|
前言:做小程序经常会遇到弹框提示,大家应该首选wx.showModal,标题、内容、button内容和颜色都可以自己定义,可以说是满足90%的dialog需求。但是,只支持文本内容,没办法插入图片素材。 先来看看wx.showModal的用法:
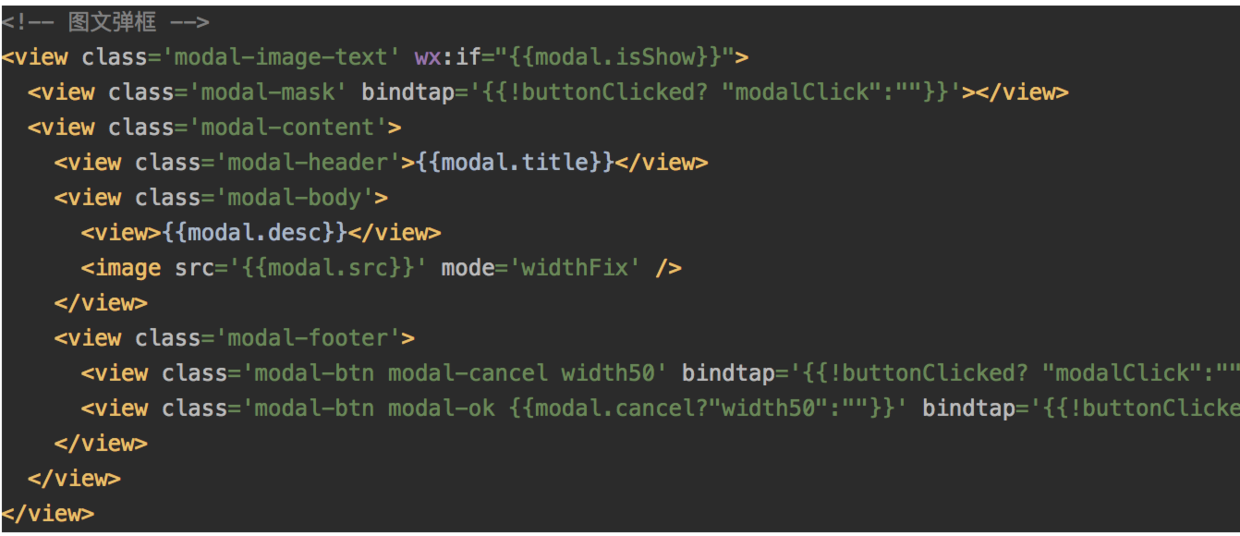
详细API,请查看:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowmodalobject API中确实没有插入图片素材的参数,因此,只能自己来现实一个图文的modal了~ wxml: js:
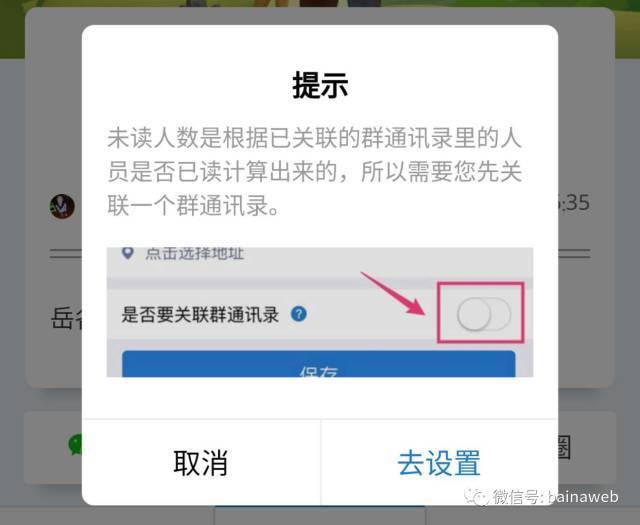
CSS的代码,这里省略了,JS直接控制modal.isShow就可以让弹框显示或者隐藏了~如果你觉得不够酷炫,可以自己添加CSS动画效果。 效果截图如下: 发现个问题:弹出框后,页面仍然可以滑动。如果你不想让页面滑动,可以添加事件catchtouchmove,这样就会默认阻止事件向上冒泡了,上层view的滑动就不生效了,代码:
后续有时间,我再把上面代码整理成组件,今天就分享到这儿~ |
小程序中带图片modal的实现
发布:2018-04-25 09:37浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08