更新简要:官方地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476434678461版本下载:windows 64、windows 32、mac本次更新只涉及开发者工具你可以在这里发表自己的看法:怎么看待这 ...
|
版本下载:windows 64 、 windows 32 、 mac
本次更新只涉及开发者工具
你可以在这里发表自己的看法:怎么看待这次开发者工具版本更新?
leochen分享: 微信小程序0.11.112200版本更新测试小结(仅测试安卓)
开发者工具基础功能
|
-
A增加 上传代码时样式自动补全选项,默认开启,开发者可以主动关闭 -
A增加 开发环境不校验请求安全域名以及 TLS 版本选项,默认关闭,开发者可以主动开启 -
A增加 Page 页面脚本错误的提示信息 -
A增加 同客户的保持一致,校验wx.request、wx.downloadFile、wx.uploadFile的 TLS 版本 -
A增加 工具窗口位置以及大小的自动保存功能 -
A增加 显示模拟器中的错误信息的功能 -
A增加 wxml panel 双击标签名展开的功能 -
A增加 打开本地开发目录的功能 -
A增加 当前 AppId 的网络配置信息表 -
F修复 同客户端保持一致,移除Promise,开发者需要自行引入兼容库 -
F修复 某些情况下,事件被发布多次的 bug -
F修复 在 devtools 中使用 Ctrl + R 或者 F5 导致模拟器出现错误的问题 -
F修复 wxml panel 在 mac 中白屏的问题 -
F修复 wxml panel 在 inspect 模式下卡顿的问题 -
F修复 wxml panel 在某些情况下假死的问题 -
F修复 wxml panel sytle 面板文字重叠的问题 -
F修复 wxml panel 无法取消多个样式规则的问题 -
F修复wx.request设置 content-type 错误的问题 -
F修复wx.downloadFile、wx.uploadFile未校验可信域名的问题 -
F修复 git 切换分支或者文件大量改变时候模拟器白屏的问题 -
F修复 wxml 文件不存在的时候没有报错信息的问题
编辑模块
-
