1、文件架构一、总体架构

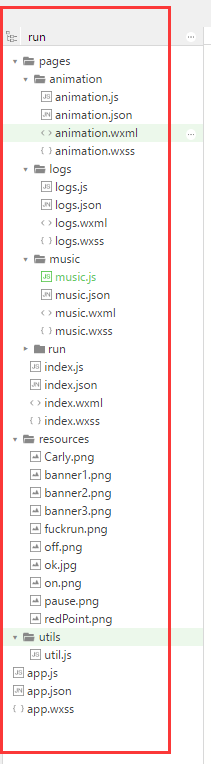
项目文件构架
2、UI构造

UI设计,好吧,是挺丑的。但是,没办法。我没那么多的艺术细胞
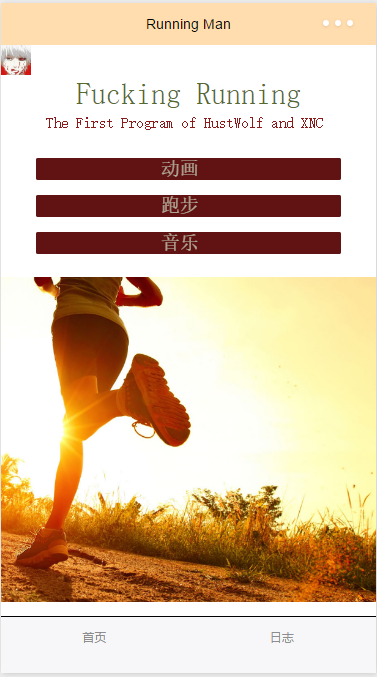
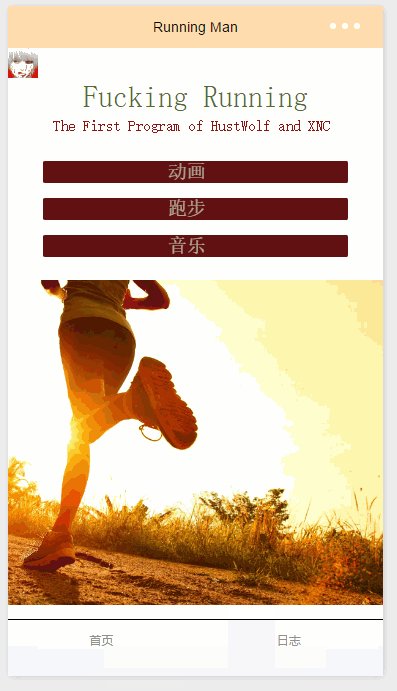
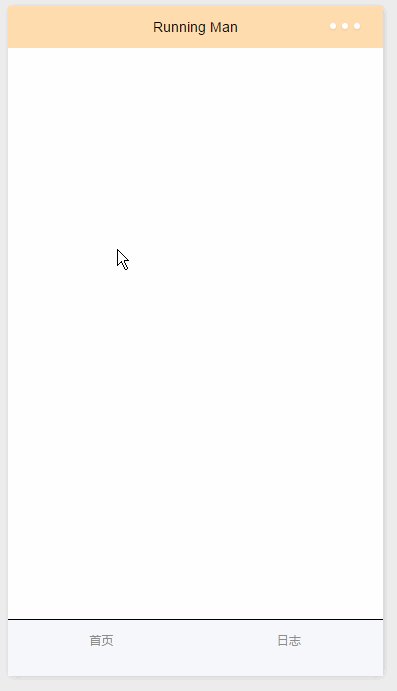
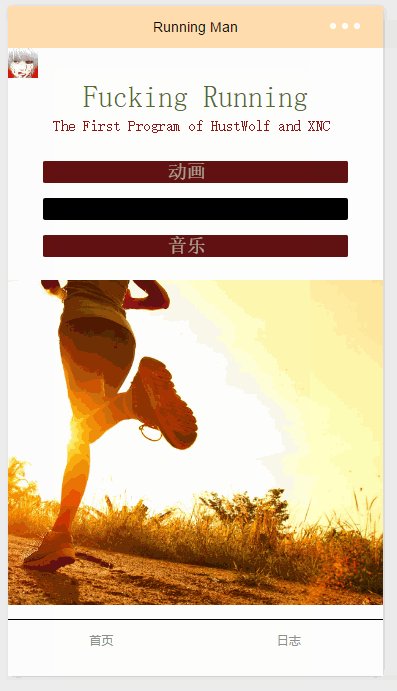
整体的架构包括四个方面:首先我们打开小程序的话,会进入 初始界面 ,也就是index文件所定义的主页面。
在其中有三个主要的功能按钮。分别是 动画按钮、跑步按钮、音乐按钮。

三个主要功能按钮
在最左上角的是我最喜欢的一个图标用来作为替代商标。

天哪,金木研吃掉利世之后是真的帅到爆炸啊!!~~另外,我是直的
然后下面是我们开发项目的名字,F**king Running(这么优秀的名字当然不是我想出来了。欢迎大家去关注另一个作者)。下面有一行小字,是署名开发者。

作品名字和开发者
最下面一张图是我随便放的,当然如果要是真正的商业产品是可以用来做广告的。(这个广告是不是太大了?恩。主要是我暂时还没想到加什么,所以先放一张图片吧)。

跑步的主题嘛~~~
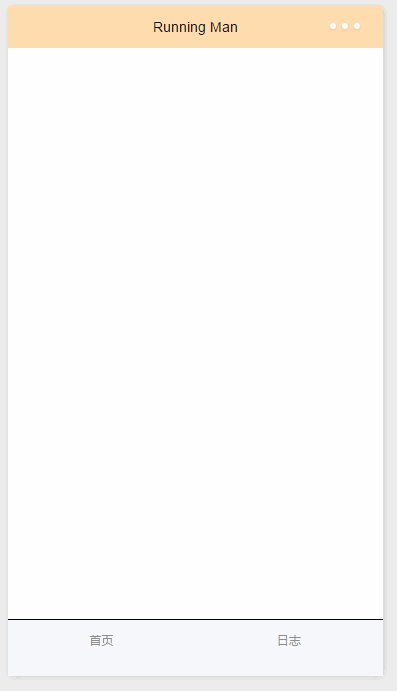
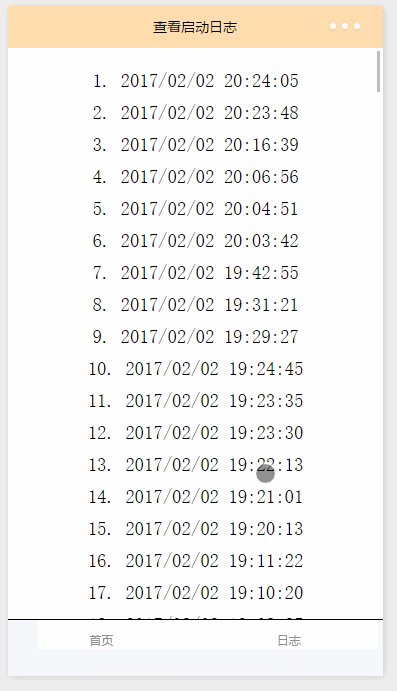
页面的最下角有一个首页以及一个日志的按钮。首页是指直接回到首页,日志的话是查询我们进行了操作的时间。这两个基本上没什么用处。但是官网给的简易文档里面也有这个,所以我觉得加上会比较好,显得我做的工作多嘛!^_^

下面两个鸡肋但是还蛮好看的模块

鸡肋的效果,顺手引出来下一个模块
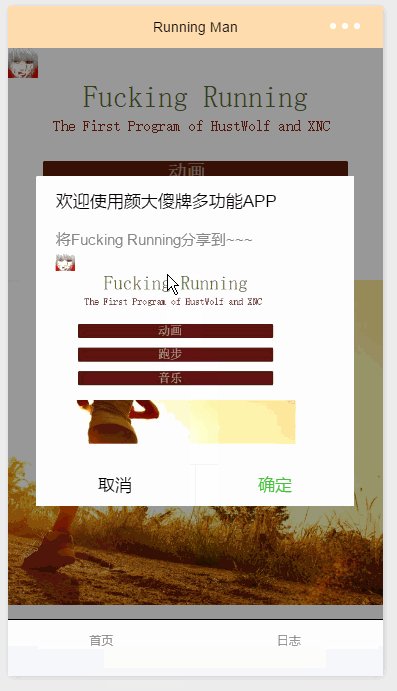
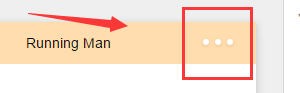
右上角的这三个点的按钮,想必大家都非常常见,因为微信里面始终都有这么三个点的分享按钮。一般来说点击这个就会有很多的复制链接的行为,比如说分享给别人,比如说复制链接,比如说在某个浏览器里面打开,都是在这个里面。目前我只加了一个分享的按钮,至于其他的,嗯,暂时没什么用处也就没加了。

分享按钮
3、功能展示
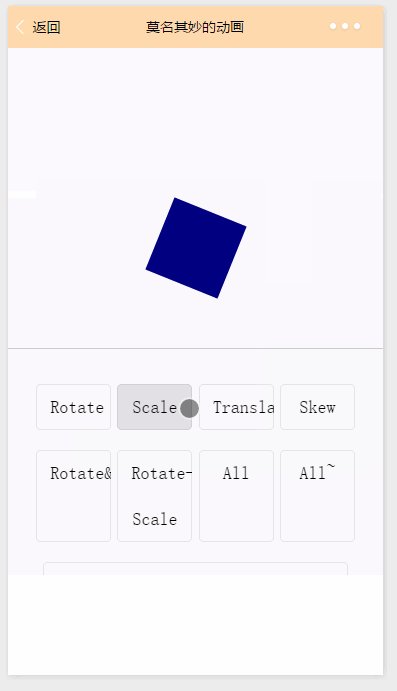
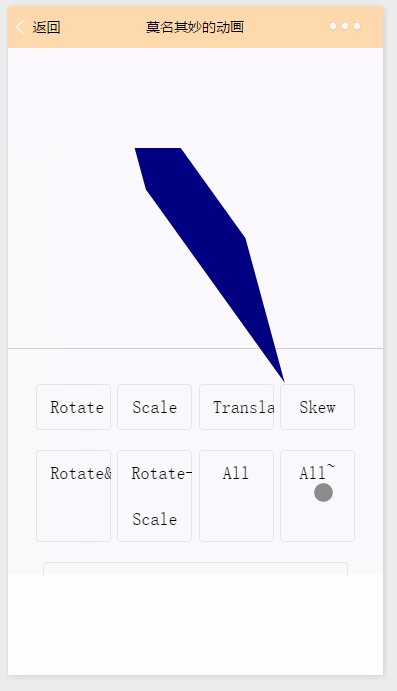
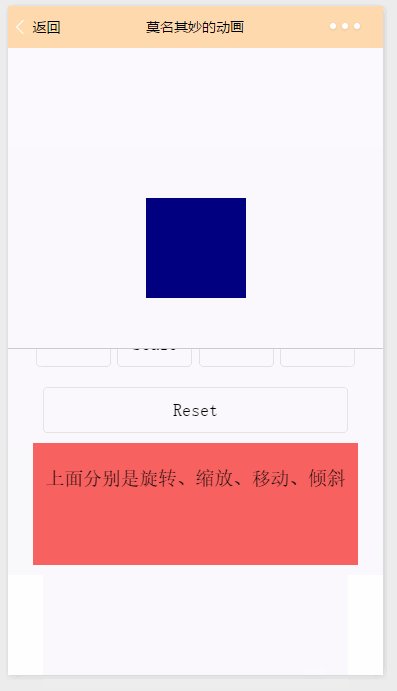
当我们点击这个莫名其妙的动画按钮,会出现一个蓝色的方块儿,这是让我们来进行操作的演示题。在下面有九个按钮,分别是旋转、缩放、移动、倾斜,上面所说的四种,分别是单个操作。然后接下来有,先旋转再缩放,有旋转和缩放一起进行,然后还有所有的操作一起进行,以及所有的操作一个一个的轮流进行,最后还有一个Reset--恢复按钮,也就是回归到我们最初时的状态,在下面我还给出了一些提示,欢迎大家阅览。好的,第一个按钮我们说到这里。

莫名其妙的动画组件
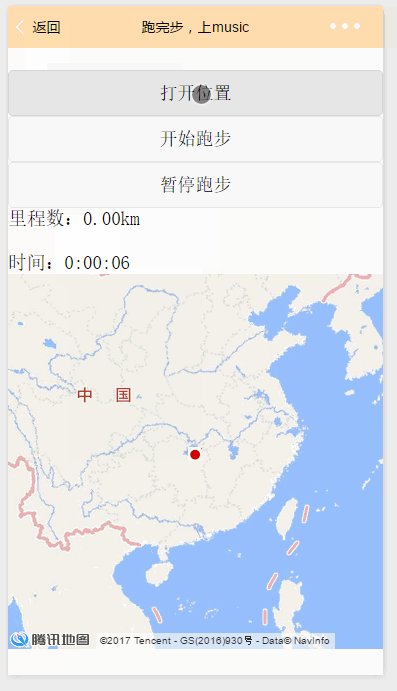
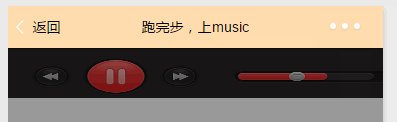
那么当我们打开第二个跑步按钮,小程序会自动的,读取我们当前的位置,然后在地图上表示出来,在第二个跑步页面中有三个按钮分别是打开位置,以及开始跑步和暂停跑步,有两个计数器,一个是里程数,也就是我们跑步的距离,然后还有一个是时间,即我们跑步所用的时间。在这三个按钮下面的是一个腾讯官方提供的地图,我们可以在地图上面标注我们当前所在的位置,以及让图标跟我们一起移动。静态的getLocation()我已经弄明白了,但是对于跑步过程中如何实时地更新自己的位置以及计算距离openLocation(),这个我还有一点点不明白。只能说项目文档的封装有点厉害,也可以说是我修炼不到家。当我们点击打开位置就会出现一张地图,然后在地图上可以进行我们常规所用的地图的操作,当然因为我没有那个开发者账户,所以目前的话我并不能使用这项功能,只能查看一下自己大概的位置,就比如说我现在在长沙旁边的宁乡县,但是系统给我定位定到了长沙。当我们返回之后,点击开始跑步,那么里程数就会随着我们位置的移动而改变,然后时间的话也会当我们从,点击开始跑步开始,就已经在自动的技术了,直到我们点击暂停跑步,它才会停止计数,这就是这个空间全部的功能。

跑步组件功能展示
第三个空间是音乐空间,跑步之后来点歌是不是会很舒服呢?我就是这样觉得的。所以目前我精选了一Carly Rae Jepsen的照片,作为音乐界面的首页,然后在下面我仅仅放了一首她的歌,是CallMe Baby

Carly Rae Jepsen - Call Me Baby
当然由于我是吃晚饭的时候才开始进行音乐控件的操作,然后现在大概是八点,也就是差不多两个小时。音乐控件我还没有摸熟,有一些API的函数官方没有给出来,我得去找人问一下。所以很遗憾呢,目前这个东西只能看,然后点击一下,放一首歌。不过这也并不妨碍我来解说一下这个页面,首先这个页面有四个按钮,一个是开始播放,一个是暂停,一个是设置当前播放时间为14秒,最后一个是停止播放,每个按钮都跟我们常用的播放器的功能是一样的的。

四个控制按钮
然后在最上方我放了一个Banner,这个Banner可以有三种图片切换模式,只要你点一下它就会切换(好吧,本来想做成那种自动切换的,但是学艺不精,还没做到),是我自己的一个开心的小玩具。最中间当然是我非常喜欢的Carly_Rae_Jepsen 。当然,我一个人在这瞎弄是比不上人家一个公司的团队在精心钻研好几天,甚至好几个月甚至好几年的所以,功能性方面,请不要强求,能用就行吧,等我后面再开发出音乐列表以及其他的一些功能,到时候说不定我真的可以上线,请大家期待。

banner
效果展示
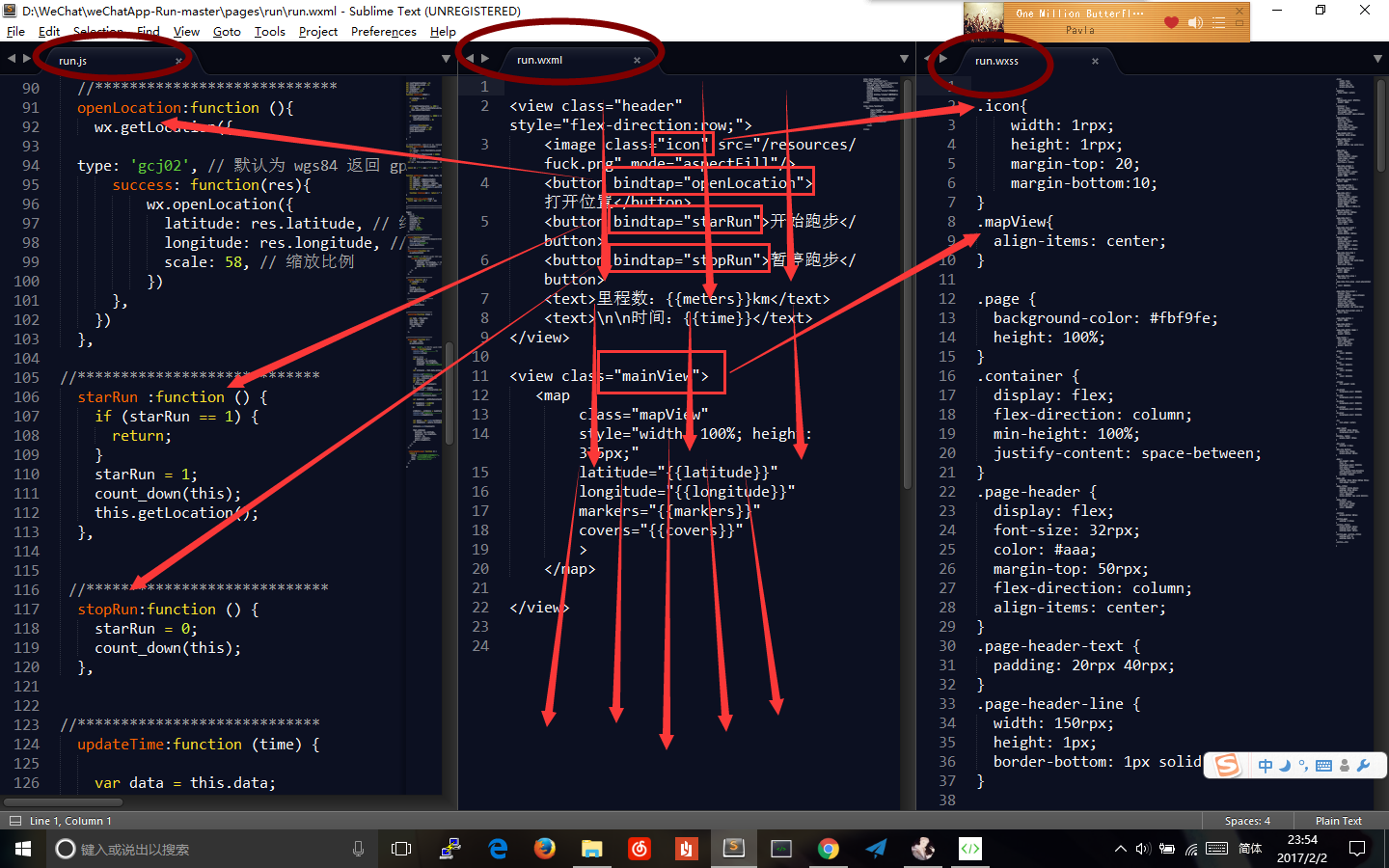
整体来说,整个项目的全部结构就差不多是这样的,项目文件,树状图已经在一开始就放出来了。在简书里面,我放上了所有的代码以及图片。但是如果各位嫌复制粘贴麻烦,就请去github下载。链接地址如下。至于具体的码代码的过程,请各位有兴趣的,可以按照我的思路一起来,首先呢,可以看到微信小程序是一种网页性的服务。类似于我们最常见的html5,加css3,加javascript的构造。所以我用以前写网站的时候的一些经验来解析这个代码。我的主要思路:就是首先我们要遍历一下.wxml文件,也就是最常见的超文本标记语言。它会告诉我们的手机浏览器,这个地方要放什么,那个地方放什么?这个地方长什么样,那个地方长什么样?然后具体的这个地方到底是长什么样呢就交给css也就是样式文件来处理。然后,还有Js文件,负责逻辑层的一些事件触发,就比如说我点了这个按钮一下会发生什么呢?这个就要交给javascript来进行解析。具体某一步我做什么这个我就不太多说了。反正我打开这个项目的第一页,我是找到了index.wxml文件。然后依次的看这个地方有个什么组件,这个地方有个什么事件触发,然后再在对应的.js或者是.wxss文件里面找到相关解释,再进行自己的一些理解与修改!就这么简单,读小程序千万别对着js文件去读,会疯的!最好的就是把自己代入用户:我做了这一步,会有什么事情发生?那么,这个事情的发生,在视图层是怎么实现?然后更深层次的逻辑层是怎么触发这些事件的?我们该如何做到这个事情?这么一番理解下来就很顺畅的可以坐到理解项目了。至于更深层次的读代码。我就没有太多的指导了。你要读这个还是要有点基础的, 人心不足蛇吞象一点都不好玩!

主干道
3、代码和图片
意外发现,代码实在太多了。现在是北京时间2017/2/2/23:59,我要睡觉了。一个个粘贴实在太麻烦了。我还是一次行的放到:
https://github.com/HustWolfzzb/WeChat-Fucking_Running.git
然后诸君有兴趣的自己去下载吧。可以直接下载:
WeChat-Fucking_Running-master.zip

2017/2/2/23:59
姑且把图片放在下面。这个放上来只要一拖就好,简单方便!(v保留了在项目文件中的名字,方便下载~)

ok.jpg

redPoint.png

banner1.png

banner2.png

banner3.png

Carly.png

fuckrun.png
- <!--
- index.wxml
- -->
- <view clas="index">
- <!--标题-->
- <view class="header">
- <image class="icon" src="/resources/fuckrun.png" mode="aspectFill"/>
- <view class="bigTitle">Fucking Running</view>
- <view class="desc">The First Program of HustWolf and XNC</view>
- </view>
- <view class="body">
- <view class="widget">
- <block wx:for="{{pageNames}}">
- <view class="widgets__item">
- <navigator class="navigator-hover" url="{{item.id}}/{{item.id}}">{{item.name}}</navigator>
- </view>
- </block>
- </view>
- </view>
- </view>
- <image class="pic" src="/resources/ok.jpg" mode="aspectFill"/>
- <!--
- index.js
- -->
- Page({
- data: {
- pageNames: [
- {
- id: 'animation',
- name: '动画',
- }, {
- id: 'run',
- name: '跑步',
- },
- {
- id: 'music',
- name: '音乐',
- },
- ],
- },
- onShareAppMessage: function () {
- return {
- title: '欢迎使用颜大傻牌多功能APP',
- desc: '将Fucking Running分享到~~~',
- path: '/page/index/index.js'
- }
- },
- });
- <!--
- index.wxss
- -->
- .index{
- background-color: #Eeefaf;
- font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
- flex: 1;
- min-height: 100%;
- font-size: 32rpx;
- }
- .header{
- margin-top: 20;
- line-height: 1;
- }
- .icon{
- width: 60rpx;
- height: 60rpx;
- padding: 30;
- margin-top: 20;
- margin-bottom:20;
- }
- .pic{
- width: 800rpx;
- height: 650rpx;
- padding: 30;
- margin-top: 20;
- margin-bottom:100;
- }
- .bigTitle{
- font-size: 60rpx;
- padding-left: 150rpx;
- color: #556B2F;
- position: center;
- }
- .title{
- font-size: 60rpx;
- }
- .desc{
- margin-top: 15rpx;
- color: #8B1A1A;
- font-size: 30rpx;
- padding-left: 90rpx;
- }
- .body{
- padding-left: 30rpx;
- padding-right: 30rpx;
- overflow: hidden;
- }
- .navigator-hover {
- color:cornsilk;
- background-color: #8B1A1A;
- padding-left: 250rpx;
- }
- .widget{
- position: relative;
- padding-top: 26rpx;
- padding-bottom: 26rpx;
- padding-left: 40rpx;
- padding-right: 40rpx;
- }
- .widgets__item{
- margin-top: 30rpx;
- margin-bottom: 20rpx;
- background-color: black;
- overflow: hidden;
- border-radius: 4rpx;
- cursor: pointer;
- padding-left: 100;
- }













