问题:小程序中使用fetch函数报错 答: F 修复 工具去除 fetch api,与微信客户端保持一致 问题: 更新了开发客户端出现了空白 答: 一般这种情况是因为mac中的相关代理软件在底层捕获了工具的请求 导致请求没有 ...
答:
问题:
更新了开发客户端出现了空白
答:
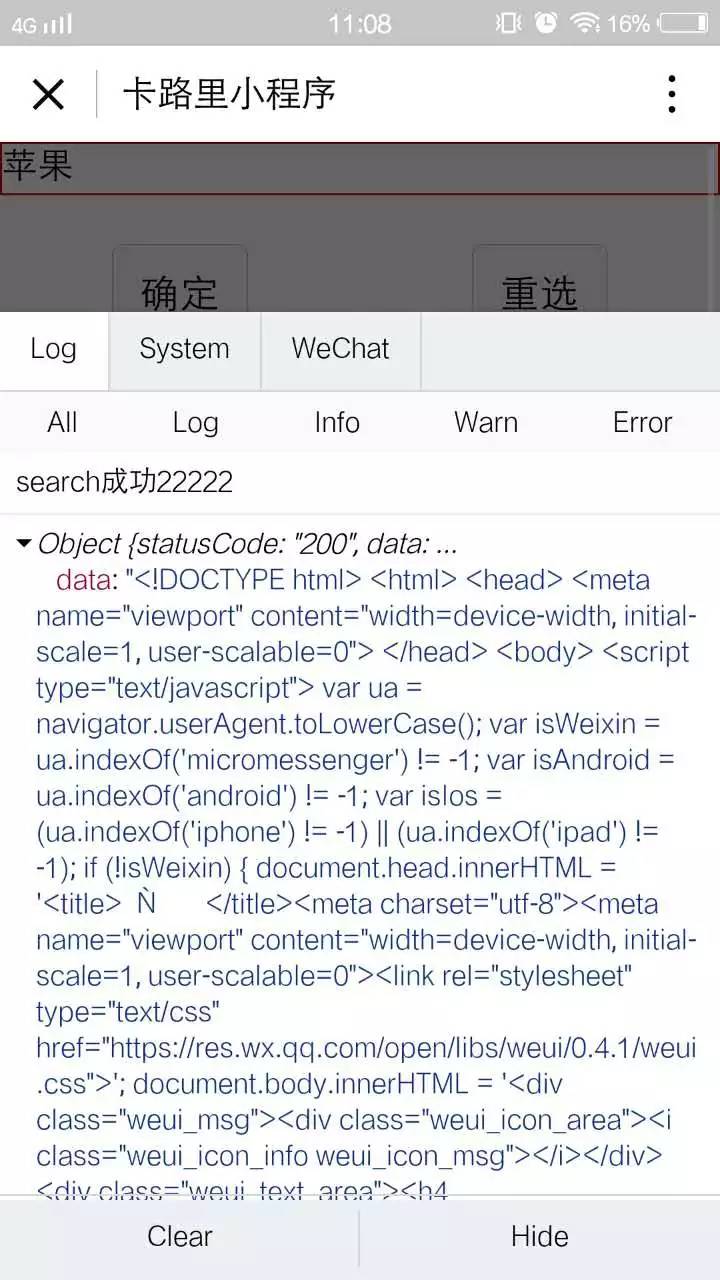
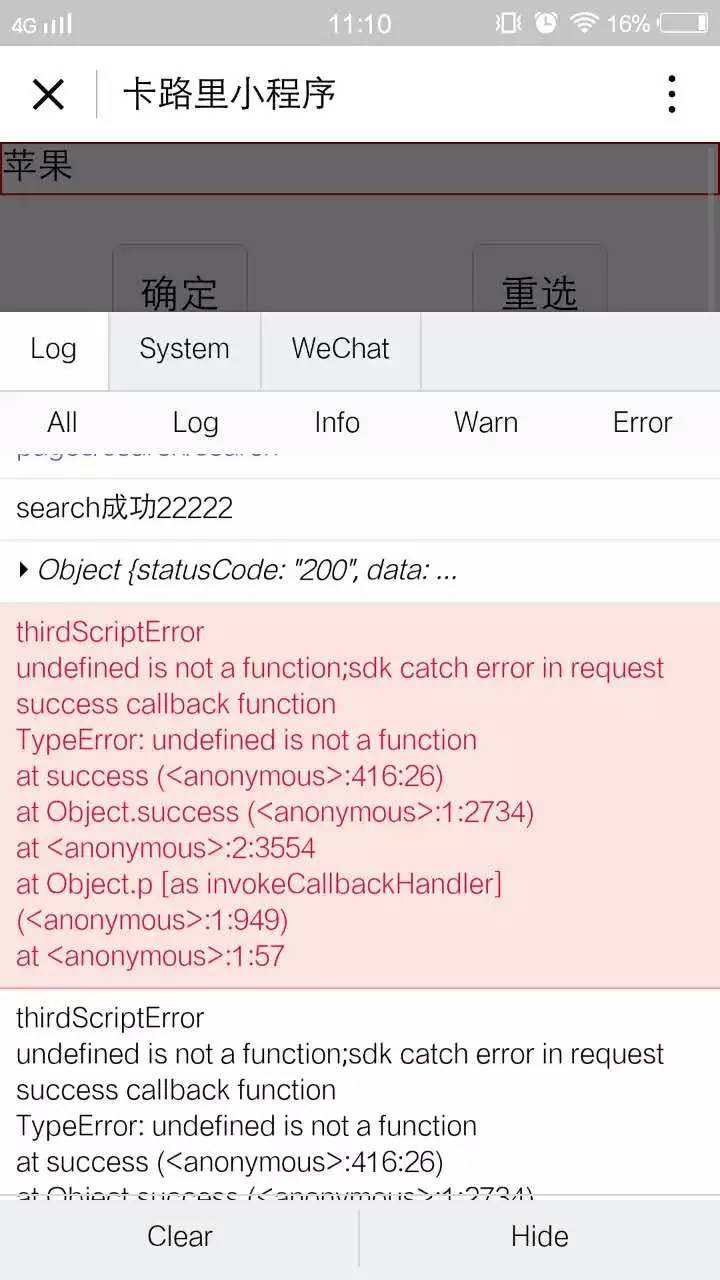
问题:IED后台请求ok,手机请求出现第三方脚本错误
苹果报错说是UTF编码问题 可是我们后台JAVA 说设置了utf-8 咋回事呢?? 求解 求教 拜托
安卓手机报错


苹果手机报错为:
请求失败
request:fail resonse data convert to UTF-8 fail
答:
问题:
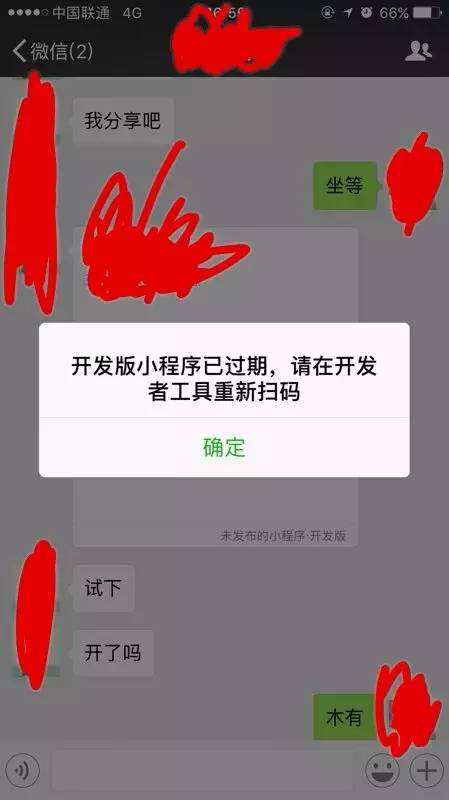
微信小程序分享不成功
-
我是windows64开发工具,版本是,开发完成后锤子手机(M1L)扫描;打开成功并分享;
-
将同事绑定为开发者,将未发布的小程序开发版分享给他,小米3s上面点击没有反应!;
-
将朋友绑定为体验者,将未发布的小程序开发版分享给他,页面弹出开发版小程序已过期,请在开发者工具重新扫描;(效果如图);这个效果跟苹果手机(绑定为开发者)分享后打开的效果是一样的;

答:
问题:video标签 controls="false" 无效?无法隐藏视频控制组件?
