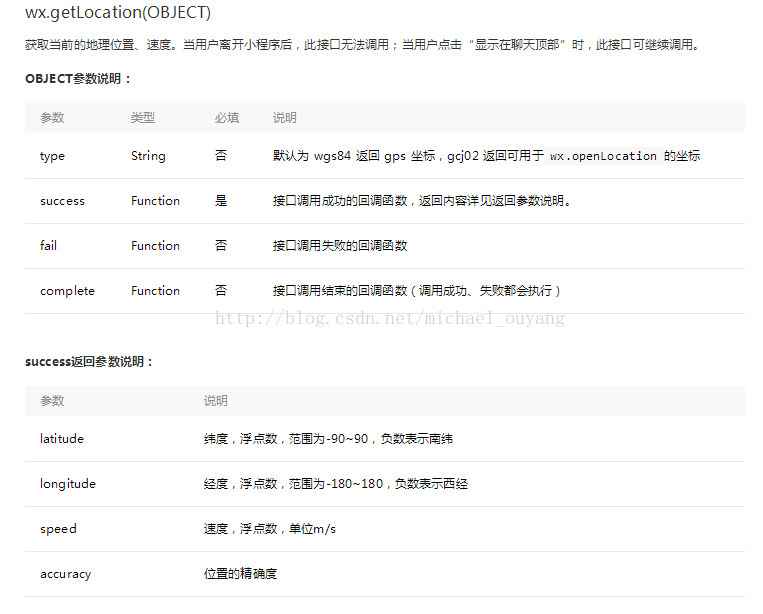
由于小程序只提供了我们一个获取地理位置、速度的api,并没有获取的相关地位位置的信息等等,因此我们还需要借助一些第三方的api来实现

下面,介绍使用百度地图的api来获取地位位置的信息。
1> 第一步:先到百度开放平台https://lbsyun.baidu.com申请ak
https://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key

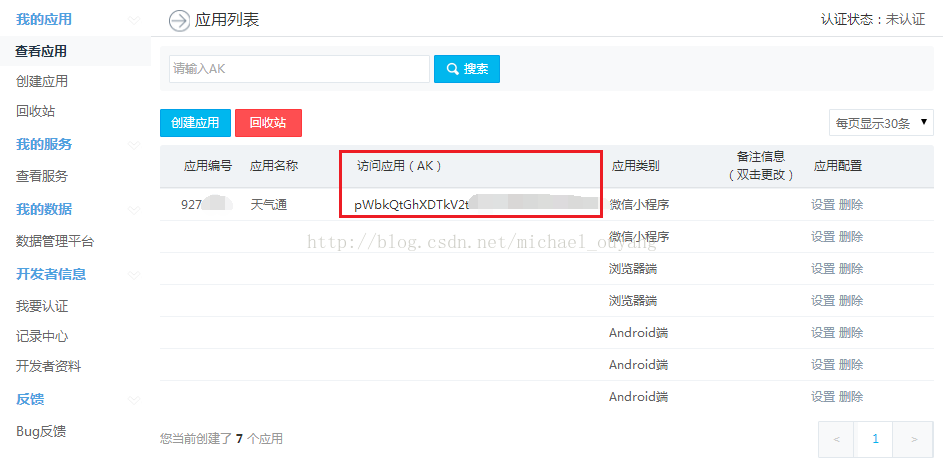
申请到ak后,在我的应用里就能查看到

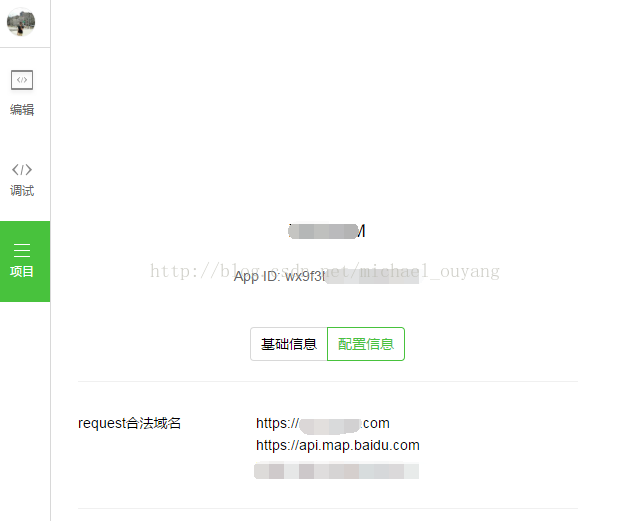
2> 第二步:配置你的request合法域名
配置域名请到微信公众平台的后台里设置

3> 第三步:下载百度地图的api ,链接:https://download.csdn.net/detail/michael_ouyang/9754015
解压后,里面有2个js文件,一个是常规没压缩的,另一个是压缩过的
PS:由于小程序项目文件大小限制为1M,建议使用压缩版的js文件!

