
[AppleScript] 纯文本查看 复制代码
?
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
|
// pages/index/details/add_comment/add_comment.js
var util = require('../../../../utils/util.js')
var star = 0;
var content = '';
var canSubmit = false;
var presenter ;
Page({
data: {
info:{},
starsSelected:[
false, false, false, false, false
],
textCount: 50,
canSubmit: canSubmit
},
onLoad: function(options) {
// console.log(options.cid);
// console.log(options.name);
var info = {};
['cid', 'name'].map(function(v){
info[v] = options[v];
});
this.setData({
info: info
});
presenter = new Presenter(this);
},
/**
* 点击评价星级
* @param {[event]} e [description]
* @return {[void]} [description]
*/
bindStarTap: function(e){
var index = e.currentTarget.dataset.index;
star = index + 1;
var starsSelected = this.data.starsSelected.map(function(value, i){
return i <= index;
});
this.setData({
starsSelected: starsSelected
});
},
/**
* [bindContentInout description]
* @param {[type]} e [description]
* @return {[type]} [description]
*/
bindContentInout: function(e){
content = e.detail.value;
var length = content.length;
var textCount = 50 - length;
canSubmit = length > 0;
this.setData({
canSubmit: canSubmit,
textCount: textCount < 0 ? 0 : textCount
});
},
/**
* 提交评论
* @param {[type]} e [description]
* @return {[type]} [description]
*/
bindSubmitTap: function(e){
// console.log('评论长度:' + content.length);
if (!content.length) {
this.showMessage('请输入评论内容');
return ;
}
// console.log(`star = ${star}, content = ${content}`);
presenter.addComment(this.data.info.cid, content, star);
},
/**
* 返回上一个页面
* @return {[type]} [description]
*/
backToPrevPage: function(){
wx.navigateBack();
},
/**
* 显示信息
* @param {[type]} msg [description]
* @return {[type]} [description]
*/
showMessage: function(msg){
wx.showModal({
content: msg,
showCancel: false,
confirmColor: '#32B5D2'
});
}
});
var Presenter = function(view){
var globalUserInfo = getApp().globalData.userInfo;
this.url = util.host + '/api/user/add_comment.html?uid=$uid&code=$code&sp_id=$cid&con=$con&star=$star';
this.url = this.url.replace('$uid', globalUserInfo.uid)
.replace('$code', globalUserInfo.code);
this.view = view;
}
Presenter.prototype = {
addComment: function(consultantId, content, star){
var url = this.url.replace('$cid', consultantId)
.replace('$con', content)
.replace('$star', star);
// console.log(url);
util.get(this, url, 'add_comment');
},
onGetData: function(data, tag){
this.view.backToPrevPage();
},
onError: function(msg){
this.view.showMessage(msg);
}
}
|

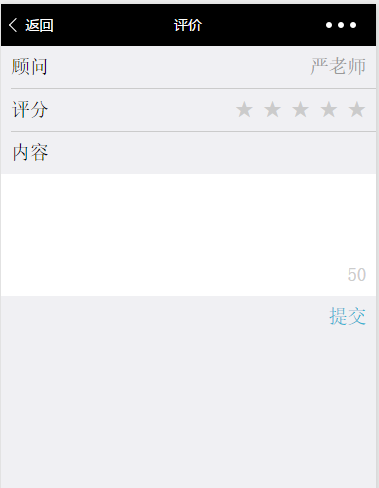
 移民顾问:列表排序, 弹出层,五星评分
移民顾问:列表排序, 弹出层,五星评分