答:
问题:
小程序后台播放支持m3u8的音频吗
现在广播播放使用的m3u8的码流,前台播放没有问题,但是进入后台就不能播放了,请问以后会支持吗
使用
wx.playBackgroundAudio(OBJECT)
返回值成功了,但是还是不能播放。
请问是我使用的方式不对吗
答:
问题:
关于onReachBottom上拉加载问题
onReachBottom为什么 只要手触屏下拉一点,就加载一次,这个不科学把,应该是滑动到页面最底部的时候或者是快倒底部的时候才触发,求官方解释下,我真被你们这个坑死了;
我用了2中方法:
1,不用view-scroll ,普通view,里面放入列表数据,下拉刷新正常,上拉加载(做下一页用得),只要上拉一次(就是手按上去上拉,然后松开,就会触发onReachBottom方法,导致无限次请求)
2:我使用view-scroll里面放入列表数据,那么上拉加载数据正常,是拉倒最底部才会加载数据,这次上拉加载正常,但是你会发现,下拉刷新不行了,下拉刷新拉到上面拉不动
答:
问题:模板消息从form组件获取formId
利用模板消息从form组件获取formId时,总说formId无效?
答:
问题:关于markers的使用
markers是可以在地图上面标记一个点,我能不能使用它在地图上标记多个点
答:
问题:小程序使用wx.connectSocket 建立socket时遇到的问题
在开发环境,以及开启调试模式的真机下,可以成功建立socket连接;
但是当真机没有开启调试模式的时候,建立socket连接时失败,fail事件会执行。
我们用的wss://XXX:8080 不知道会不会跟后边的端口号有关。
希望相关官方人员能够给予解答,为什么开启调试模式后就可以正常使用。
是因为调试模式和普通模式是两个引擎么?如果是这样,如何保证在开发者工具中开发好的小程序在线上不会有问题呢?
答:
问题:安卓 Symbol is not defined;sdk catch error
//ES5
// for(let i=0; i<_list.length; i++){
// let item = _list;
// if (item.isCorrect) {
// if (item.isCorrect) {
// correctCount++;
// } else {
// errorCount++;
// }
// }
// }
//ES6
for (let item of _list) {
if (item.isCorrect) {
if (item.isCorrect) {
correctCount++;
} else {
errorCount++;
}
}
}
ES编译时报错,Symbol is not defined;sdk catch error,机型oppoR7 安卓版本4.4.4 ColorOS版本2.1
答:
问题:如何异步改变dada的值
数据绑定这里
page.data里设置的数据。如果在异步事件里改变呢。
我要通过网络请求改变data的值,通知前台刷新。
答:
问题:微信6.5版本爆出现内部错误

答:
问题:*.json配置窗口背景色无效 如题,在 app.json 配置 window.backgroundColor 窗口背景色没有效果,在page下的json中配置也没有效果。用page的样式控制可以。
答:
问题:this.setData 怎么给对象动态赋值
data:{
array: [{text: 'init data'}]
},
this.setData({
'array[0].text':'changed data'
})
如果里面的 0 变成index变量 需要怎么解决
或者能提供别的解决方法?
答:
问题:编辑器无法调试
链接https://1825561930.appservice.open.weixin.qq.com/appservice出错,
编辑器一片空白。
答:












