<view > <text>我是文本组件</text> </view> <text>{{text}}</text>
js
Page({ /** * 初始化数据 */ data:{ text:"我是在js文件中绑定的文本" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
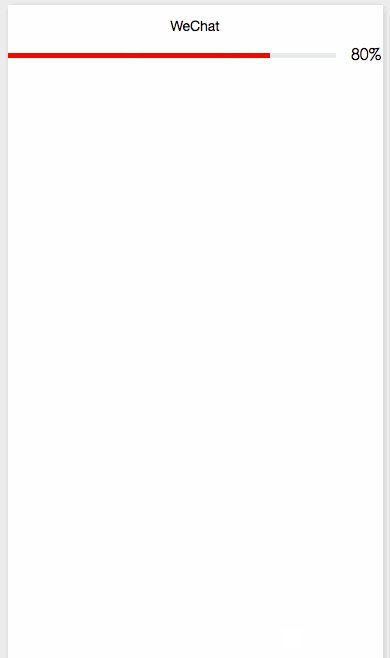
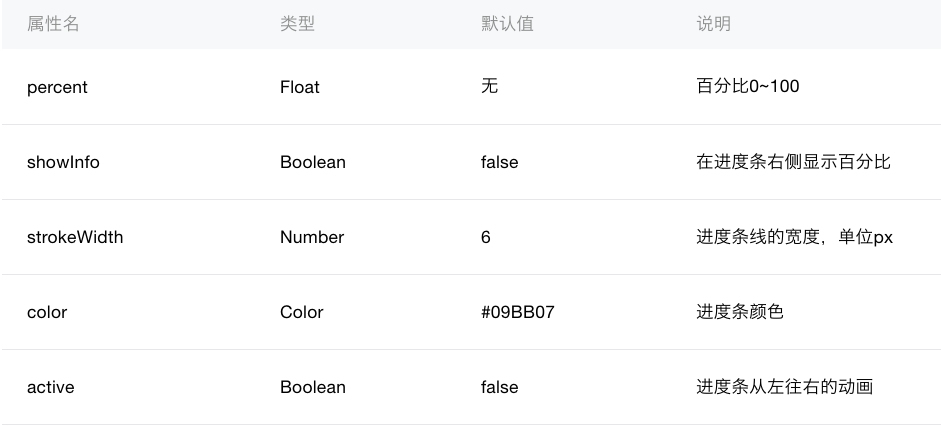
二:progress组件
<progress percent="80" show-info="true" stroke-width="5" color="red" active="true"/>
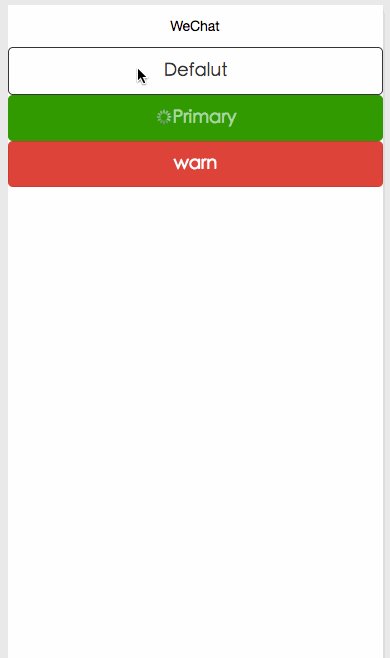
