昨天一位网友问我小程序怎么解析富文本。他尝试过把html转出小程序的组件,但是还是不成功,我说可以把内容剥离出来。但是这两种方法都是不行了。后来找到了wxParse-微信小程序富文本解析组件。特性支持特性实验功能 ...
昨天一位网友问我小程序怎么解析富文本。他尝试过把html转出小程序的组件,但是还是不成功,我说可以把内容剥离出来。但是这两种方法都是不行了。后来找到了wxParse-微信小程序富文本解析组件。
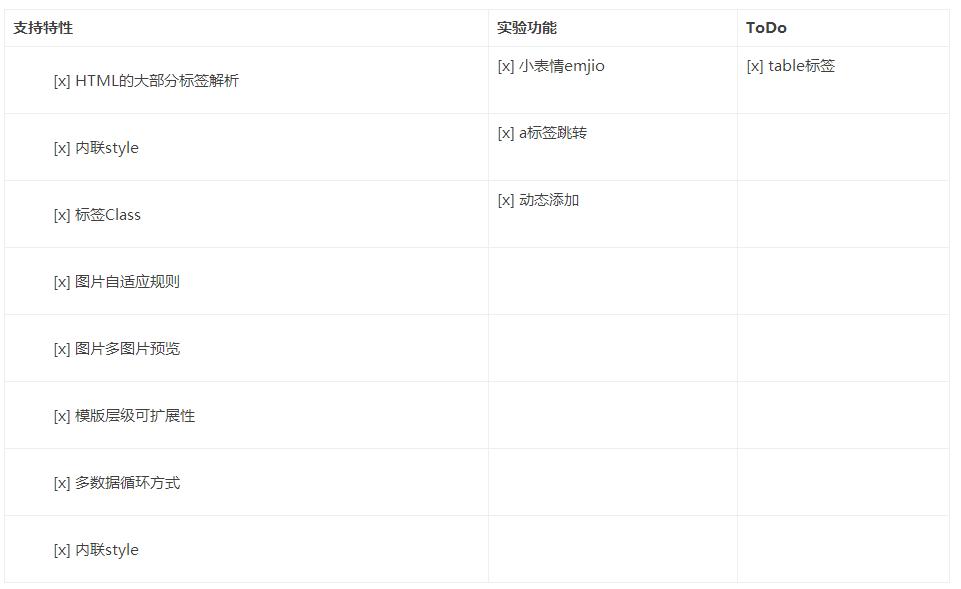
特性

Copy文件夹wxParse 基本使用方法
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 引入必要文件
- 1
- 2
- 1
- 2
- 1
- 2
- 1
- 2
- 数据绑定
我是HTML代码'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that, 5);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 模版引用
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
注意点
在上面的基本使用里面在.js文件和.wxml文件里面出现的article这个是两个文件里面是一样的。但是article是js文件里面的一个变量是可以变的,只要保证js文件和wxml文件里面变量名一致即可。
实例
实例结构

wxml文件
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
wxss文件
- 1
- 1
js文件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
效果图

总结
这里使用这个插件并不难。但是需要主要data里面的那个变量article(这个名字是可变)在几个位置是一样的。需要看看小程序-template。













