首先说点什么呢, 因为公司需求, 我也开始跳到小程序的坑里了, 填坑之路艰辛而凄凉, 好啦虽然有很多坑, 但毕竟小程序才出现不久, 有坑也正常, 哈哈哈不扯淡了, 来说说小程序的页面传值吧
一. 跨页面传值.
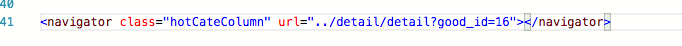
1 . 用 navigator标签传值或 wx.navigator, 比如

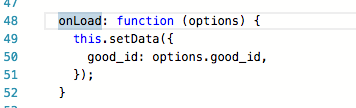
这里将good_id=16 参数传入detail页面, 然后detail页面的 onload方法内接受.

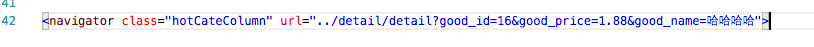
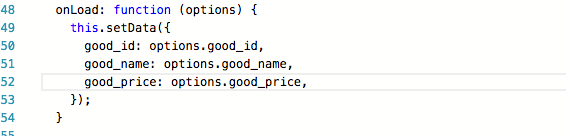
如果需要传多个参数, 用 & 链接即可


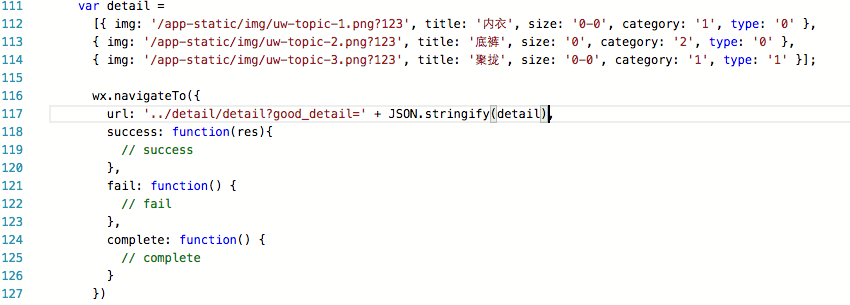
如果要传 数组, 字典等复杂类型, 要先用 JSON.stringify() 转成字符串传递.

注 : 如果转化的字符串中 有"?"这个符号, 则只会传递"?"以前的字符串, 这个问题我猜想可能是小程序内部的路由处理 对这个"?"敏感吧
好, 这是第一种 依靠跳转的url带参数传值
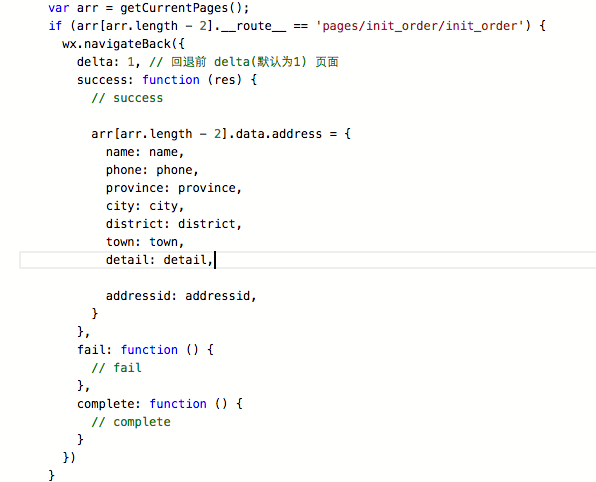
2 . 用getCurrentPages(); 获取栈中全部页面的, 然后把数据写入相应页面

