1:wx.navigateTo ;保留当前页面(有返回按钮)
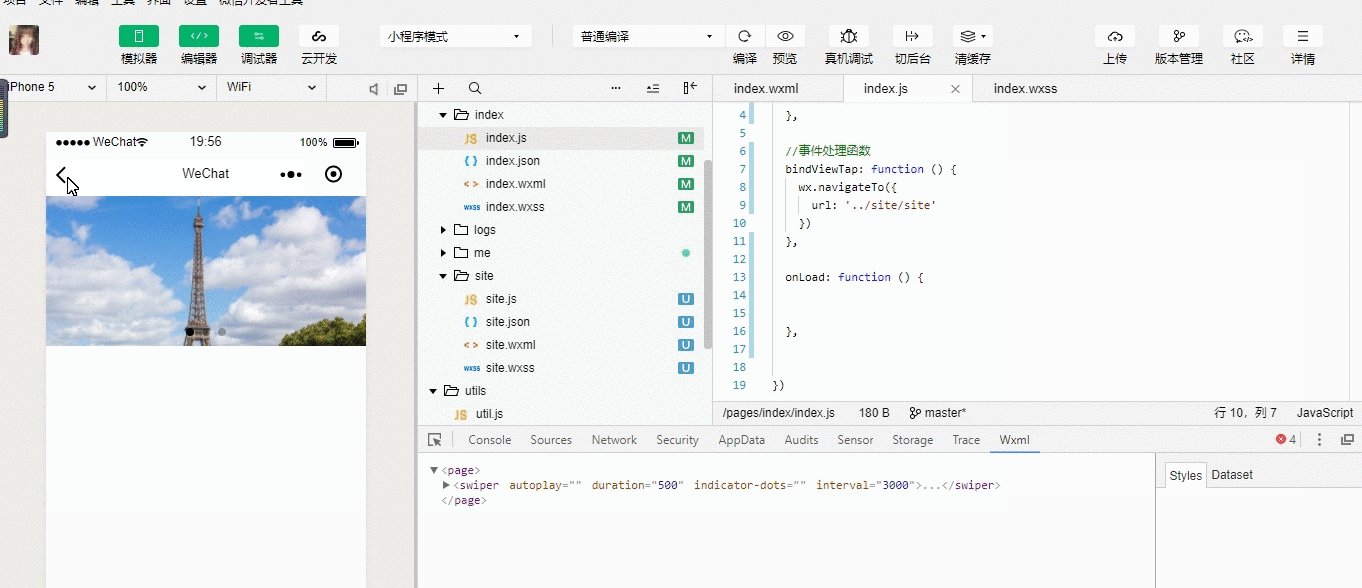
效果:

demo示例:
wxml:
<view bindtap="bindViewTap" class="up"> 我要绑定事件来跳转了 </view> |
js:
Page({
data: {
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../site/site'
})
},
onLoad: function() {
},
})
|
wxss:
.up {
height: 80rpx;
line-height: 80rpx;
background:#44b0fc;
color: #fff;
text-align: center;
}
|
2:wx.redirectTo;关闭当前页面(无返回按钮)
wxml和样式同上 js:
-
Page({ data: { }, //事件处理函数 bindViewTap: function() { //2:关闭当前页面(无返回按钮) wx.redirectTo({ url: '../site/site' }) }, onLoad: function() {}, })
3:wx.switchTab;跳转到tabBar页面(底部导航)
遇到第一种wx.navigateTo 不跳转问题的时候(大多数是因为想要跳的界面是对应底部的导航,所以没有反应;这个时候,就需要用到这种方法了) js:
-
Page({ data: {}, //事件处理函数 bindViewTap: function() { //3:跳转到tabBar页面(底部导航) //这种方法通常 是遇到wx.navigateTo 不跳转问题的时候(大多数是跳的底部的导航,所以没有反应) wx.switchTab({ url: '../me/me' }) }, onLoad: function() {}, })












