|
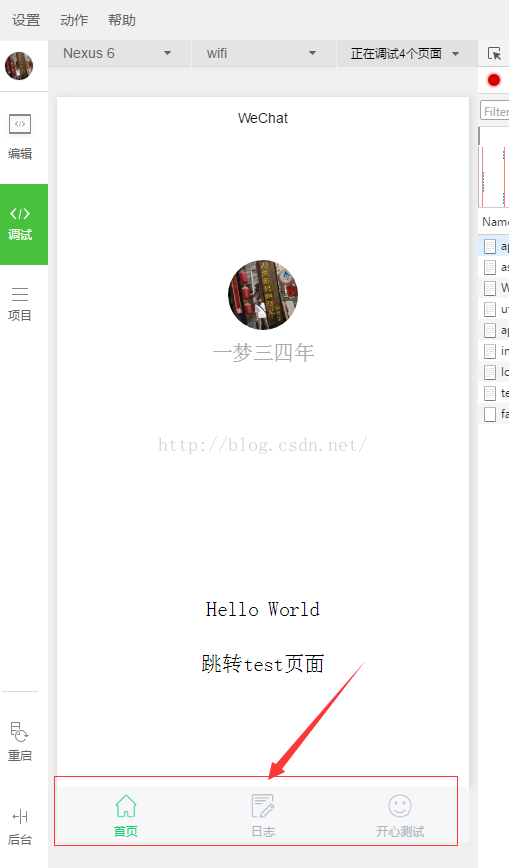
小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家。 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的。 我们先来看个效果图 这里,我们添加了三个导航图标,因为我们有三个页面,小程序最多能加5个。 那他们是怎么出现怎么着色的呢?两步就搞定!
1. 图标准备阿里图标库 https://www.iconfont.cn/collections/show/29 我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮 在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后下载下来 起上别名
将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了
2. 更改配置文件我们找到项目根目录中的配置文件 app.json 加入如下配置信息
tabBar 指底部的 导航配置属性 color 未选择时 底部导航文字的颜色 selectedColor 选择时 底部导航文字的颜色 borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条) list 导航配置数组 selectedIconPath 选中时 图标路径 iconPath 未选择时 图标路径 pagePath 页面访问地址 text 导航图标下方文字 |
微信小程序设置底部导航栏目方法
发布:2018-04-21 09:10浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08