|
官方-获取二维码 情景描述
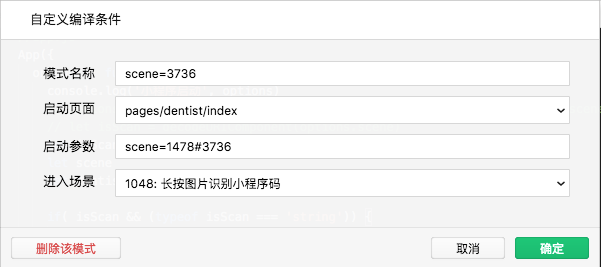
用户以各种姿势,扫码,长按识别和手机相册选取小程序码进入程序。 背景 生成小程序码由后端提供 问题 以下是在开发者工具获取所写代码和入口配置。
set.png
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
//
var query = options.query.dentistId // 3736
}
})
相关逻辑写好了,但是在发布之后的测试中,都指向了一个问题。
无法获取url上的参数 答
如果你看到这了,还没鄙视在下。那么我们一起去看文档吧,逃~
接口A: 适用于需要的码数量较少的业务场景 :
see?
接口B:适用于需要的码数量极多,或仅临时使用的业务场景 方式B,也就是后台同学使用的方式。测试阶段的取值,是利用query模拟的。
测试.png
// 这是首页的 js
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
}
})
|
小程序爬坑——扫码进入程序参数获取
发布:2018-05-03 15:28浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08