本篇默认已经成功安装微信小程序工具一:Hello WeApp新建项目AppID查看公众开发平台设置查看(https://mp.weixin.qq.com)项目名称随意填写本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目打开项目更详细 ...
本篇默认已经成功安装微信小程序工具
一:Hello WeApp
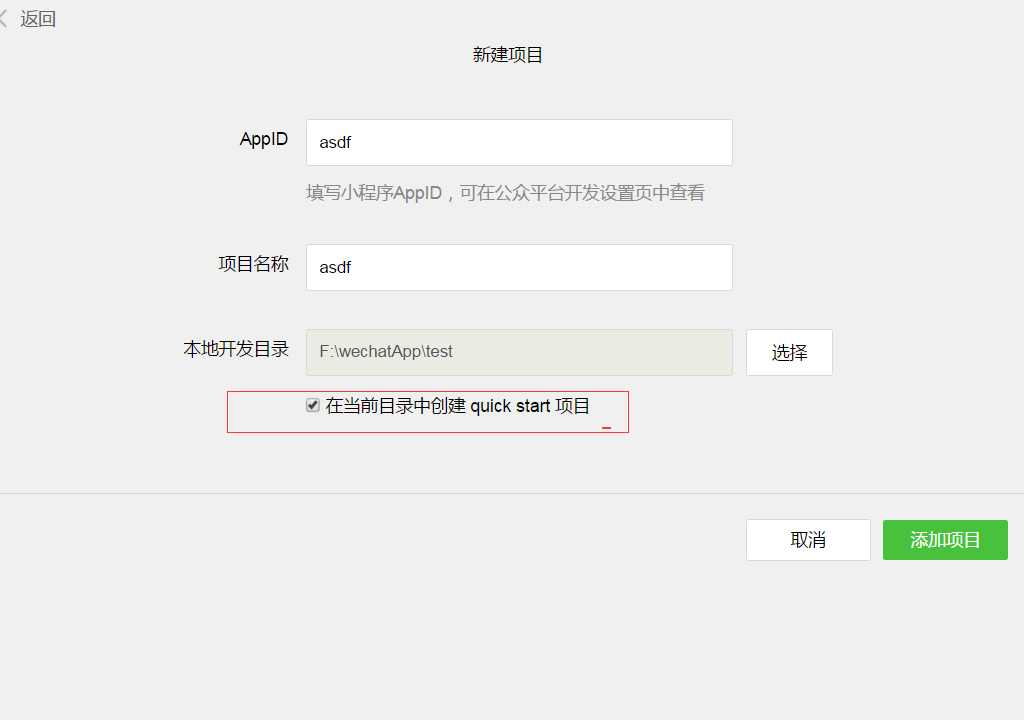
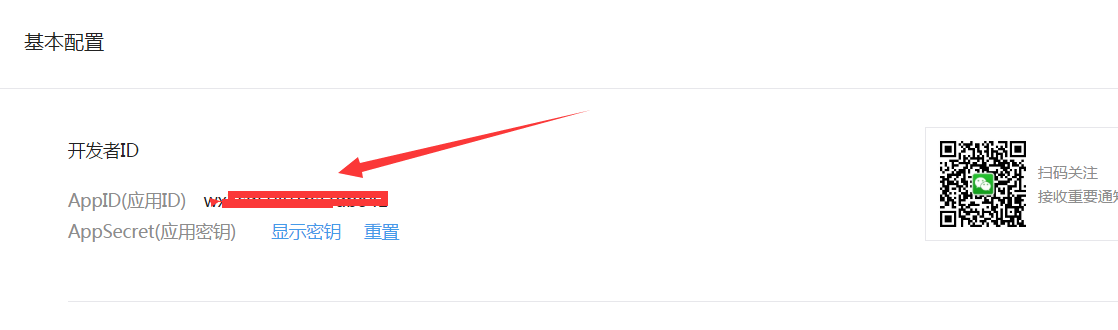
新建项目
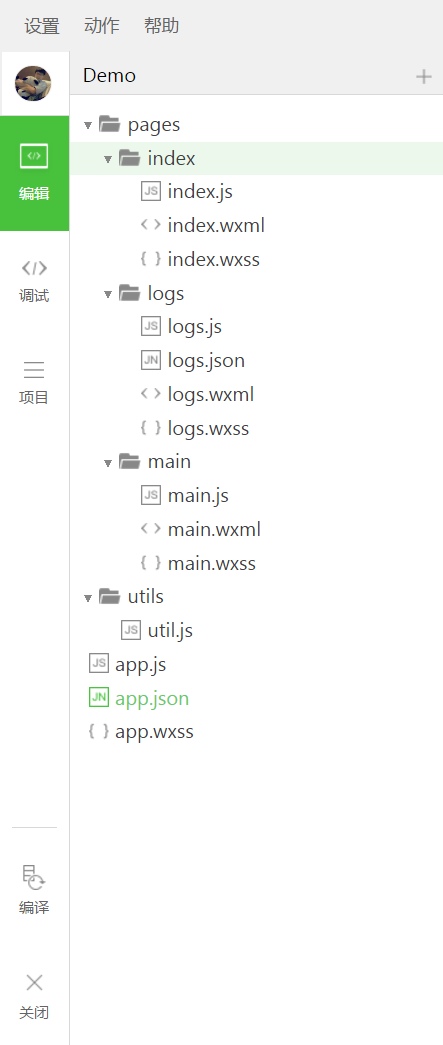
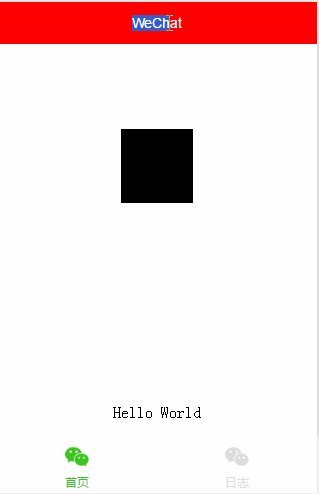
打开项目
更详细的说多了也没啥意义看官网的简易教程非常详细!
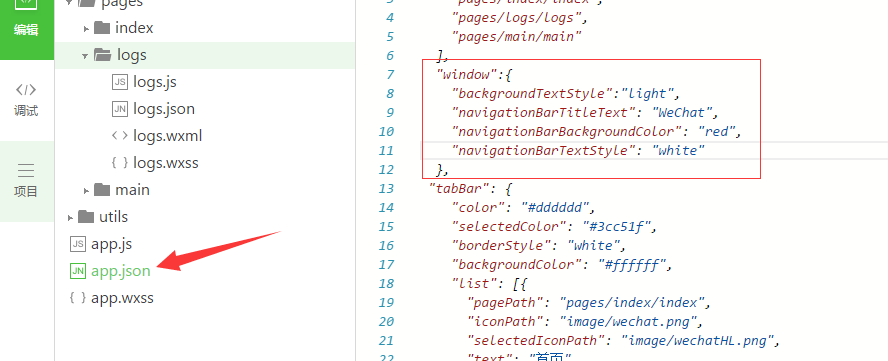
