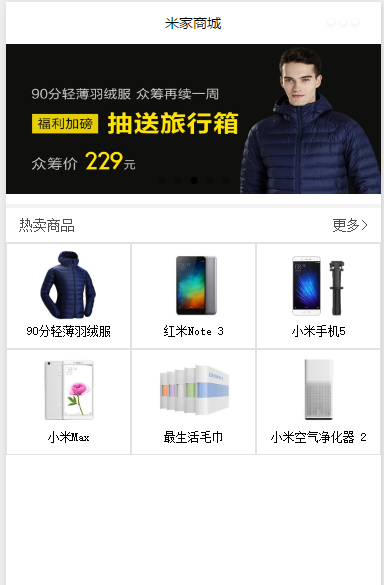
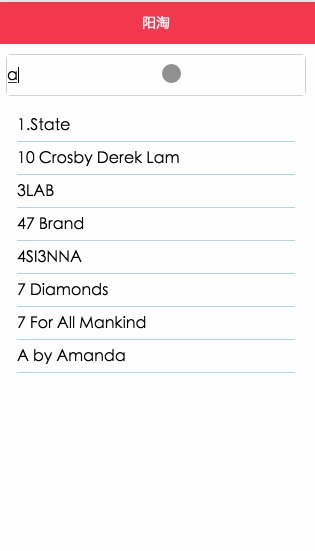
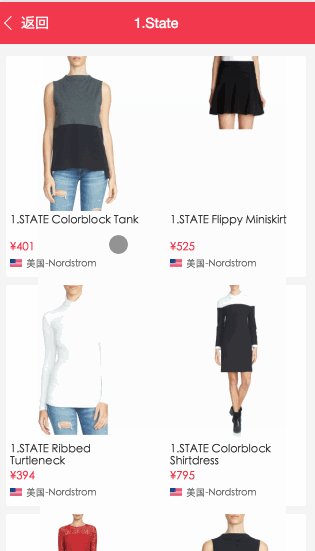
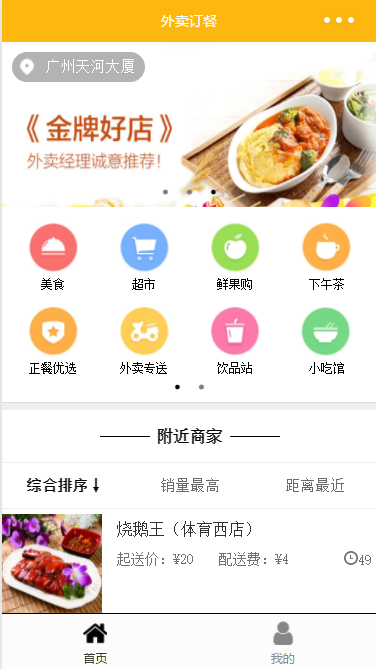
仿美团的微信小程序 页面数据通过Python从官网爬下来 正常点餐



[AppleScript] 纯文本查看 复制代码
?
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
|
var app = getApp()
var common = require('../../utils/server.js');
Page({
data: {
orderList: [],
count: 0,
total: 0,
pay: 0,
is_empty: false
},
onLoad: function (option) {
if(option.pay){
var pay = option.pay;
if(parseFloat(option.total) > 0)
var is_empty = true;
else
var is_empty = false;
}
else{
var pay = 0;
}
var orderList = wx.getStorageSync('orderList');
var cartList = []
for(var index in orderList.cartList)
{
if(pay == 0) var is_empty = false;
if(!common.isEmptyObject(orderList.cartList[index])){
var total = 0;
if(pay == 0) is_empty = true;
for(var key in orderList.cartList[index]){
total += orderList.cartList[index][key].num * orderList.cartList[index][key].price;
}
var orderDetail = {
name: orderList.cartList[index][0].shopName,
shopId: orderList.cartList[index][0].shopId,
order: orderList.cartList[index],
total: total,
pay: orderList.cartList[index][0].pay,
}
cartList.push(orderDetail);
}
}
this.setData({
total:orderList.total,
count: orderList.count,
orderList: cartList,
pay: pay,
is_empty : is_empty
});
},
onShow: function() {},
confirm: function(){
var templateData = this.data.orderList;
console.log(templateData)
var res = wx.getStorageSync('orderList');
if(res){
var cartList = res.cartList;
}
wx.showToast({
title: '正在为您提交订单',
icon: 'loading',
mask: true,
success: function(){
wx.request({
url: 'https://test2.zuzuche.com/dwq/WxAppApi/sendTemplate.php',
data: {
rd_session: app.rd_session,
nick_name: app.globalData.userInfo.nickName,
avatar_url: app.globalData.userInfo.avatarUrl,
data: templateData,
},
header: {
'content-type': 'application/json'
},
success: function(res)
{
console.log(res)
if(res.data.errcode){
wx.showModal({
showCancel: false,
title: '恭喜',
content: '订单发送成功!下订单过程顺利完成,你看到的费用暂不包括配送费以及优惠。',
success: function(res) {
if (res.confirm) {
wx.removeStorageSync('orderList');
wx.navigateBack();
}
}
})
// for(var index in cartList){
// if(typeof cartList[index] !== null){
// for(var key in cartList[index]){
// cartList[index]['pay'] = 1;
// }
// }
// }
// wx.setStorage({
// key: 'orderList',
// data: {
// cartList: cartList,
// count: res.count,
// total: res.total,
// }
// });
}
else{
console.log('下单失败');
wx.showModal({
showCancel: false,
title: '提交订单失败',
content: '请在重新授权后提交订单',
success: function(res){
if(res.confirm){
app.getUserInfo();
}
}
})
}
}
})
}
})
}
});
|

 仿美团,菜单列表,购物车结算
仿美团,菜单列表,购物车结算