|
随着第二三批iPhone X的陆续到货,身边的土豪们纷纷用了起来,因为iPhoneX的齐刘海导致的适配问题很多,所以这群土豪更沉浸在各种找bug中,不出所料,豌豆公主小程序在一些地方也出现了一丢丢体验不好的地方,主要是商品详情页和购物车的吸底按钮栏,会与HomeIndicator横条重叠,这样在点击下方按钮时很容易误触发手势操作,如下图:截图来自网络,侵删
是bug就得修,是体验问题就得优化,于是立马搞了一台iPhone X开始研究。
但比较尴尬了,从四个角被裁掉的表现上可以推测小程序里的viewport-fit默认为cover(根据表现猜测),但是没有接口去更改,所以网页端通过viewport-fix=cover结合constant(safe-area-inset-bottom);的适配方案不适合小程序。目前也没有看到小程序有对iPhoneX等异形屏有特殊的接口或字段。 小程序本身的底部tab栏对iPhoneX的适配也只是简单的加了一个白色底栏,提高了原有tab栏的位置,为什么这么说呢?因为这一点可以从我们购物车页面看出,购物车页吸底操作并非通过position:fixed;bottom:0;实现的,而是根据windowHeight-自身高度计算top值,从而模拟的吸底,在小程序新版本自身适配iPhoneX后,导致购物车底部按钮被盖住了一半,由此得出上面的结论(此处同为猜测)。 言归正传,既然没有特殊的方案获取该值,我们只能通过wx.getSystemInfo接口取获取设备信息,该接口使用方法如下:
其中model便是设备的型号等信息,如果model中包含iPhoneX,便可认为该设备为iPhoneX,我们在入口文件app.js中去进行检测,然在全局增加一个isIpx字段,将结果赋予isIpx。在子页面中可以读取该值,举个商品详情页的栗子:
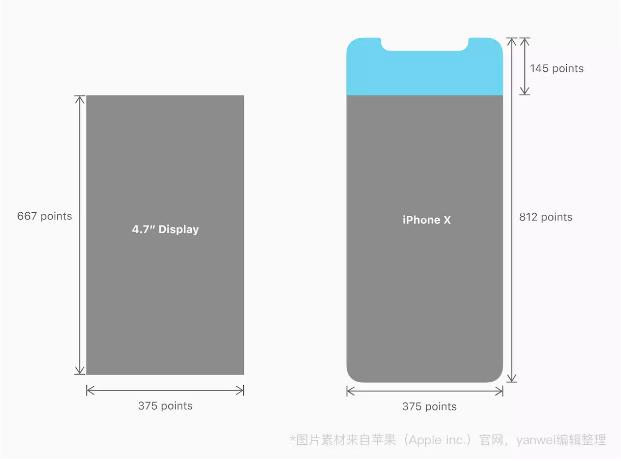
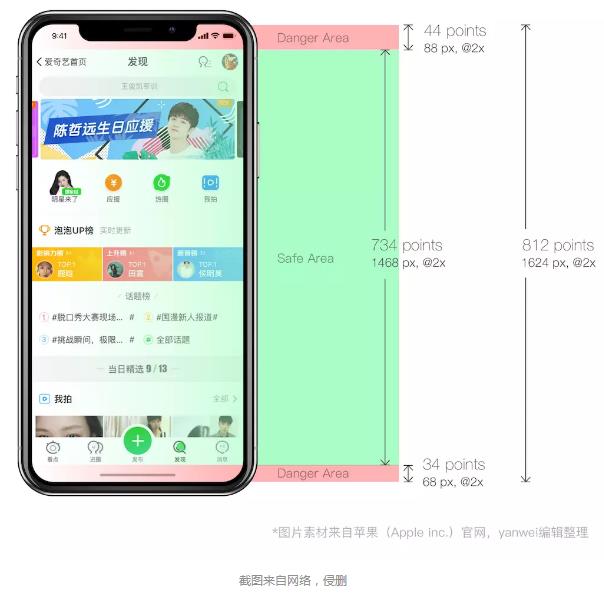
于是,一个简单的适配iPhone X底部圆角的方案就完成了。至于为什么采用68rpx,因为iPhone X和iPhone 6的屏幕宽度都是375px,小程序中750rpx = 375px = 750物理像素,结合下面两图能解释原因: 最最后,iPhone X壕可以扫描下面小程序码进行体验,欢迎拍砖指正~~~ |
小程序中吸底按钮适配 iPhone X 方案
发布:2018-04-25 11:02浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08