这里可以传字符串, 也能传数组等,

这样就把 address 传递并接受了
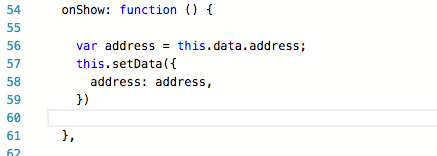
注 : 这个方法适合 往后面传值(即已经存在的页面), 这样才能在栈中找到并主动写入数据, 且 一定要在 onshow() 方法中接受, 因为再次返回只执行onshow()方法.
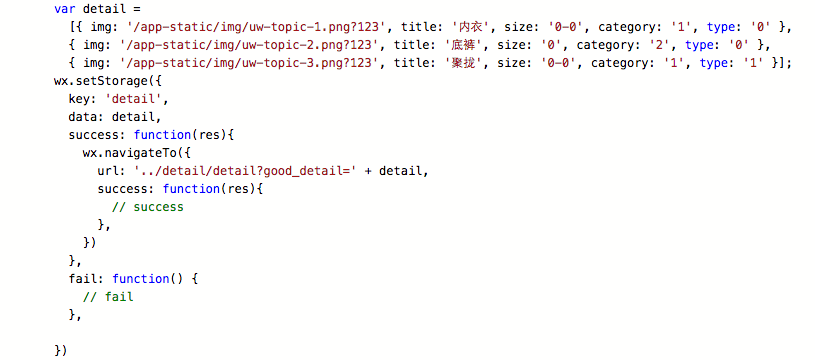
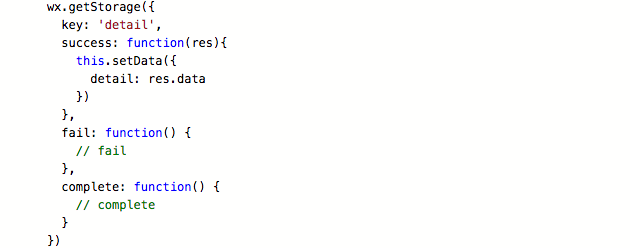
3 . 写入本地, 跨页面在取出来 wx.setStorage/wx.getStorage等, 小程序中对写入本地数据 封装了很多方法, 各有侧重, 这里就不多说了


4 . 把 数据声明为全局变量
var detail = getApp().detail; 可在任何页面获取
二. 页内传值
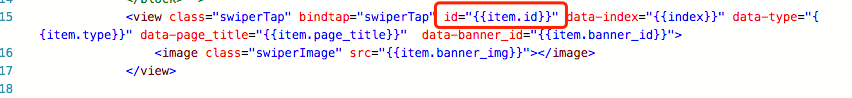
1 . 设置id的方法标识跳转后传递后的参数

在bindtap定义的点击方法 swiperTap : function(e) ; 中获取, var id = e.currentTarget.id;
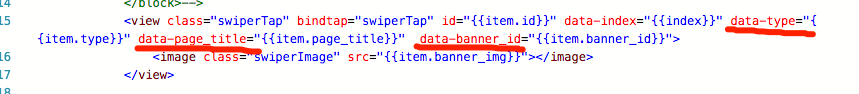
2 . 设置 data-xxx 的方法来标识要传递的值

注 : 这里 data-index="{{index}}" 里的 {{index}} 是有效的, 在用wx-for 渲染视图层时, index 代表点击的下标. 在bindtap定义的点击方法 swiperTap : function(e) ; 中获取, 即 var index = e.currentTarget.dataset.index; 其他的参数取出也如此, var type = e.currentTarget.dataset.type;
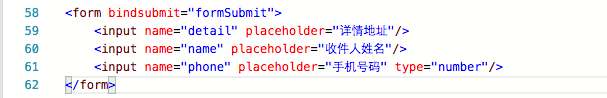
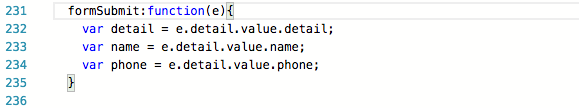
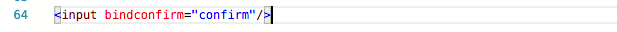
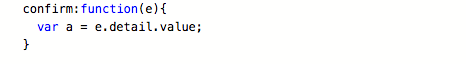
3 . form表单和input输入框