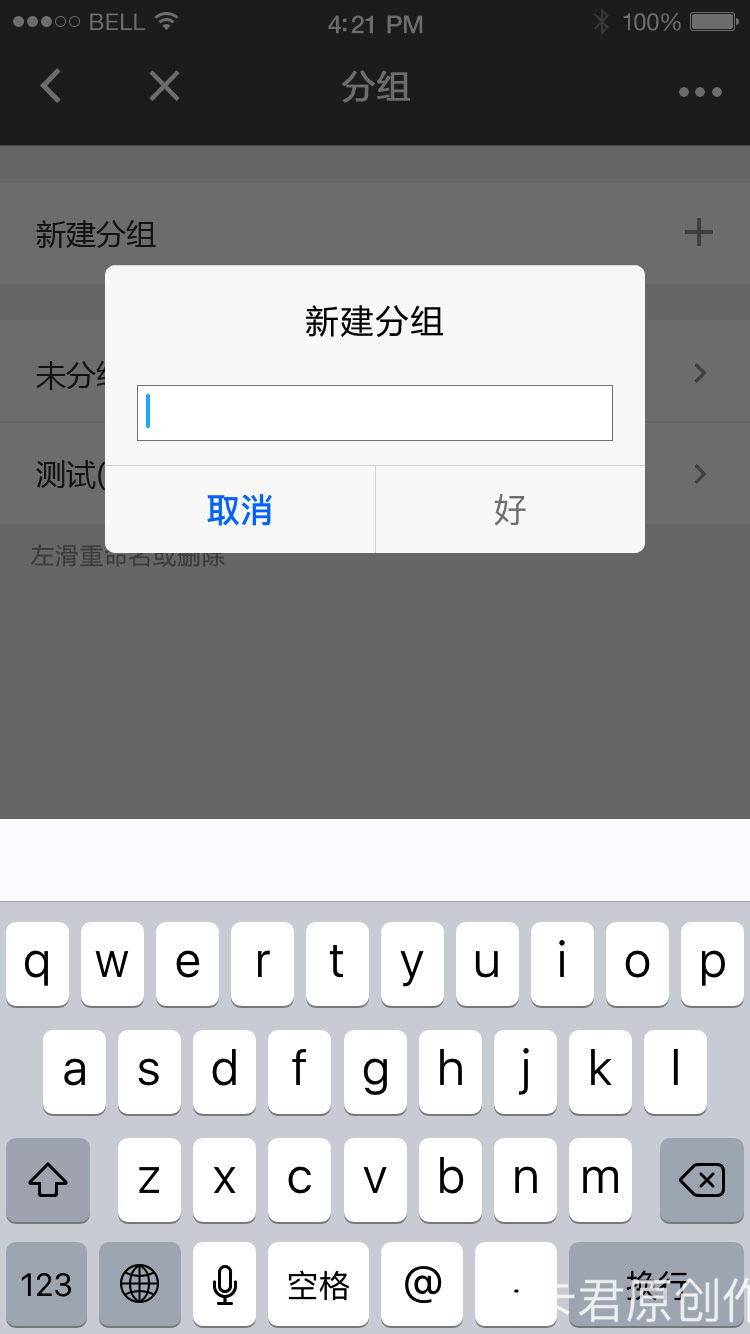
静态布号局后,我们开始实现新增分组效果, 当然触发它出现的是
显示窗口
点击取消消失
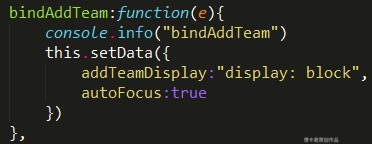
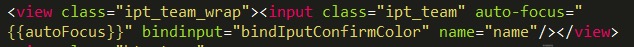
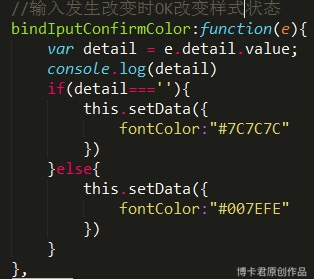
当里面的输入框内容发生改变时 bindinput 事件,大家别使用 bindchange 事件,这里的 bindchange 事件只有当失去焦点时才会被触发。
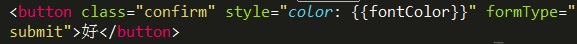
当输入框事件发生时,确定按钮会变成可以点击状态,为空时,addTeam
样式数据绑定。
里面有表单就使用了 from。
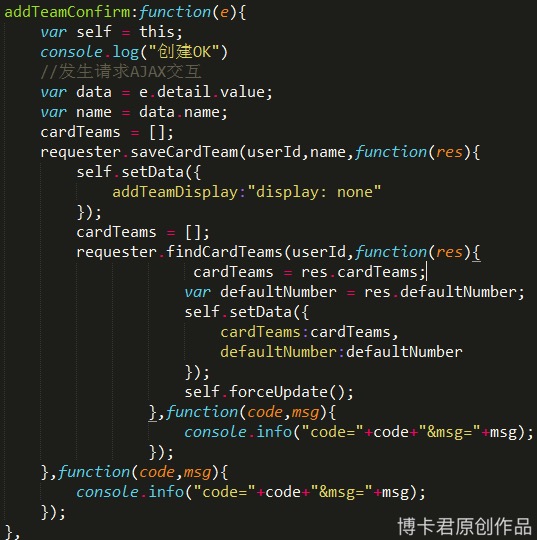
创建分组请求交互。
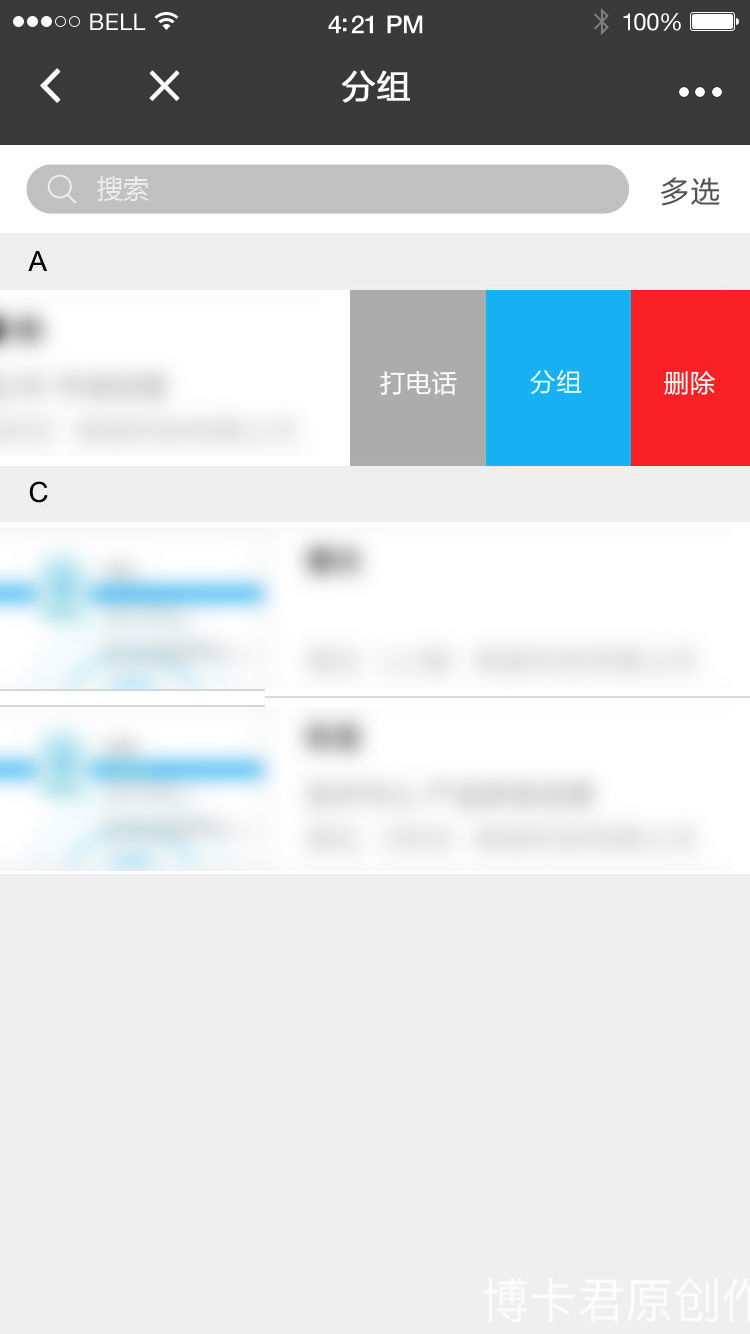
