|
一、微信小程序文件格式
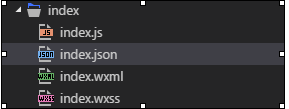
2、微信小程序的文件都包含什么内容呢?
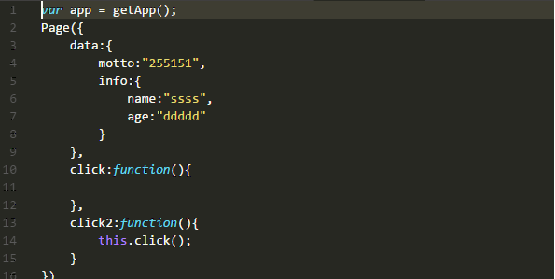
根据图片我们知道,在inde.js里面,几乎所有的处理逻辑都在Page()里面,Page()里面传入的是一个json可是的数据,里面必须存在的一个键值对是
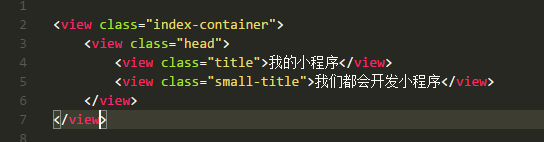
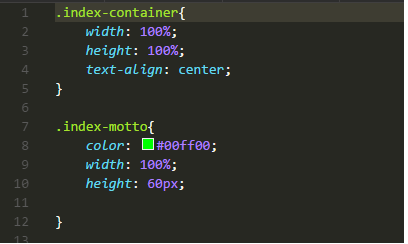
我们可以知道html文件是使用<div></div>来包裹布局,而这里的微信小程序十分简洁,只使用<view></view>来包裹布局文件,当然这里还有别的布局文件,例如<text>、<slider>、<wiper>、<scroll-view>...这些在微信小程序的官网会有说明。 (4)index.json:这里的index.json文件是用来保存配置文件的。以键值对的形式来储存数据,一般如果是page里面的json文件,就只需要配置app.json的windows里面选项配置。一般只有navigationBarBackgroundColor(顶部栏颜色)、navigationBarTextStyle(顶部栏样式)、navigationBarTitleText(顶部栏标题)、backgroundColor(背景色)、backgroundTextStyle(背景样式)。 3、微信小程序里面有一个全局的以app命名的文件,包括app.js,app.wxml,app.wcss,app.json。这里面的app.js里面包含的是全局的方法和数据,可以通过全局的方法getApp()获得一个app对象,来调用app.js里面的方法和数据。
二、微信小程序的基本数据格式。
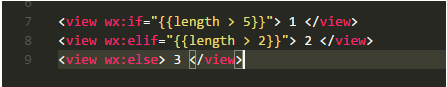
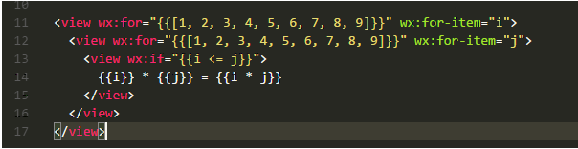
condition里面的就是判断条件,如果true就执行<view>里面包裹的内容,如果false就会进行下一步。 这里是一个九九乘法表的代码,使用的是嵌套循环。而且小程序的循环既可以在xml文件里面使用,也可以在js文件里面使用,在js文件里面使用就和原生的js使用方法相同。 |
微信小程序入门基础知识
发布:2018-01-30 10:17浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07