关于微信小程序,此篇从介绍、设计、开发三方面做概要讲解,讲解内容有来自微信公众平台提供的文档,读者可详细参阅文档,还有我自己的理解。
介绍
微信公众平台对小程序的描述是:一种新的开放能力,可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
百度百科:小程序是不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
历程:
●2016年1月11日,公开演讲指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆
分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫「微信小程序」(那时说的是应用号)。
●2016年9月21日,微信小程序正式开启内测。在微信生态下,触手可及、用完即走的微信小程序引起广泛关注。腾讯云正式上线微信小程序解决方案,提供小程序在云端服务器的技术方案。
●2016年11月3日,公测邀请。
设计
小程序允许上传的编译包大小是1M以内,这就对设计和开发提出了相应的规范要求,所以在设计和开发过程中应
当遵守小程序的规范,尽量轻量化。微信公众平台有关于设计相关规范和示例,
减少不必要的干扰,减少输入,谨慎使用模态加载,全局使用一致的交互设计。小程序在首页提供了微信原生的tab控件,
tab的设计至少2个,最多5个,建议不超过4个。小程序每一页都有导航栏,且不可去除。
开发
小程序有自己的开发工具,可至公众平台下载。
小程序框架示意图:

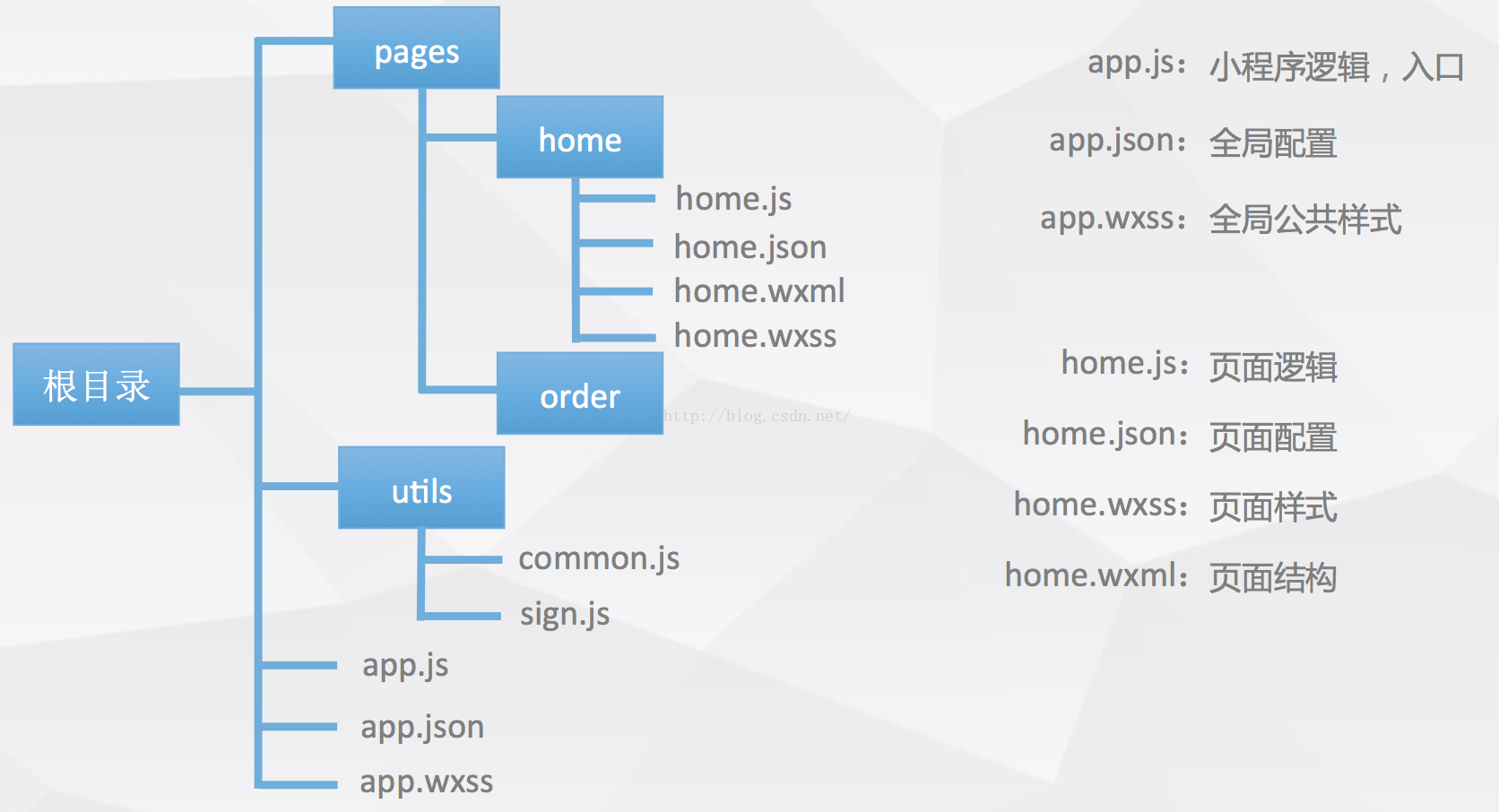
小程序目录结构示意图:

小程序生命周期:小程序有自己的生命周期,每个界面也有自己的生命周期。
小程序:
onLaunch | 监听小程序初始化 | 当小程序初始化完成时,会触发(全局只触发一次)
onShow | 监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发
onHide | 监听小程序隐藏 | 当小程序从前台进入后台,会触发
界面:
onLoad | 监听页面加载
onReady | 监听页面初次渲染完成
onShow | 监听页面显示
onHide | 监听页面隐藏
onUnload | 监听页面卸载
小程序还提供了很多API供开发者使用,例如,网络请求、媒体调用、数据缓存、设备信息、界面、支付等等。