创建分组完成,这里可能很多疑问,为什么不使用微信提供的模态框组件来实现,而是自己实现,其实我也很懒,非常想使用自带的模态框组件,但是发现在模态框里面提交表单好像有点麻烦,直接自定义了。 接下来创建好的分组支持左滑删除与重命名,今天重点谈下左滑删除的实现方式。 首先需要左滑的是被创建好的分组,未分组是写死的,故而不支持的。 左滑删除使用了两个事件 bindtouchstart 与 bindtouchmove,这里必须绑定它的 id,这个 id 都是不同的,我这使用的用户创建完成后在后台生成的一个 id 号,之后我再 block 出来使用在这里,这个 id 都是唯一的,不能是相同的 id。
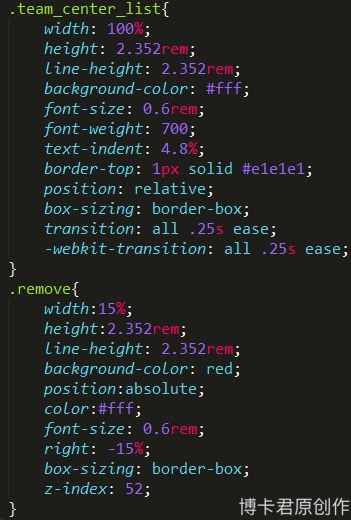
样式布局,父元素是绝对定位,子元素删除是相对定位,鉴于动画效果,我这加了 css3 的动画效果,使滑动带点动画效果。
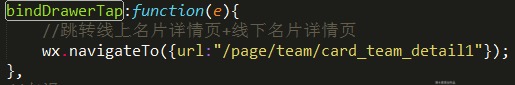
现在我们来看事件构成: Bindtap 点击之后直接是跳转页面。
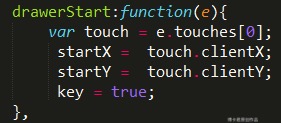
左滑从触摸事件开始,当然需使用的参数在外面最好先定义一下:
