逻辑如下:
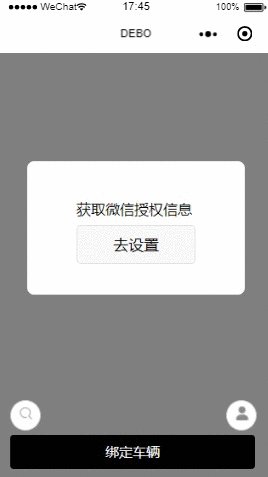
- 1:第一次登陆的时候会有一个登录按钮遮罩浮层提示去授权登录
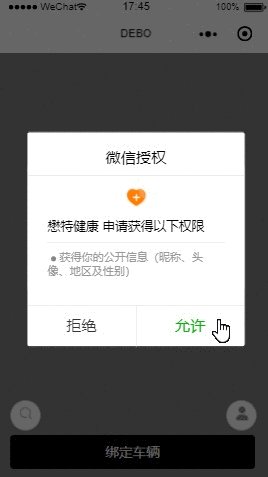
- 2:在弹出的授权框里,拒绝授权按钮的时候,界面的数据没有办法加载出来,允许授权的时候,界面就能渲染从后端拿过来的数据
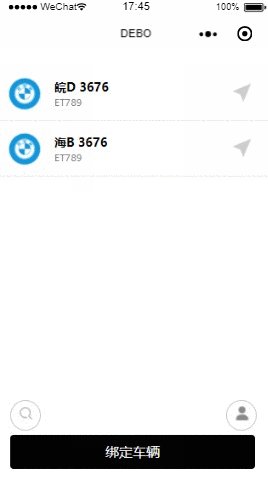
- 3:判断是否授过权(判断是第一次登录还是第n次),如果用户第一次已经登录授权,后面继续登录的时候悬浮框就不会再出现
效果如下:

index.html
-
<!-- 授权弹框提示 --> <view class="container"> <view class="float" hidden='{{viewShowed}}'> <view class='floatContent'> <view class='floatText'> <text>获取微信授权信息</text> <button open-type="getUserInfo" bindgetuserinfo="getUserInfo">去设置</button> </view> </view> </view> </view>
index.wxss
-
.float { height: 100%; width: 100%; position: fixed; background-color: rgba(0, 0, 0, 0.5); z-index: 2; top: 0; left: 0; } .floatContent { padding: 20rpx 0; width: 80%; background: #fff; margin: 40% auto; border-radius: 20rpx; display: flex; flex-direction: column; justify-content: space-around; align-items: center; position: relative; height: 332rpx; } .floatText text { color: #000; font-size: 40rpx; display: block; text-align: center; line-height: 90rpx; border-radius: 30rpx; margin-right: 10rpx; }
index.js
-
js代码,与后台数据库交互,授权的信息存入了数据库,可根据自己的需要做出相应的修改。 //index.js //获取应用实例 var app = getApp() Page({ data: { carList: [], //车辆数据集合 viewShowed: true, //控制授权是否显示 }, onLoad: function () { var that = this; app.getOpenid().then(function (res) { if (res.status == 200) { //判断是否授权 wx.getSetting({ success(e) { if (e.authSetting['scope.userInfo']) { //已经授权 that.getCars(res.data); } else { //没有授权,显示授权框 that.setData({ viewShowed: false, }) } } }) } }) }, getUserInfo: function (e) { var that = this; that.setData({ viewShowed: true, }); var userinfo = e.detail.userInfo; wx.request({ url: "https://localhost:8081/wpDeboServer/wx.do", data: { "openid": app.globalData.openid, "nickname": userinfo.nickName }, method: 'PUT', header: { 'Content-type': 'application/json' }, success: function (res) { //查询绑定车辆 that.getCars(app.globalData.openid); } }); }, })