4> 第四步:引入JS模块
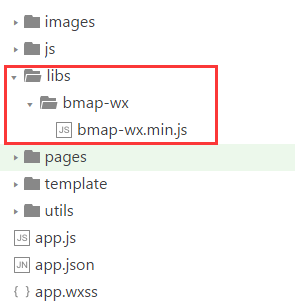
在项目根目录下新建一个路径,将百度的js文件拷贝到新建的路径下,完成。
如下图所示,新建路径 "libs/bmap-wx" ,将 bmap-xw.min.js 文件拷贝至 "libs/bmap-wx" 路径下。

5> 第五步:在所需的js文件内导入js
- // 引用百度地图,注意:require传入一个相对路径
- var bmap = require('../../libs/bmap-wx/bmap-wx.js');
6> 第六步:编辑代码 注意:此处楼主使用的ak是随便写的,同学们需要自行申请!!! xxx.wxml:
- <view>
- <viwe>经度:{{longitude}}</viwe>
- <view>纬度:{{latitude}}</view>
- <view>地址:{{address}}</view>
- </view>
xxx.js:
- // 引用百度地图微信小程序JSAPI模块
- var bmap = require('../../libs/bmap-wx/bmap-wx.min.js');
- var wxMarkerData = []; //定位成功回调对象
- Page({
- data:{
- ak:"FHG7utZtdyXCCAb", //填写申请到的ak
- markers: [],
- longitude:'', //经度
- latitude:'', //纬度
- address:'' //地址
- },
- onLoad:function(options){
- var that = this;
- /* 获取定位地理位置 */
- // 新建bmap对象
- var BMap = new bmap.BMapWX({
- ak: that.data.ak
- });
- var fail = function(data) {
- console.log(data);
- };
- var success = function(data) {
- //返回数据内,已经包含经纬度
- console.log(data);
- //使用wxMarkerData获取数据
- wxMarkerData = data.wxMarkerData;
- //把所有数据放在初始化data内
- that.setData({
- markers: wxMarkerData,
- latitude: wxMarkerData[0].latitude,
- longitude: wxMarkerData[0].longitude,
- address: wxMarkerData[0].address
- });
- }
- // 发起regeocoding检索请求
- BMap.regeocoding({
- fail: fail,
- success: success
- });
- }
- })
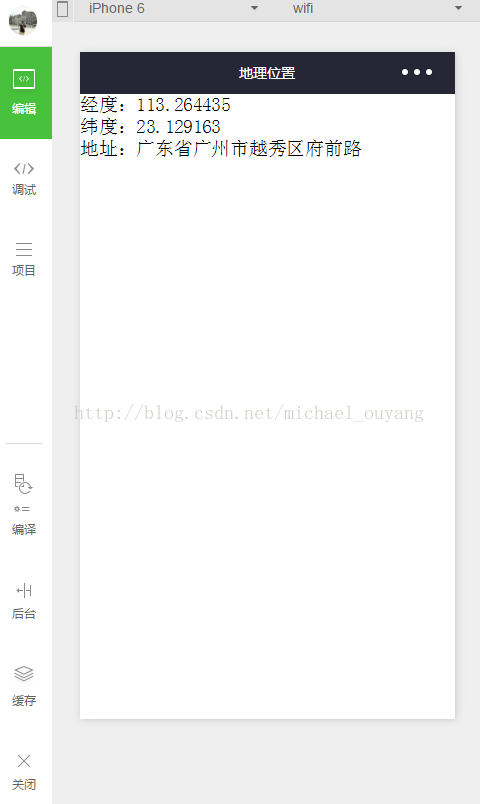
7> 第七步:运行 注意:楼主的运行环境在模拟器上,在模拟器所获取到的定位是有一些误差的,如需测试真正的地理位置信息,还需要使用真机测试!!!

更多的百度地图api,可到github查看:https://github.com/baidumapapi/wxapp-jsapi