bindtouchStart 发生后,会执行 bindtouchmove 事件,在这里我们可以判断是否左右滑动:
|
 判断到左滑与右滑事件后,我们就需要对当前组件绑定数据了,数据从那里来?可以看下我这数组一个来历,以及怎么被左滑事件里面获取到(我这数据是一个数组,需要在 wxml 里面 block 的)。
判断到左滑与右滑事件后,我们就需要对当前组件绑定数据了,数据从那里来?可以看下我这数组一个来历,以及怎么被左滑事件里面获取到(我这数据是一个数组,需要在 wxml 里面 block 的)。
 这时候取到需要的数组,循环出来后,我进行对比,如果数据的 id== 当前被事件操作的 id,那么我给改数组再添加一个 right 向右偏移 15%,否则其他都不偏移,右滑同理,直接全部设置为 0。
这时候取到需要的数组,循环出来后,我进行对比,如果数据的 id== 当前被事件操作的 id,那么我给改数组再添加一个 right 向右偏移 15%,否则其他都不偏移,右滑同理,直接全部设置为 0。
[size=1.8]
[size=1.8]
 OK,左滑效果实现。
OK,左滑效果实现。
 如果出现全部被滚动了,记得在外层加上,X 轴关闭即可。
如果出现全部被滚动了,记得在外层加上,X 轴关闭即可。
 这时候你点击左滑会出现点透效果,官方文档提供给我们一个 catch,不冒泡点击事件,即可完美解决。
这时候你点击左滑会出现点透效果,官方文档提供给我们一个 catch,不冒泡点击事件,即可完美解决。
[size=1.8]
 这里你点击取消时还要记得把左滑删除按钮去掉可能用户体验会好点。
这里你点击取消时还要记得把左滑删除按钮去掉可能用户体验会好点。
 一定记得在 data({
modalHidden:true
})
不然会出现一加载页面即出现了模态框。
一定记得在 data({
modalHidden:true
})
不然会出现一加载页面即出现了模态框。
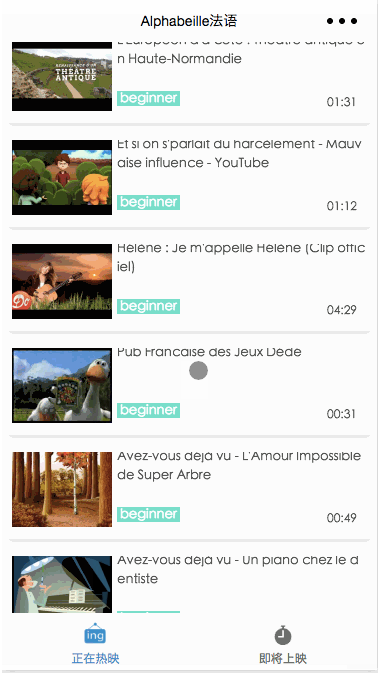
 点击未分组按钮进入到未分组名片列表页面。
点击未分组按钮进入到未分组名片列表页面。
 这个布局完全是 copy 首页过来的,后面只是数据接口有变而已,大家有兴趣可以回过去看下前面的。
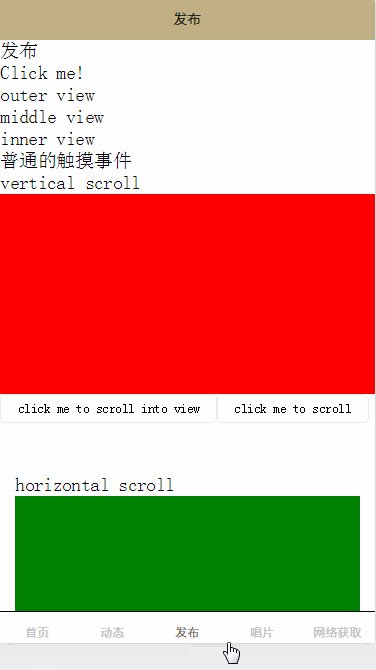
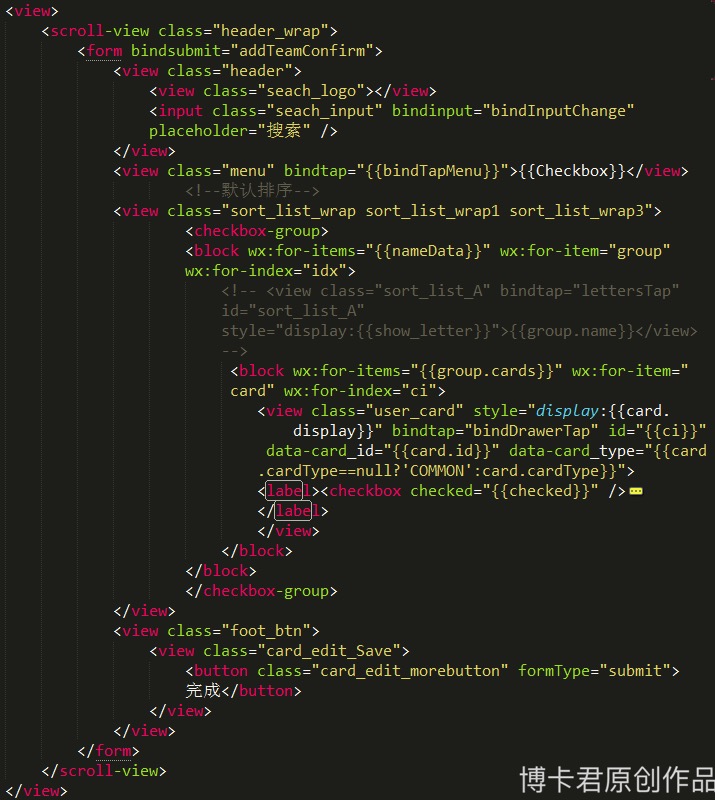
