checkbox控件
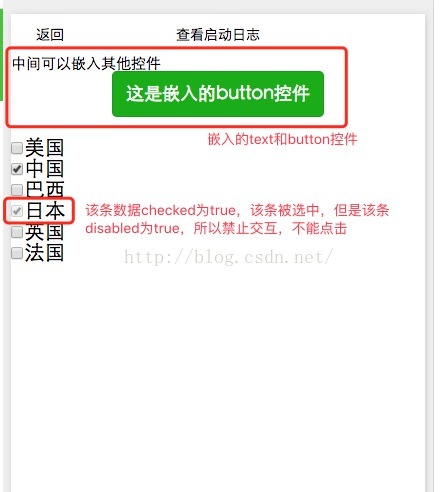
复选框控件,实现多重选择功能。通过checkbox-group标签,包裹所以checkbox标签来实现,中间可以嵌入其他控件。
1.控件属性
注意:disabled不是不能选中,是禁止交互,如果一个checkbox的checked设置为true,disabled设置为true,该项也会被选中,只是不能进行点击交互。
2.代码实现
2.1> wxml文件的代码
[html] view plain copy
- <checkbox-group bindchange="checkboxChange">
- <!--中间嵌入了text和button控件-->
- <text>中间可以嵌入其他控件</text>
- <button size="default" type="primary">这是嵌入的button控件</button>
- <!--checkbox-group标签包裹多个checkbox标签,数据通过.js中的变量获取-->
- <label class="checkbox" wx:for="{{items}}">
- <checkbox value="{{item.name}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>{{item.value}}
- </label>
- </checkbox-group>
2.2> .js控制层的代码
[javascript] view plain copy
- Page({
- data: {
- items: [
- {name: 'USA', value: '美国'},
- //checked为truetrue,所以该项默认选中
- {name: 'CHN', value: '中国', checked: 'true'},
- {name: 'BRA', value: '巴西'},
- // disabled为truetrue,所以该项不能被点击,checked为truetrue,默认选中,但是不能点击
- {name: 'JPN', value: '日本',disabled:'true', checked: 'true'},
- {name: 'ENG', value: '英国'},
- {name: 'TUR', value: '法国'},
- ]
- },
- // checkbox点击的时候会执行这个方法
- checkboxChange: function(e) {
- console.log('checkbox发生change事件,携带value值为:', e.detail.value)
- }
- })
3.label标签
label标签与html中的标签作用完全一样,把checkbox上显示的每个选项的内容与选择框进行绑定,实现点击文字也能选中该项目