一:Tab分页
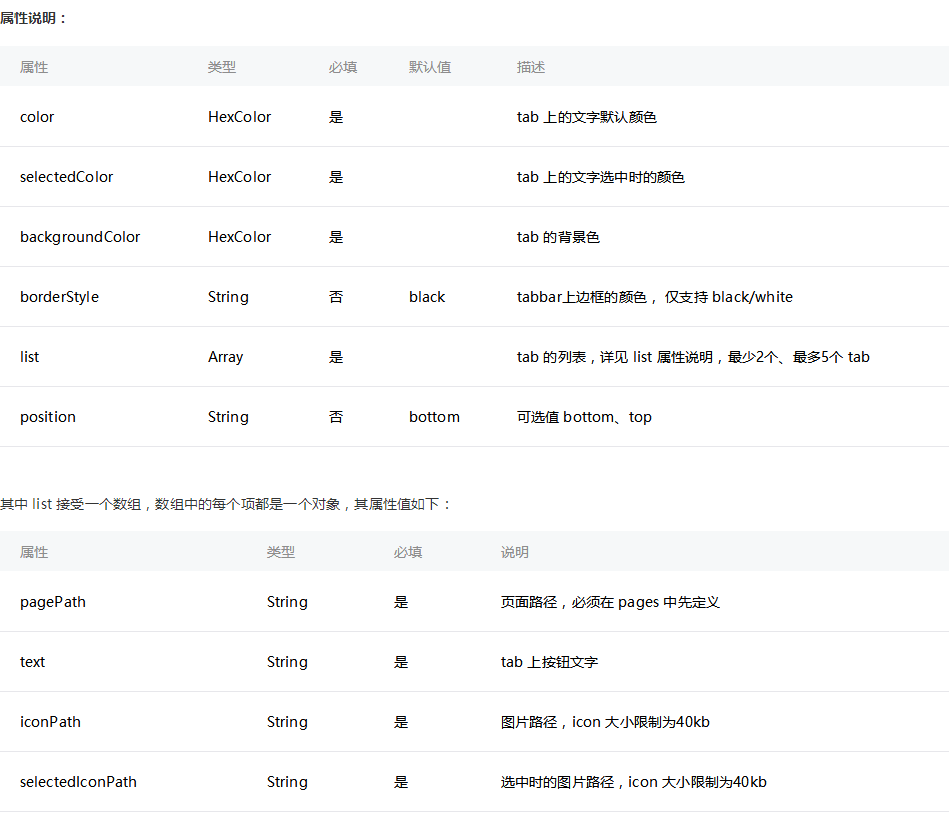
1.1 组件 tabBar微信小程序提供了一个组件tabBar用来实现多tab分页功能。如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。 微信小程序提供了一个组件tabBar用来实现多tab分页功能。如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 1.2 配置位置微信小程序中认为整个页面分为 导航栏navigationBar,tab栏 tabBar 和 页面区域(就是在pages中配置的页面显示区域),所以tabBar的配置位于全局配置文件app.json 文件中。
|
阿东入门系列《二》轮播,Tab分页
发布:2018-01-29 10:49浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07