


[AppleScript] 纯文本查看 复制代码
?
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
|
//index.js
//获取应用实例
const $vm = getApp()
const cache = Object.create(null)
const {decodeHtml,parseNews} = $vm.utils
Page({
_isLoading:false,
data: {
swiperList:[],
articles:[],
categoryTabs:[],
currentTab:0
},
onShow(){
if($vm.globalData.categoryChanged){
$vm.utils.getCategorys().then(res => this.setData({
categoryTabs:res
}))
$vm.globalData.categoryChanged = false
}
},
onReady(){
this.getNewsList()
},
onLoad: function() {
},
// 页面相关事件处理函数--监听用户下拉动作,下拉刷新
onPullDownRefresh(){
// 刷新页面,清空当前的缓存,重新获取
var chid = this.data.currentTab
// 命中缓存
if(cache[chid]){
cache[chid] = {slides:[],news:[],page:0,time:Date.now()}
}
this.getNewsList(chid)
},
// 到达底部,重新加载
onReachBottom(){
this.getNewsList(this.data.currentTab,1)
},
// 切换当前选择的分类
changeCategory(event){
var chid = event.target.dataset.id
// 获取ccurrentTab.没有切换分类
if(this.data.currentTab === chid){
return false
}
this.setData({ currentTab:chid })
this.getNewsList(chid,0)
},
getNewsList(chid = 0,page = 0){
if(!cache[chid]){
// 新内容
cache[chid] = {slides:[],news:[],page:0,time:Date.now()}
}
var infos = cache[chid]
// 获取下一页数据
if(page){
// 加载中。无法触发
if(this._isLoading){
return false;
}
infos.page += 1
}else{
// 直接从缓存中取出
if(infos.news.length){
this.setData({
swiperList:infos.slides,
articles:infos.news
})
return false
}
}
this._isLoading = true
$vm.utils.post('v2/news/list.html',{chid:chid,page:infos.page}).then(res => {
this._isLoading = false
var {code,newsList,newsBanner} = res
if(code === 0){
// 新闻管理
// style 3下面三张图,1,下面一张大图,2.普通模式,0.无图模式
if(newsList && newsList.length){
// infos.news = []
var datas = parseNews(newsList)
infos.news.push(...datas)
}
// 轮播管理
if(newsBanner && newsBanner.length){
// infos.slides = []
var banners = newsBanner.map(news => {
return {
id:news.news_id,
title:news.news_title,
image:news.news_icon.pop(),
style:news.news_style
}
})
infos.slides.push(...banners)
}
this.setData({
swiperList:infos.slides,
articles:infos.news
})
}
}).catch(err =>console.log(err))
},
manageTabs(){
wx.navigateTo({
url:'/pages/news/manage'
})
}
})
|

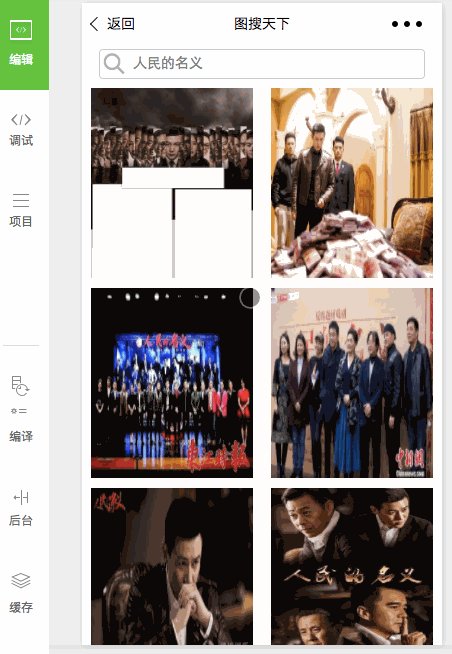
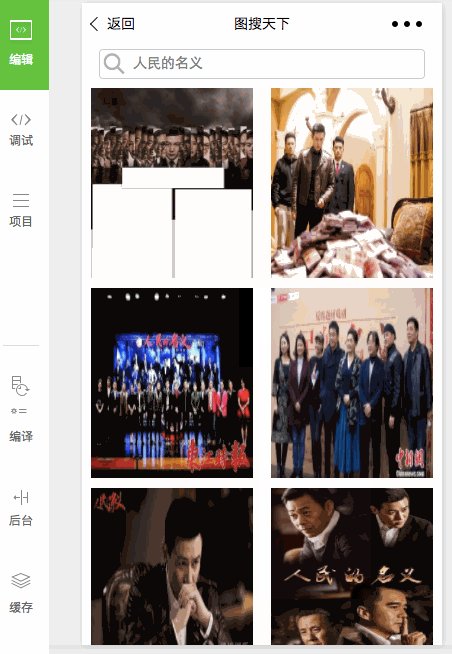
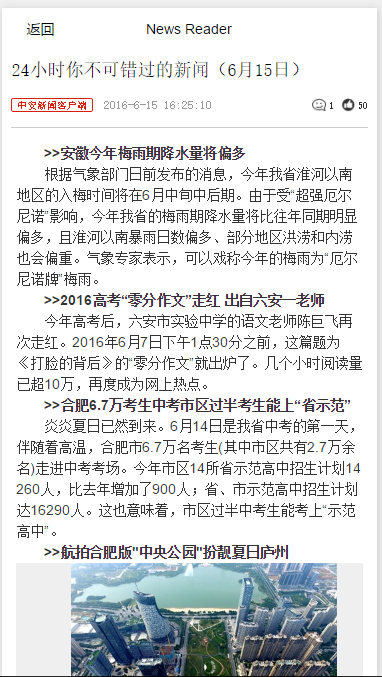
 新闻阅读器:富文本解析,新闻API
新闻阅读器:富文本解析,新闻API