点击多选,会出现多选框和下面的一些操作按钮。都是些数据绑定,显示与隐藏类的实现比较简单。
这个布局完全是 copy 首页过来的,后面只是数据接口有变而已,大家有兴趣可以回过去看下前面的。
点击多选,会出现多选框和下面的一些操作按钮。都是些数据绑定,显示与隐藏类的实现比较简单。
[size=1.8]
[size=1.8]
[size=1.8]
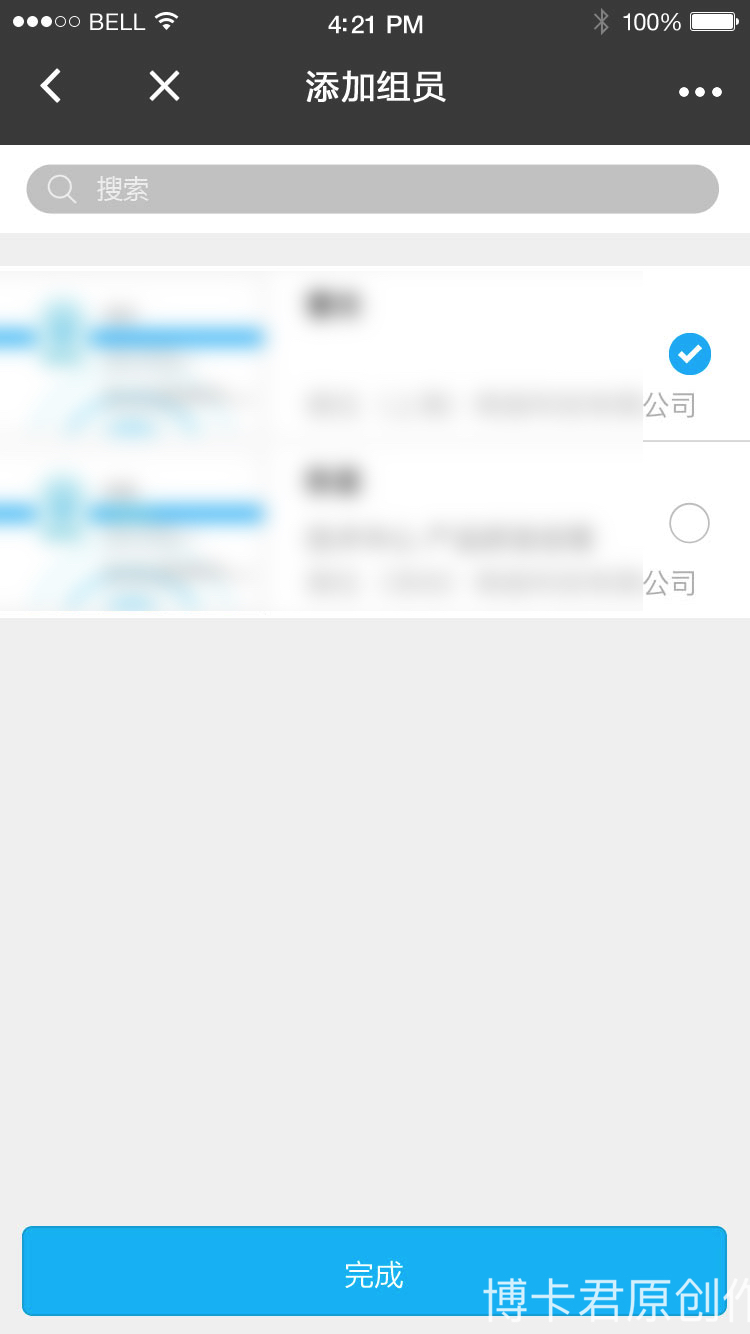
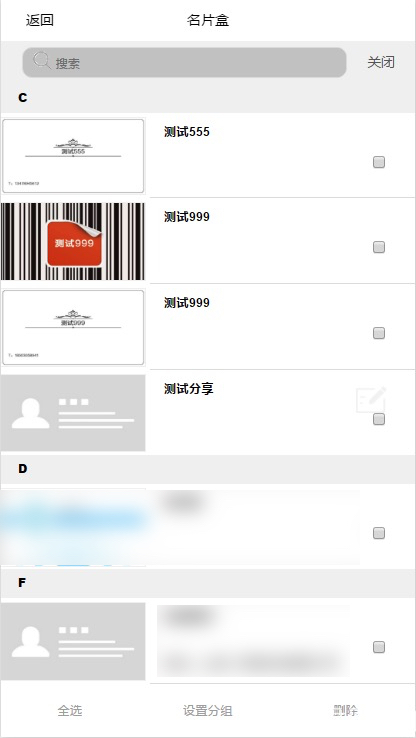
 最后点击从名片夹中添加进入到以下页面:
最后点击从名片夹中添加进入到以下页面:
 整个布局基本还是和首页面差不多,这里不再多讲,
整个布局基本还是和首页面差不多,这里不再多讲,
[size=1.8]
 牵扯到表单类的基本全都是 from 表单提交事件。
除小部分接口方面欠缺外,写到这里其实分组前端方面效果基本实现。
牵扯到表单类的基本全都是 from 表单提交事件。
除小部分接口方面欠缺外,写到这里其实分组前端方面效果基本实现。 
 微信小程序-左滑动功能
微信小程序-左滑动功能