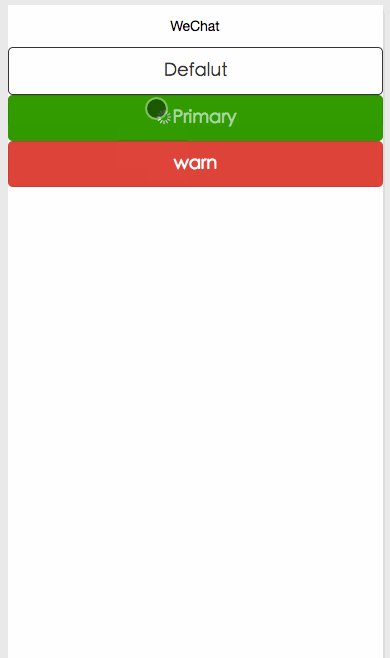
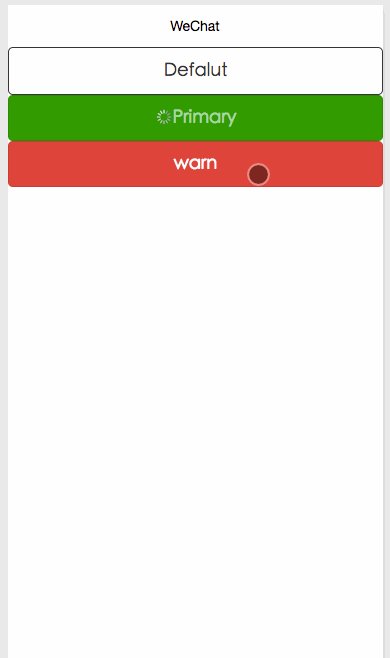
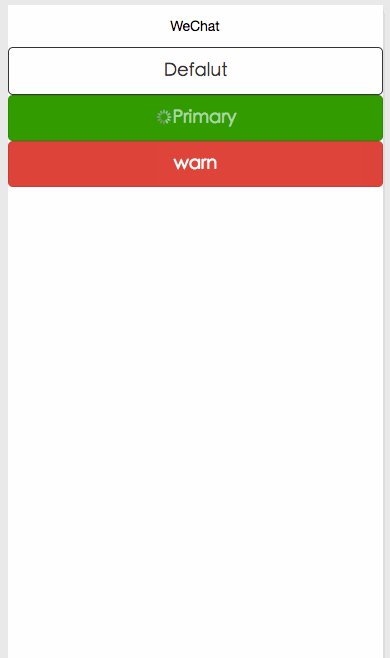
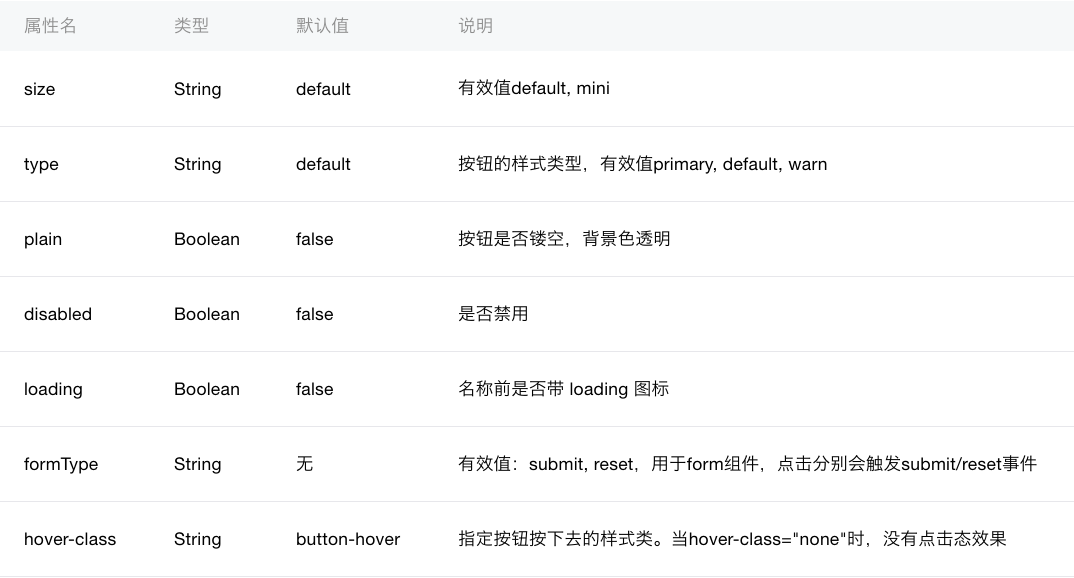
三:button组件
button按钮用的算是最普遍的组件之一。
js
Page({ data:{ // text:"这是一个页面" }, /** * button点击事件监听 */ clickButton: function(e) { //打印所有关于点击对象的信息 console.log(e); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })