|
写这个是测试了部分新的api发现和心得 1、wx.chooseAddress 获取收货地址js代码:
打印结果如下:
疑问: 1、这个收货地址是哪来的?我自己可没写过,而且数据看起来像是demo 2、这个对我来说是没用的,得到的区级数据也不对,还不如用获取位置来得到目前的位置 3、谁要是能用这个方法,麻烦留个言 黑人问号.jpg js代码
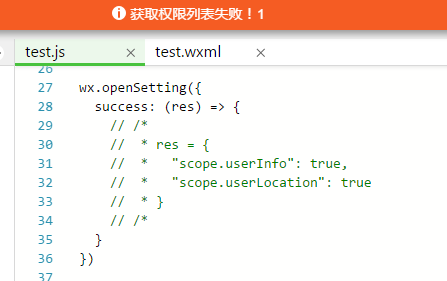
结果错误了,这是官方demo = = 错误截图如下 正常来说,没有权限不应该提示没有权限吗?怎么获取失败了呢,讲道理嘛 3、wx.reLaunch 关闭所有页面,打开到应用内的某个页面js代码
以前碰到了页面跳转问题,现在有了这个,非常方便,用处也非常大 4、wx.setNavigationBarTitle动态设置当前页面的标题
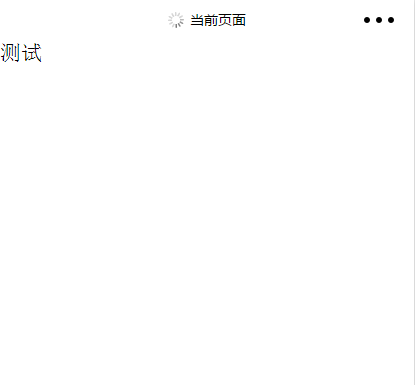
目前本人没有用到,不确定用处有多大 5、在当前页面显示和关闭导航条加载动画js代码
效果如下图 也就是在标题前面加上了loading 目前也就只测试了这几个新的api,欢迎各位补充 |
微信小程序之新版本测试
发布:2018-04-16 11:07浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08