微信的请求方式(mmtls)
通过fiddler抓包可以看到,微信以mmtls方式发出http请求,
如:https://short.weixin.qq.com/mmtls/21a3ff59。
基于TLS1.3草案标准,设计实现安全通信协议mmtls。
下三篇文章大致了解这种请求的原理
- SSL/TLS协议运行机制的概述
- 基于TLS1.3的微信安全通信协议mmtls介绍
- 聊聊HTTPS和SSL/TLS协议
微信开发者工具
小程序基于的浏览器内核
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具
在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中
在 Android 上,小程序的 javascript 代码是通过 X5 内核来解析
在 开发工具上, 小程序的 javascript 代码是运行在 nwjs(chrome内核) 中
package.nw node-webkit
node-webkit技术已经应用于很多桌面应用程序,如QQ,音乐播放器
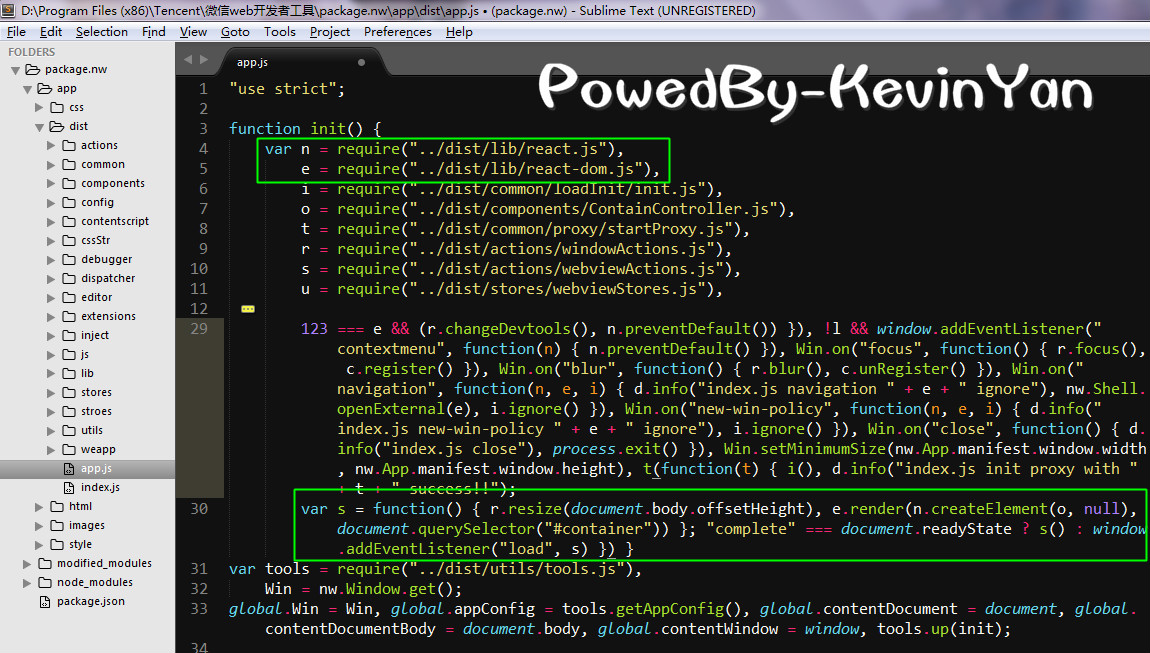
微信开发者工具是一个开发桌面+WEB混合型应用的神器,核心是:nw.js
小程序是基于react.js的!

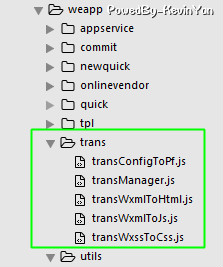
小程序语法转换

微信里真正运行的“小程序”
小程序开发完成之后,可以进行预览。在微信里扫码可以直接打开应用。
真正在小程序里运行的app最后编译成什么呢?因为需要上传到服务器,服务器进行应用下发,所以我们不得而知。
安卓开发者工具,提供了查看的便利,在安卓里可以清晰的看到处理头部和底部是NA的东西,页面里的都是H5,所以基本可以清楚,内部是react实现的H5页面。












