|
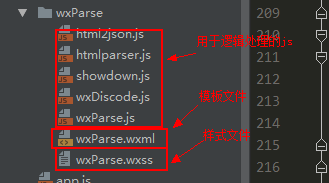
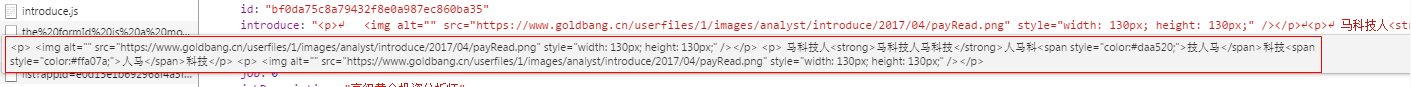
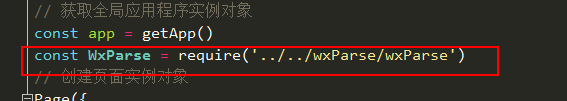
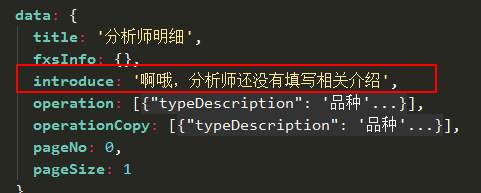
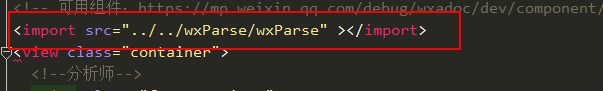
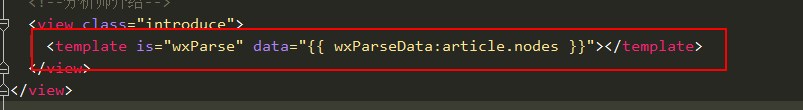
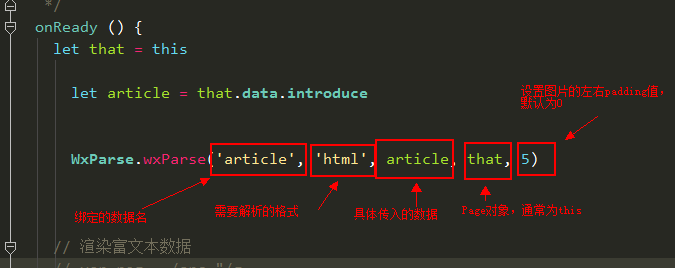
大家在开发的过程中,一定会遇到需要解析html标签的地方举个栗子:后台管理系统用户会有编辑富文本的需求,编辑好后的内容需要在前台解析展示。 但后台使用的html标签,和微信的自定义标签无法通用,这个时候我们就需要用的工具来解析这些html字符串。 方法一: 在微信小程序里我们最常用的就是 方法二:使用WxParse插件 WxParse-->GitHub地址:https://github.com/icindy/wxParse,上面的使用方法非常清楚 接下来做些简单的使用示例,有不对的地方还请指正 首先你需要在你的project中引入这些必要的文件 如图示:  你可以把这些文件放在utils文件内,或者像我这样放在一个单独的文件夹内 okay,接下来我们看看后台返回的html字符串  嗯,就是普通的html,I like it. 准备工作完毕后,我们可以开始使用这个插件了 在你需要使用解析html的page页内的js文件中,引入wxParse.js  在data中添加一个key用于存储后天返回的html字符串,当然了,你也可以不添加这个key,我只是为了方便调试输出。  好哒,js这部分的处理我们暂时放一下,现在我们来引入模板文件 在当前页的wxml文件中引入WxParse.wxml,这一步不要搞错了你的路径哦。  使用template组件  处理完毕后,我们再回到js部分,简单的处理下 使用WxParse中的方法  okay,至此你就可以解析那些烦人的html字符串啦 |
WxParse解决html标签解析烦恼
发布:2018-04-17 10:26浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08