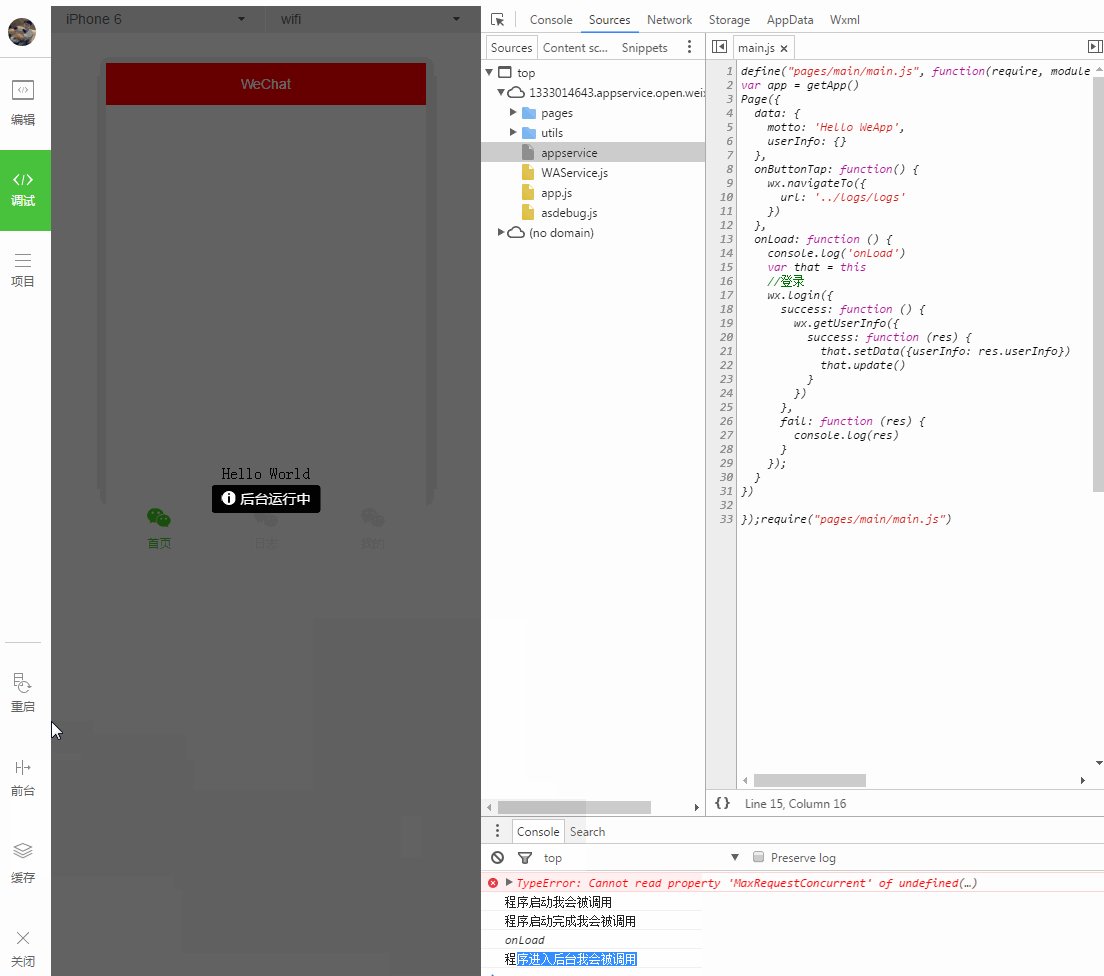
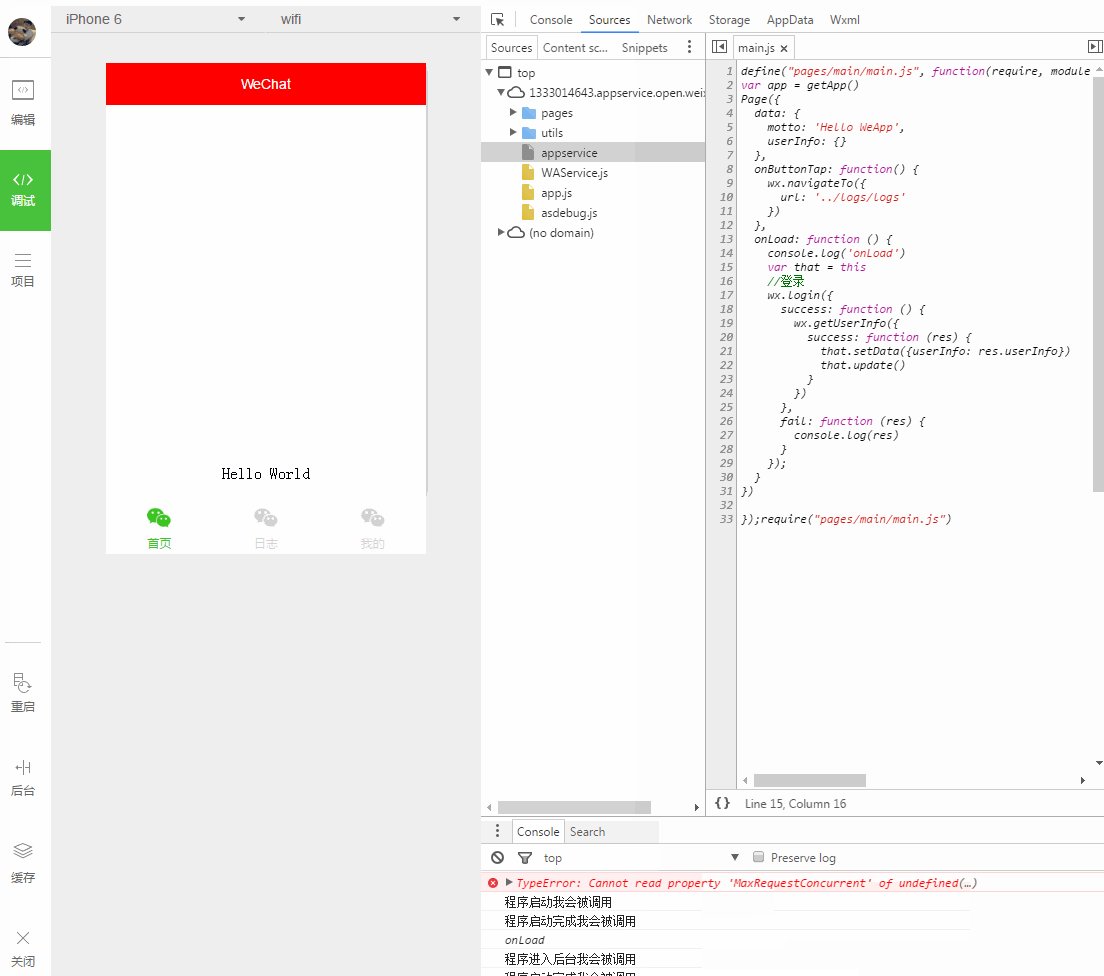
二:window配置
window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖
只需在app.json配置即可
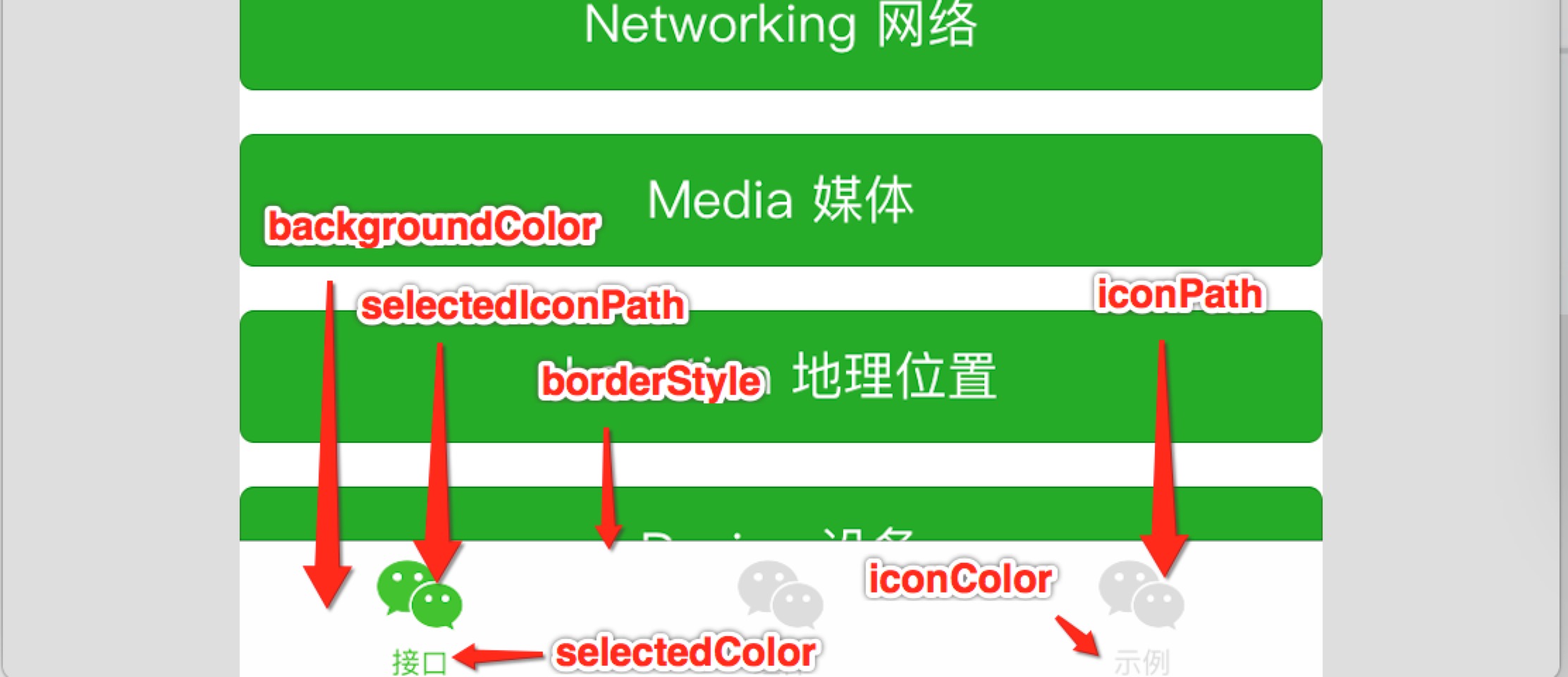
三:tabBar底部导航 tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 主要属性:对于tabBar整体属性设置:
