|
作者:xiaochun365,来自原文地址 一:UI样式基础尺寸 /*width: 宽*/ /*height: 高*/ /*min-width: 最小宽度*/ /*max-width: 最大宽度*/ /*min-height: 最小高度*/ /*max-height: 最大高度*/
背景 /*background-image: 背景图片*/ /*background-repeat: 背景图片的重叠方式*/
边框 /*border-radius:20% 方形圆角*/ /*border-width: 10px;*/ /*border-color: red;*/ /*border-style:inset;*/
边距 margin:距离上一个标签的距离 padding:标签距离内部包裹的内容的距离
文本 /*color: red;*/ /*font-size: 20px; */ /*font-weight:700; 加粗*/
其他(列表,内容,表格)
---------------------------------------------------------------------------------------------------- 样式选择器 类选择器,ID选择器,元素选择器,通配符选择器(现有的编译器并不支持), 包含选择器 p c{} //p下面的所有 子元素选择器 p > c{} //p下面的一级 邻近兄弟选择器 c + c{}
通用兄弟选择器 c~c{}
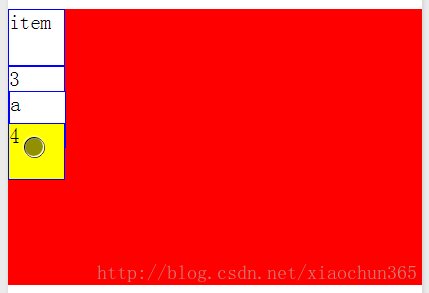
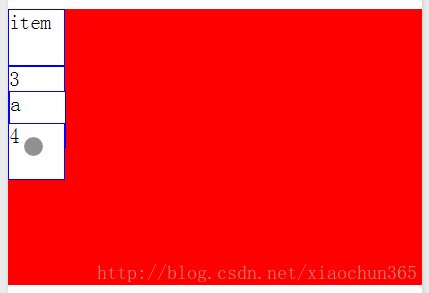
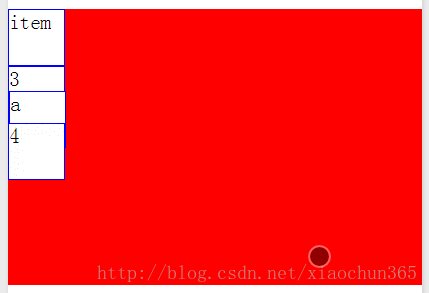
动态伪类选择器 (:active :focus) (:link :visited :hover)--小程序不支持 .item:active{background-color:yellow} 状态伪类选择器(:enable :disable :checked) 选择伪类选择器:(:first-child :last-child :nth-child() :nth-last-child() :nth-of-type() :nth-last-of-type() :first-of-type :last-of-type :only-child :only-of-type) 空内容伪类选择器::empty 否定伪类选择器::not 伪元素:::first-line ::first-letter ::before ::after ::selection 二:相对定位和绝对定位相对定位:元素是相对自身进行定位,参照物是自己。 绝对定位:元素是相对离它最近的一个已定位的父级元素进行定位 ----------------------------------------------------------------------------------------------- 相对定位: position:relative; /*启用相对定位*/ left:150rpx; /*相对于自己往右偏离150*/ top:50rpx; /*相对于自己往下偏离150*/
绝对定位:
position: absolute; (父级元素一定要是已定位)
|
微信小程序 UI样式基础及相对定位和绝对定位
发布:2018-04-17 10:03浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08