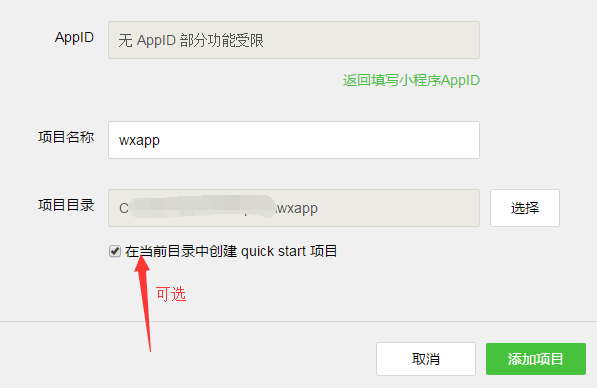
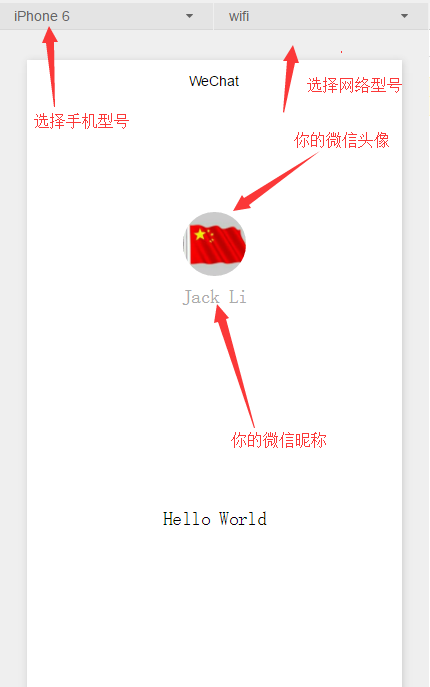
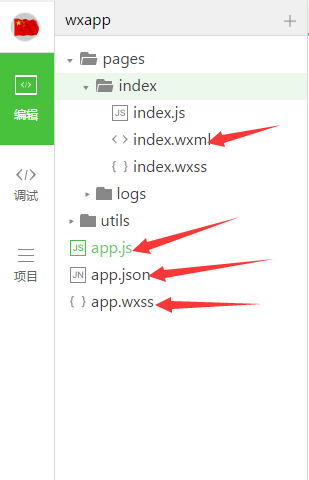
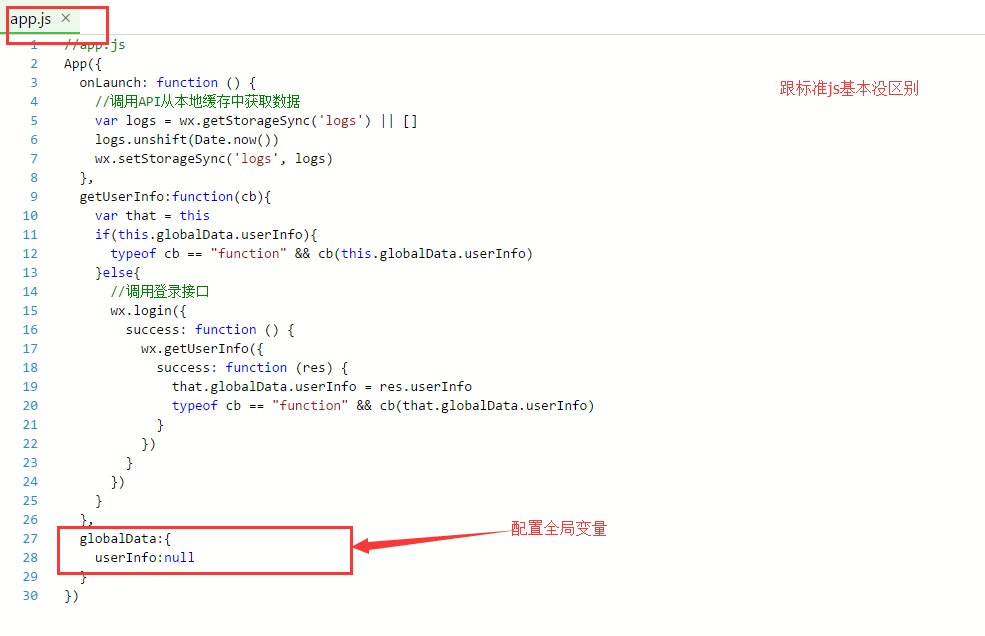
绿色小苹果的入门教程:从0开始创建
发布:2018-01-26 12:09浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07