|
作者:王梵,来自原文地址
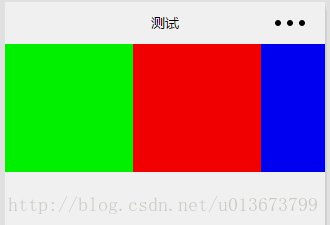
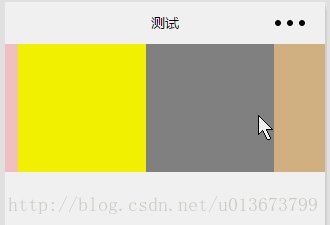
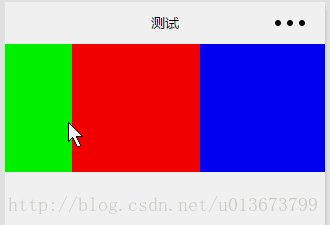
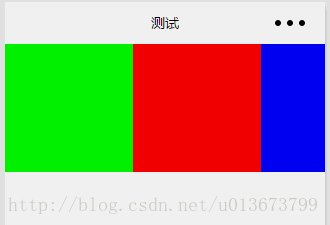
scroll-view横向滑动,如下
/*wxml*/
<view>
<scroll-view class="demo-view-1" scroll-x="true">
<view class="bc_green bc_size inline"></view>
<view class="bc_red bc_size inline"></view>
<view class="bc_blue bc_size inline"></view>
<view class="bc_pink bc_size inline"></view>
<view class="bc_yellow bc_size inline"></view>
<view class="bc_gray bc_size inline"></view>
<view class="bc_tan bc_size inline"></view>
</scroll-view>
</view>
/*wxss*/
.demo-view-1{
white-space: nowrap;
height: 300rpx;
}
.bc_green{
background-color: #00ff00;
}
.bc_red{
background-color: #ff0000;
}
.bc_blue{
background-color: #0000ff;
}
.bc_pink{
background-color: pink;
}
.bc_yellow{
background-color: yellow;
}
.bc_gray{
background-color: gray;
}
.bc_tan{
background-color: tan;
}
.inline{
display: inline-block;
}
.bc_size{
width: 300rpx;
height: 300rpx;
}
运行效果如下 scroll-view标签上需要注意的属性,如下
竖直方向滑动,如下
/*wxml*/
<view>
<scroll-view class="demo-view-2" scroll-y="true">
<view class="bc_green bc_size"></view>
<view class="bc_red bc_size"></view>
<view class="bc_blue bc_size"></view>
<view class="bc_pink bc_size"></view>
<view class=
|
微信小程序开发手记《四》:视图容器
发布:2018-04-17 11:49浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08