读万卷书 不如行一里路, 上手才是王道
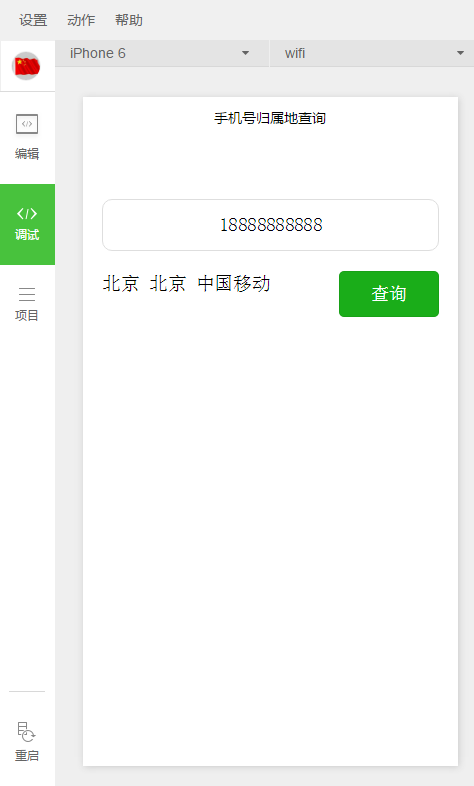
先上图
代码解析
很简单, 一个js就能搞定。
1、 显示页面
<!--index.wxml-->
<view class="body">
// 输入框
<input type="number" maxlength="11" auto-focus class="phoneInput" bindinput="listenPhoneInput" />
// 查询按钮(bindtap点击事件, 相当于onclick)
<button type="primary" bindtap="queryHome4Phone" class="btnQuery"> 查询 </button>
// 结果显示
<text class="result" wx:if="{{province != ''}}">
{{message}}
</text>
</view>
|
2、 控制代码 js
// 监听手机号输入
listenPhoneInput: function(e) {
this.data.phoneNumber = e.detail.value
},
// 查询手机号归属地
queryHome4Phone: function() {
var page = this
console.log("手机号是"+ this.data.phoneNumber)
// 网络请求
wx.request({
url: 'https://apis.juhe.cn/mobile/get', // 接口地址
data: { // 参数
phone: this.data.phoneNumber,
key: '自己申请key(用的聚合数据)'
},
header: {
'Content-Type': 'application/json',
},
success: function(res) { // 成功回调函数
var result = res.data
console.log(res.data)
if(result.error_code == 201101) {
page.setData({
message: '手机号不能为空'
})
} else if(result.error_code == 201102) {
page.setData({
message: '错误的手机号码'
})
} else if(result.error_code == 201103) {
page.setData({
message: '查询无结果'
})
} else {
page.setData({ // 组合结果
message: result.result.province + " " + result.result.city + " " + result.result.company
})
}
}
})
},
|
至此, 手机号归属地就OK了。