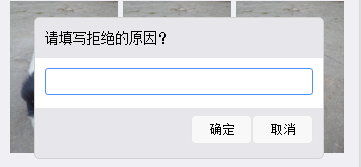
类似JS的prompt()

- attachments-2017-03-YedsiVqP58b78d99729b
- <view class="wxapp-prompt" style="{{wxapp_prompt_style}}">
- <form bindsubmit="wxapp-prompt-formSubmit">
- <view class="prompt-tip">请填写拒绝的原因?</view>
- <view class="prompt-input">
- <input type="text" placeholder="" />
- </view>
- <view class="prompt-btns">
- <button size="mini" formType="submit" type="default" >确定</button>
- <button size="mini" type="default" >取消</button>
- </view>
- </form>
- </view>
- /*提示输入框*/
- .wxapp-prompt{
- width: 80%;
- height: 140px;
- margin: auto;
- background-color: #e7e7eb;
- border: 1px #d2d2d3 solid;
- border-radius: 5px;
- position: fixed;
- top: 30%;
- }
- .wxapp-prompt .prompt-tip{
- height: 40px;
- line-height: 40px;
- padding-left: 10px;
- font-size: 14PX;
- }
- .wxapp-prompt .prompt-input{
- height: 40px;
- line-height: 40px;
- padding: 10px 10px 0px 10px;
- background-color: #ffffff;
- }
- .wxapp-prompt .prompt-input input{
- border: 1px #eee solid;
- border-radius: 3px;
- padding-left: 5px;
- font-size: 14px;
- }
- .wxapp-prompt .prompt-input input:hover{
- border: 1px #4d90fe solid;
- }
- .wxapp-prompt .prompt-btns{
- height: 60px;
- line-height: 60px;
- padding-right: 10px;
- text-align: right;
- }