对于tabBar中每个Item属性设置:
下面是官网一张图对tabBar描述:
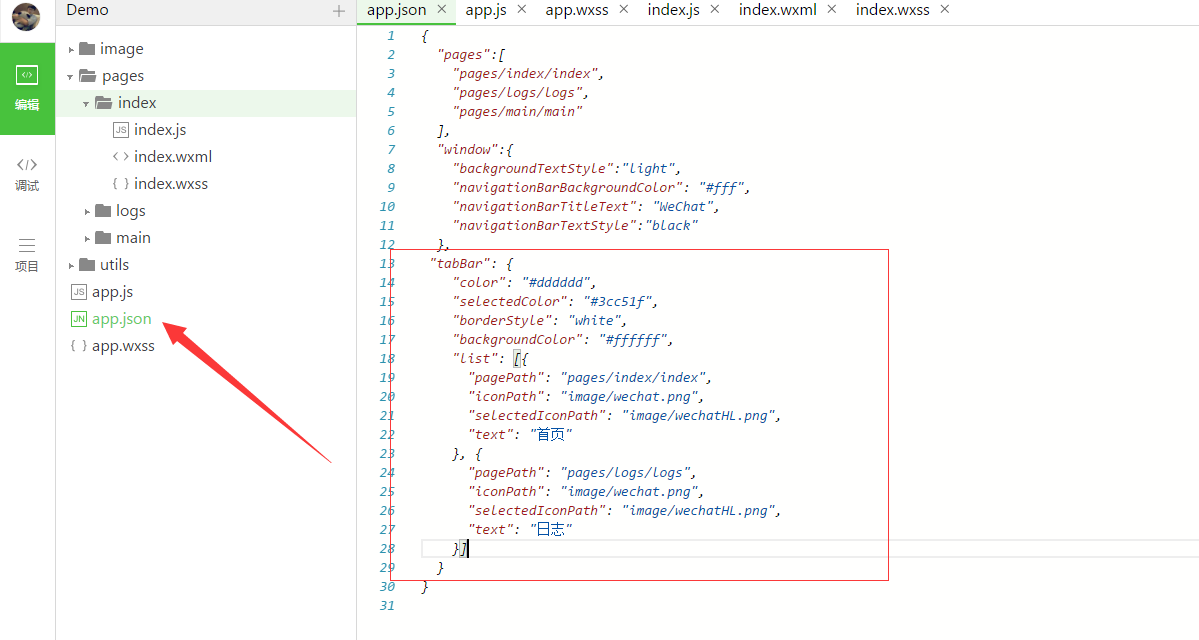
app.json的配置相对就简单了:
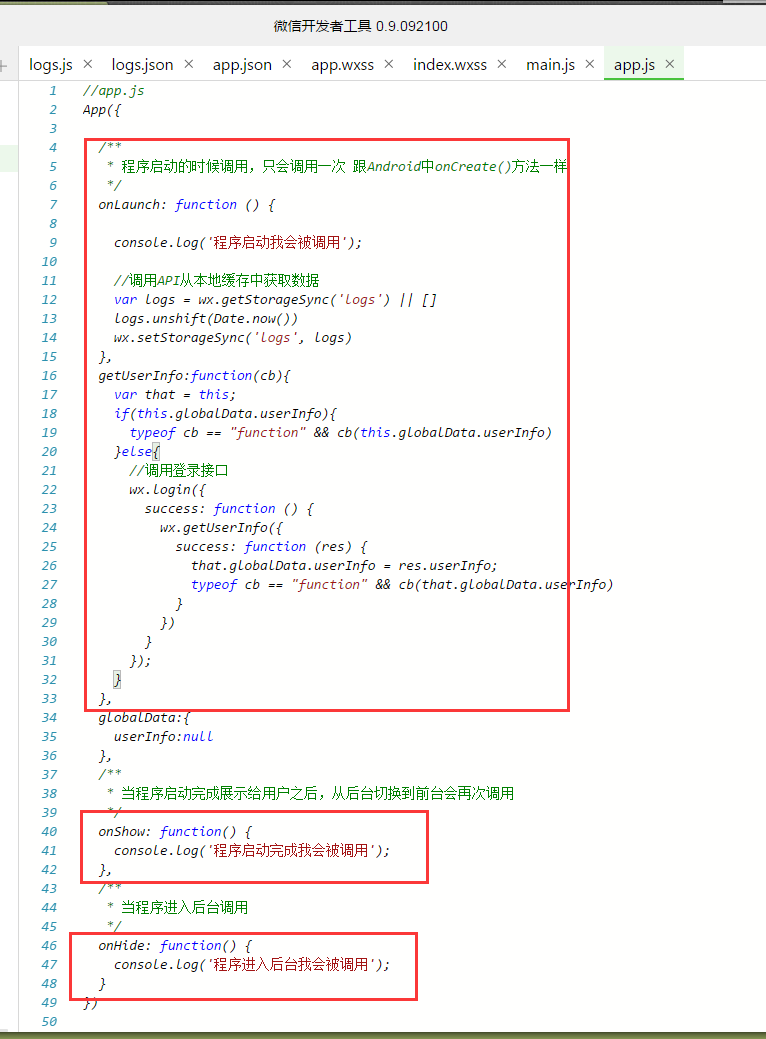
四:应用生命周期
