|
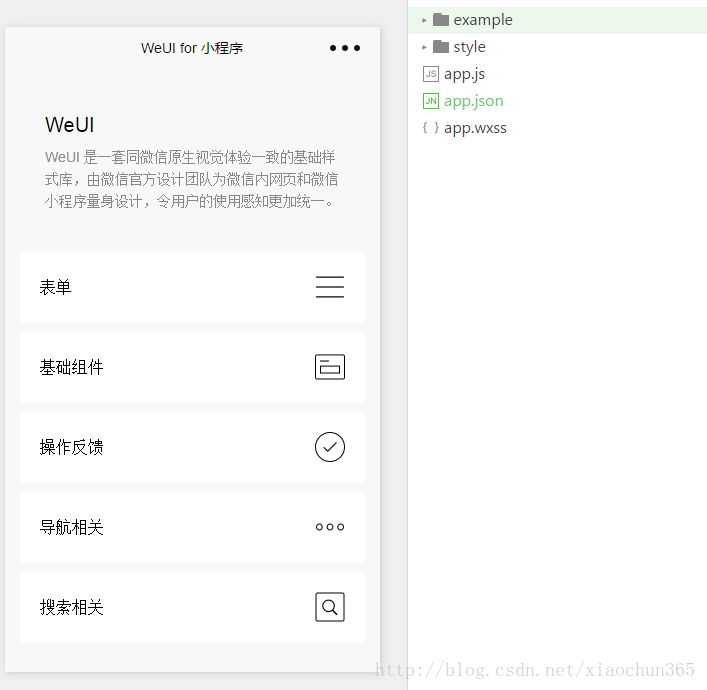
个啥?:小程序界的Bootstrap
1.找到你下载的目录
2.将weui.wxss拷贝到小程序根目录中 /**app.wxss**/ @import 'weui.wxss';
4.weui也提供了单个组件的样式引入,流程同上。 5 根组件使用class=”page” <view class="page"></view>
6 页面骨架 <view class="page"> <view class="page__hd"></view><!--页头--> <view class="page__bd"></view><!--主体--> <view></view><!--没有页脚--> </view>
7 除此之外都是按照weui-开头后接组件名称,例如class=”weui-footer” <view class="weui-footer">我是页脚</view>
8 组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">哎呀我去刘老师</navigator>
</view>
<view class="weui-footer__text">Copyright © 业界良心</view>
</view>
9.具体组件在小程序中新建个项目,地址指向weui-wxss-master\dist,就可以随时查找自己要的效果,剩下的就是复制粘贴了
Tips:组件和子组件使用两个下划线衔接,所以要区分什么时候用”-“,什么时候用”__” |
xiaochun系列教程--微信小程序 WeUi.wxss
发布:2018-04-21 10:08浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08