一:点击编译为什么老是弹出设置框
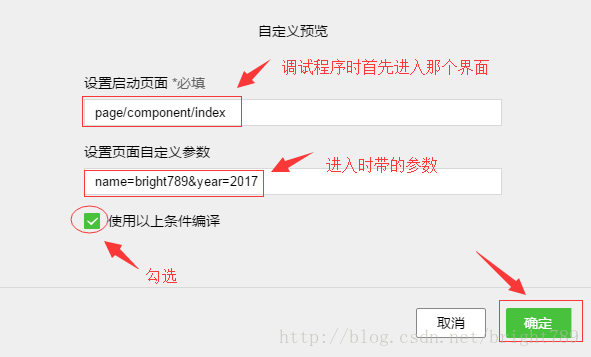
在对微信小程序的代码进行了一些调整以后,希望编译运行起来看看,结果却老是弹出自定义预览,要咱们填写启动页面和页面自定义参数等,如下图
即使我们填写了,点击编译,也会弹出,为什么?
一开始我也不明白,老是点那个,后来我才发现,这个工具把咱们误导了,这里面有两个相关并不一样的功能,一个是编译运行,一个是编译设置,下面我们来说说它俩。
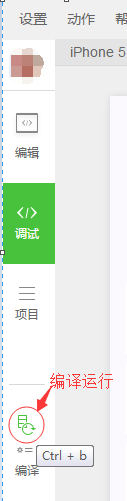
编译运行是上面的那个图标,它的快捷键是ctrl+b,它的作用是编译修改过的代码并运行调试,也就是我们想要的编译运行功能,如下图所示:
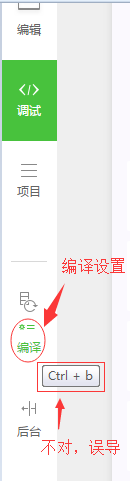
编译设置是下面那个图标+编译文字(有点误导),它实际的作用就是编译设置,就是当程序启动时首先启动那个界面,并且设置传给那个界面的参数,如下图:
那么编译设置应该怎么设置呢?我给下实例图:
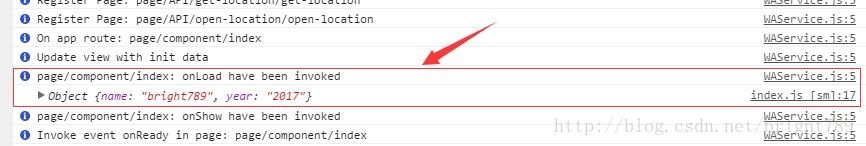
ctrl+b启动时打出的日志,如下:
page/component/index: onLoad have been invoked
index.js [sm]:17 Object {name: "bright789", year:"2017"}
这个就是方便我们更好的调试,毕竟有的页面不在第一界面,但经过编译设置以后,在调试阶段就可以变成第一,调试完后又可以修改回来!
二:示例使用到了大量的for+i+function+function组合代码到底怎么理解
在微信小程序示例代码里面使用到了非常多的for+i+function+function这种组合代码,有时看了头晕,到底是什么意思?起什么作用或者说解决什么问题?它跟JavaScript的closure(闭包)有什么关联?今天我们就来学习一下它。
下面使用一个作为例子:
-
var toastNum = 3 var pageData ={} pageData.data ={} for(var i =0; i <= toastNum; ++i) { pageData.data['toast'+i+'Hidden'] = true; (function (index) { pageData['toast'+index+'Change'] = function(e) { var obj = {} obj['toast'+index+'Hidden'] = true; this.setData(obj) - <code o="" cl="" ptm="" pbm"="" style="word-wrap: break-word; margin: 0px; padding: 0px;">