App() 函数用来注册一个小程序,注意必须在 app.js 中注册,且不能注册多个。 方法:
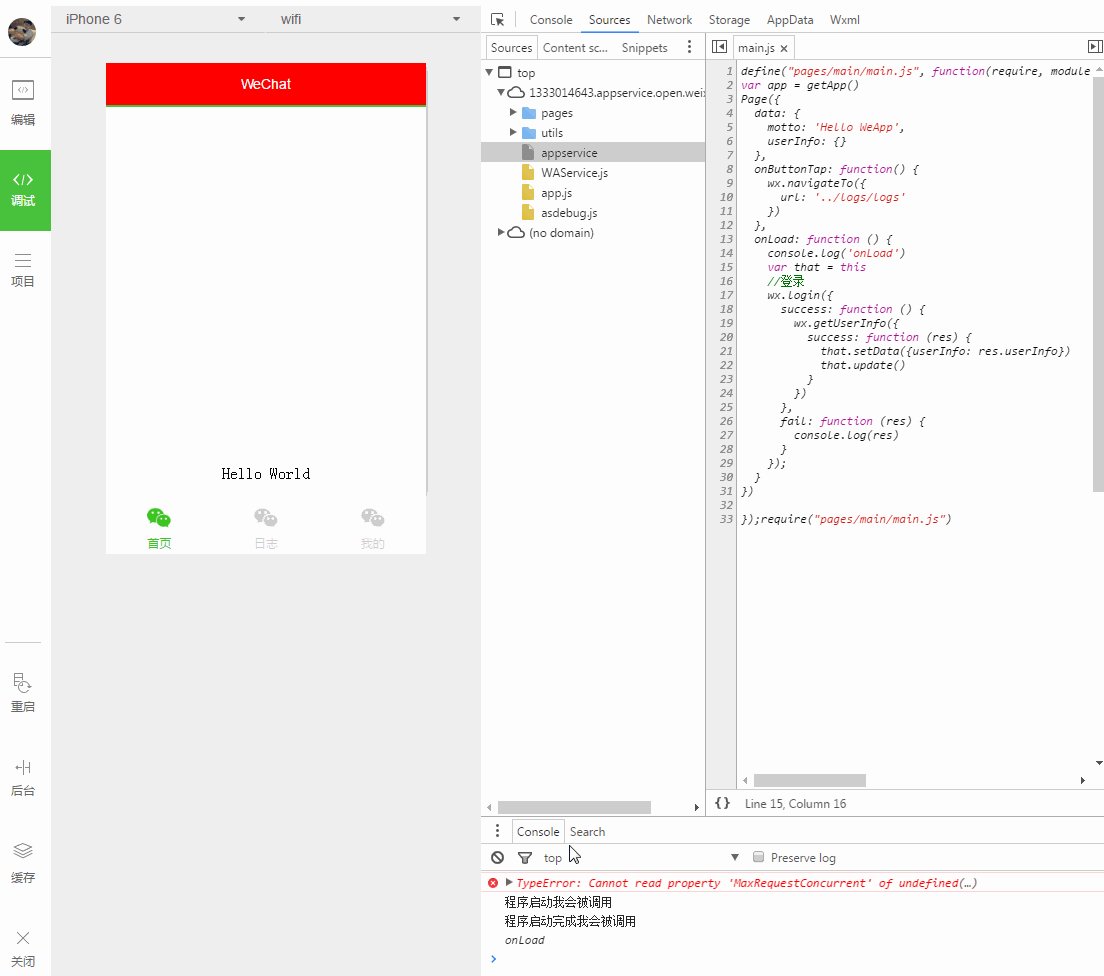
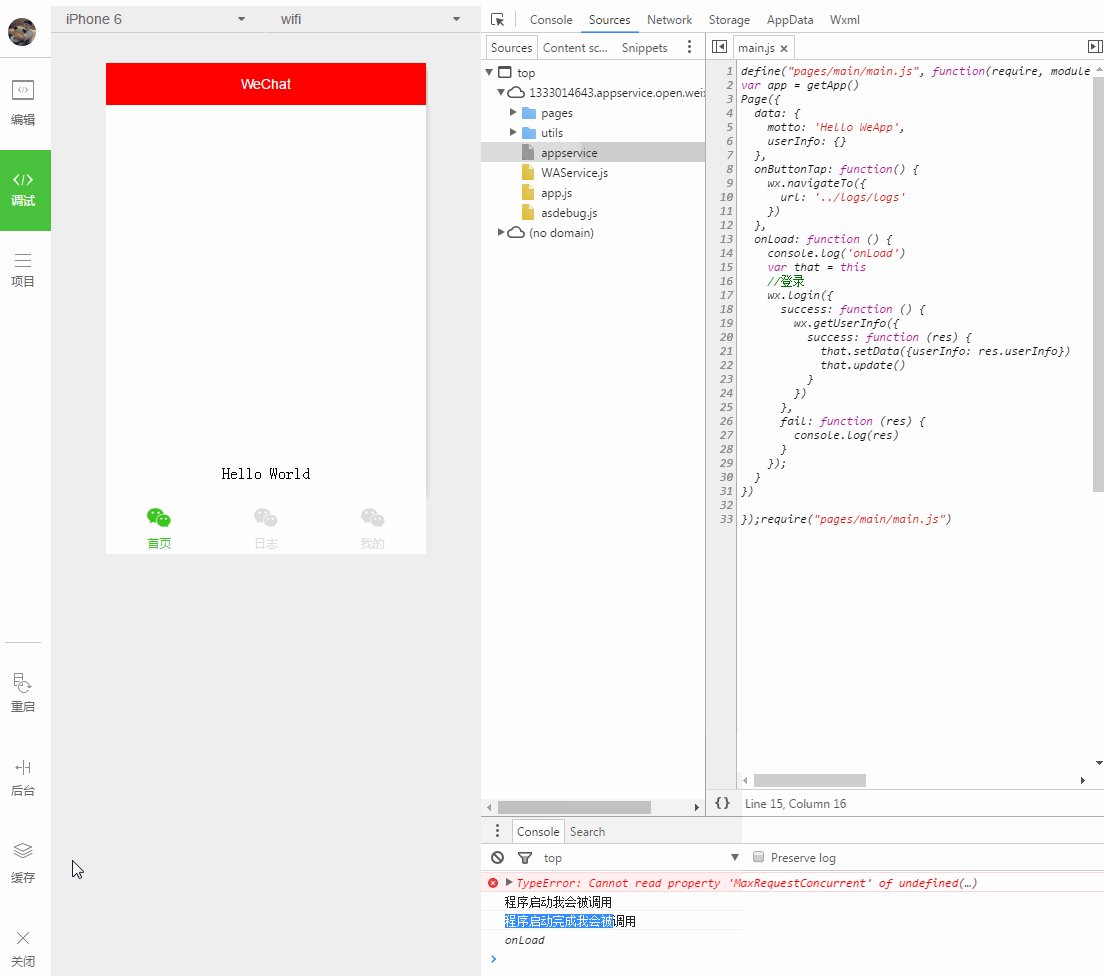
应用生命周期代码:
|