|
认识微信小程序
一、当前APP的痛点 1. 用户的痛 自从买了智能手机后,手机上装了一堆APP,每次装一个新应用就必须下载安装一个APP。这手机屏幕成了百货展厅,每次找个APP还得滑动屏幕找白天;而且每次安装一个APP,就占用大量空间,这手机容量也越来越不够用了。 一次跟一位做运营的朋友聊天,他说现在只在微信上做推广,因为微信上客户群体多。他说知名度小的APP很难推,一是推广费用高,二是客户一般也不愿下载。
2. 开发者的痛 现在做互联网的,开发了PC端的WEB后,再开发Android和Apple版,几乎是标配。我也曾经赶过这趟浑水,当时团队开发完了PC端的WEB,然后自然就想到要开发Android和Apple版。但问题来了:我们团队人少,而且大家都没APP开发经验;哪就找外包呗?于是我们就去找外包公司。后来在聊天中外包公司的老大就向我吐苦水,他说现在1个Android,1个Apple团队,1个项目必须得养2帮人马,开发成本太高了。 后来,为了省财力、时间,我就让外包公司开发一个APP的外壳,然后里面打开浏览器访问我们的WAP网站,也就是Hybrid APP解决方案。Hybrid APP解决方案虽然开发便捷,但在用户体验上就比原生的APP差很多。
二、微信小程序方便了用户,更方便了开发者 什么是小程序?小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不关心是否安装太多应用的问题。应用将无处不在,随时随地可用,但又无需安装卸载。 微信小程序解决了当前APP的痛点,方便了用户,更方便了开发者。从本质上看,微信小程序有点类似Hybrid APP解决方案。以后微信就成为移动端入口,用户不用再无休止地安装APP了;开发者只需要用javaScript一种语言就可以了,开发成本几乎可省下2/3以上;而且微信提供了非常丰富的API,微信小程序的用户体验肯定不会比原生的APP差。 微信作为国内最大的交友平台,已经成了一个独立的互联网王国,上面有大量的用户资源,微信小程序推广的性价比就非常高。 可以想象,再过一段时间,大量的APP开发者会转投微信小程序的大营,而且几乎所有的APP都会重新再开发一个微信小程序版本,微信小程序开发人员的需求也会非常大。所以,作为一名互联网从业人员,学习掌握微信小程序开发是非常有必要的。
HelloWorld微信小程序 看千遍不如做一遍。先让我们来一起做一个最简单的HelloWorld吧。 1.下载安装微信小程序开发者工具,下载路径:
根据你的操作系统类型,选择windows 64、windows 32或mac。
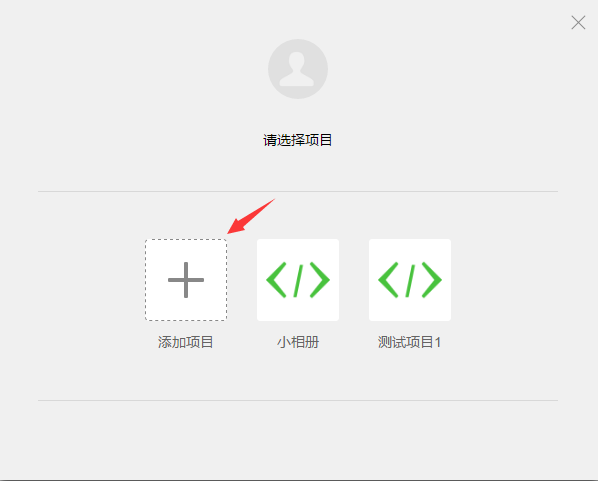
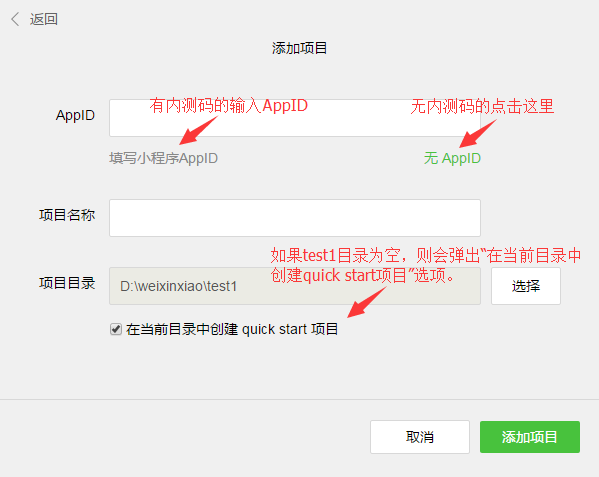
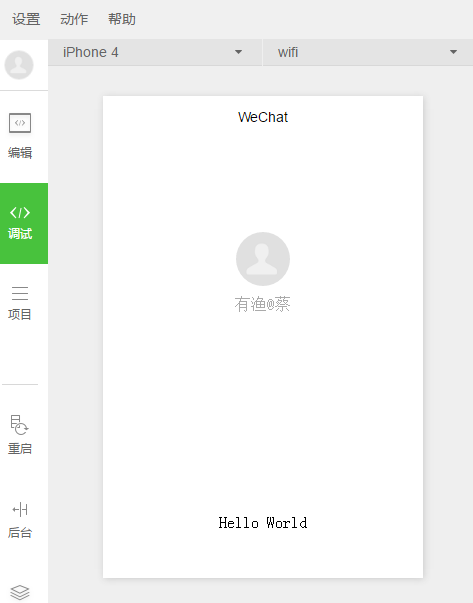
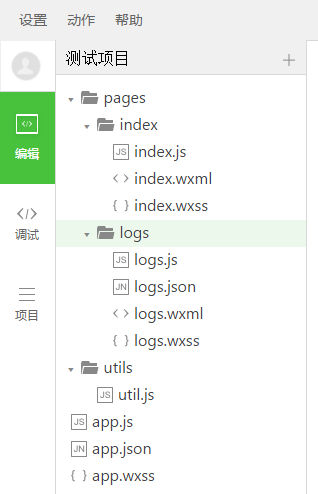
2.创建项目 ⑴ 添加项目 点击“添加项目”按钮,创建一个项目。 ⑵ 项目的几个参数说明 没有 AppID 就选无AppID(如果乱写会报错,到时可能无法进入项目)。如果你选择的“项目目录”为空,请如图所示勾选在“当前目录中创建quick start项目”。项目名称就随便写一个吧,比如“测试项目”。点击“添加项目”按钮,一个最简单的微信小程序就完成了。 3.项目代码结构说明 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目已经初始化并包含了一些简单的代码。其中包括:app.js,app.json,app.wxss和2个目录:pages,utils。
其中,最重要的是 app.js、app.json、app.wxss 这三个文件。 app.js:这个文件是整个小程序的入口文件。 app.json:这个文件是小程序的全局配置文件,决定页面文件的路径,窗口表现,设置网络超时时间等。 app.wxss:是小程序的样式文件,你可以把它想象成html中的CSS。
|
有渔微信小程序系统概述《一》认识微信小程序与HelloWorld
发布:2018-01-26 11:08浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07