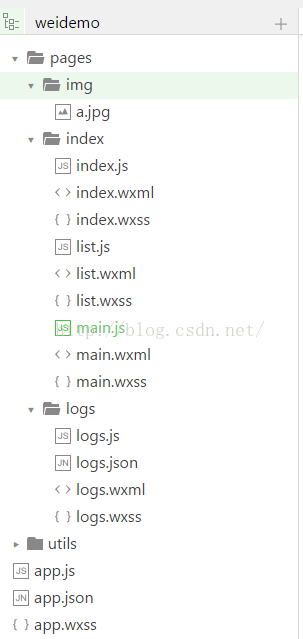
一.目录结构

pages同级目录是全局的配置,

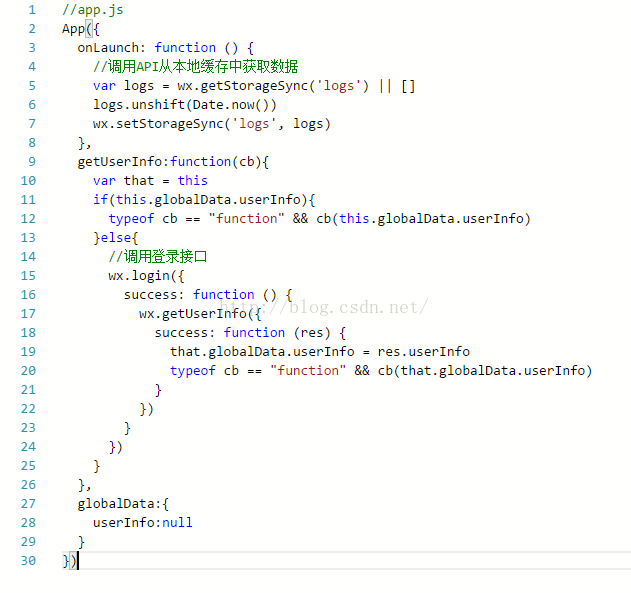
1.app.js里面是一些全局的函数,比如获取用户信息(微信头像用户名)

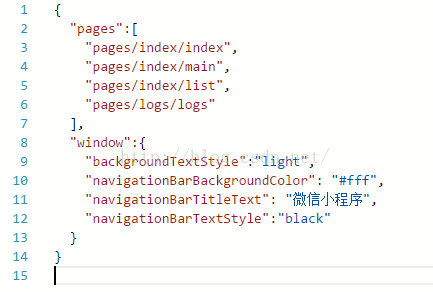
2.app.json是全局的配置(有点像Android中的manifest),还有窗体的color、title等

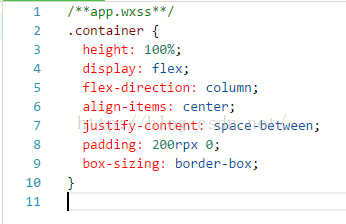
3.app.wxss相当于html中的css

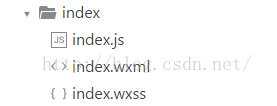
4.pages目录下的是基本的页面结构,初始化是index文件夹,其下有index.js、index.wxml、index.wxss三个文件

# index.js中是函数处理
# index.wxml中是view界面
# index.wxss中是样式设置
所以说一个页面实际是需要三个文件的。
5.添加文件
img文件夹是我自己添加的,用来放图片
main和list也是添加的文件
添加文件需要放在父级目录后面的加号

添加的.wxml的文件需要在app.json里面添加配置!!!
而且编辑页面之后一定要保存ctrl+s!!!
保存之后才会编译
二.事件处理
1.比如首页的点击跳转

1)index.wxml布局。用bindtap绑定事件

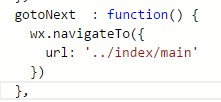
2)index.js做事件处理

wx.navigateTo是跳转API,url指定跳转的页面
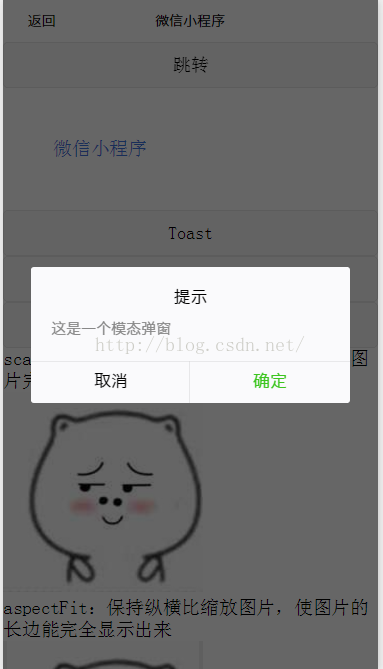
2.toast,dialog,加载图片

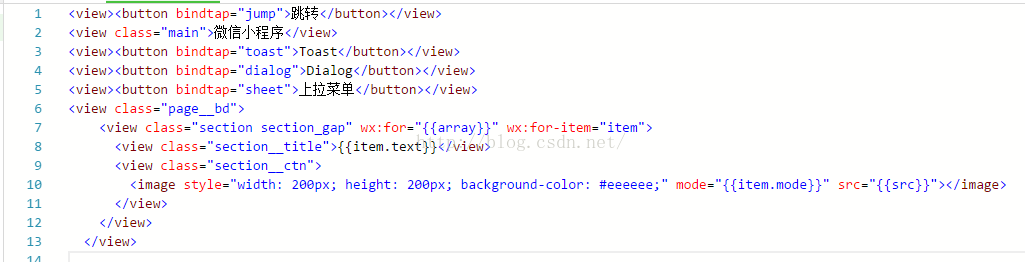
1)布局

2)代码

3.关于事件绑定

三.请求网络
1)布局只是一个button
<view><button bindtap="request">request</button></view>
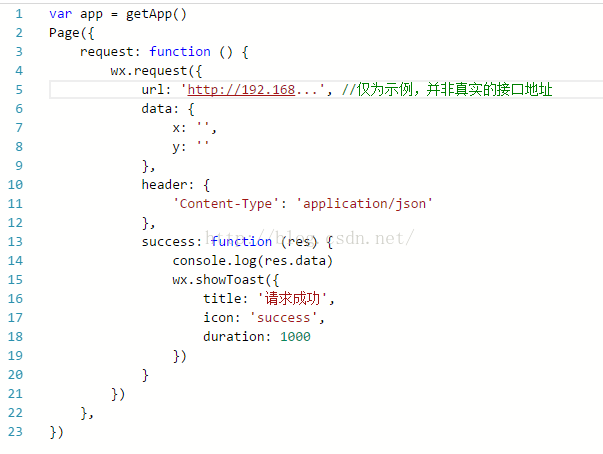
2)请求代码

3)请求结果之后(成功弹了一个toast)

是可以拿到数据的,flag为true。