A增加 wxml、wxss 文件格式化代码的功能 -
A增加 使用 Ctrl + Shift + f 搜索代码的功能 -
A增加 文件树右键功能 -
A增加 关闭右侧文件的功能 -
A增加 使用 Ctrl + p 文件跳转支持模糊搜索 -
A增加 wxml 代码自动补全的和文档显示的功能 -
A增加 gif 类型文件的显示功能 -
A增加 在硬盘上打开文件的功能 -
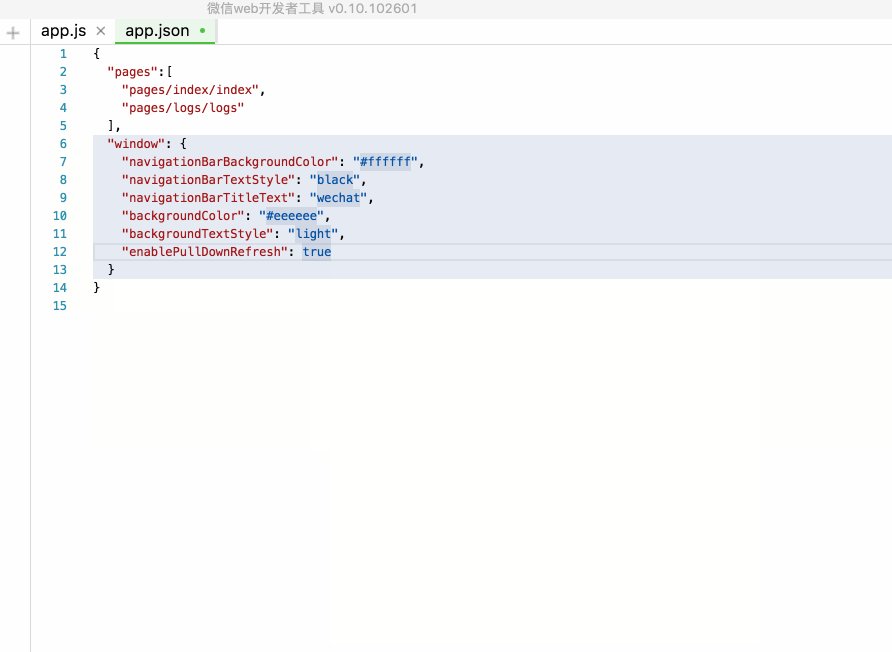
A增加 保存 app.json 后,自动创建对应 page.js 和 page.wxml 文件的功能 -
F修复 wxml 自动补全错误的问题 -
F修复 文件过多时候,在 tabbar 上无法点击的问题 -
F修复 修改目录名字可能失败的问题
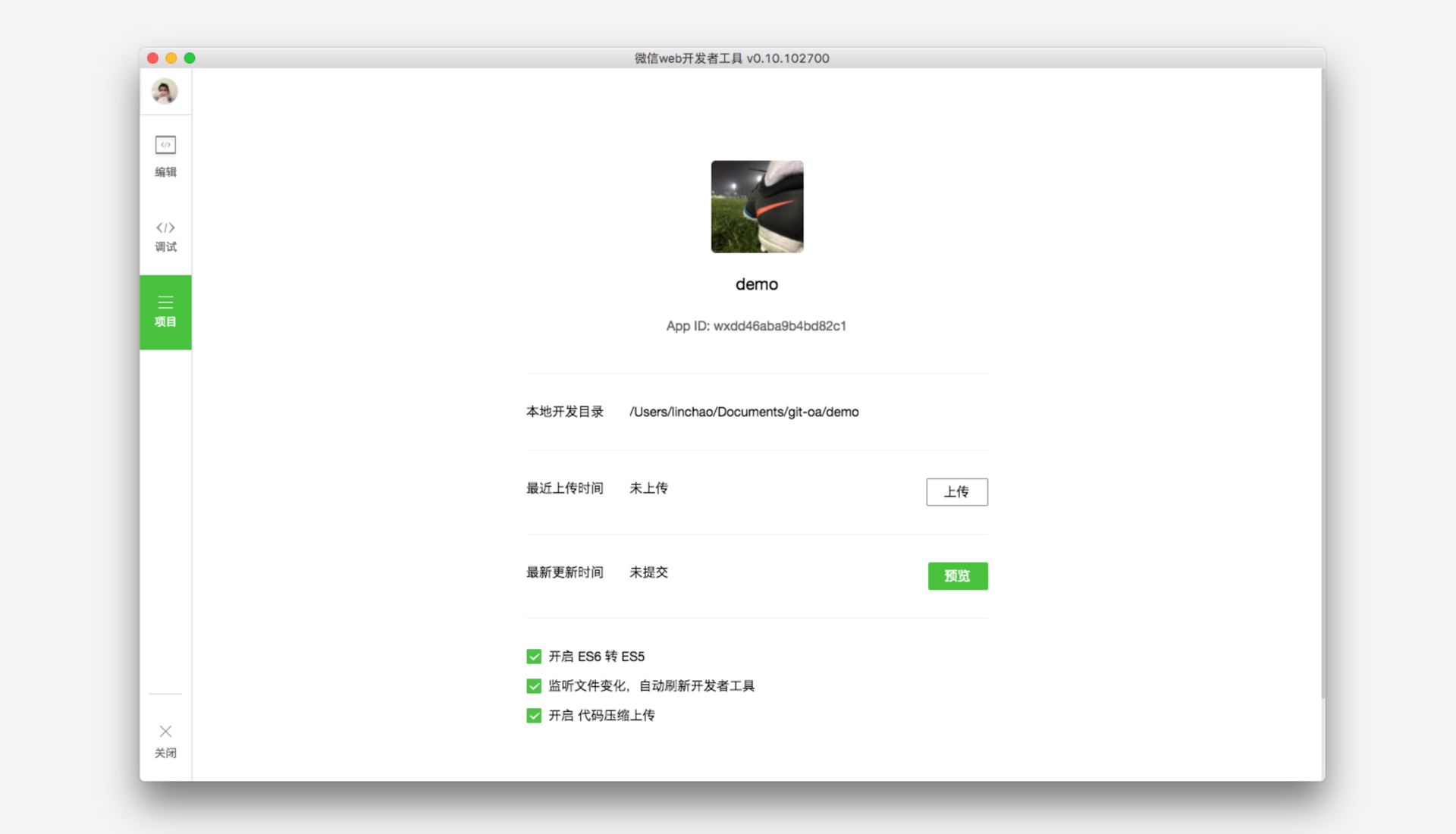
项目页卡主要有三大功能
显示当前项目细节
包括图标、AppID、目录信息,以及上次提交代码的时间以及代码包大小。
提交预览和提交上传
- 点击预览功能,工具会上传源代码到微信服务器,成功后将会显示一个二维码,开发者用新版微信扫描二维码即可在手机上看到相应项目的真实表现。
- 点击上传,工具会上传源代码到微信服务器,开发者可以在 mp 管理后台看到本次提交的情况。 需要注意的是,内测阶段,代码上传 功能仅管理员微信号可操作。
项目配置
ES6 转 ES5
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具
- 在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中
- 在 Android 上,小程序的 javascript 代码是通过 X5 内核来解析
- 在 开发工具上, 小程序的 javascript 代码是运行在 nwjs(chrome内核) 中
虽然尽管三端的环境是十分相似的,但是至少在目前还是有一些区别的,这给很多开发者带来很大的困扰。
在 0.10.101000 以及之后版本的开发工具中,会默认使用 babel 将开发者代码 ES6 语法转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题。开发者可以在项目设置中关闭这个功能。
需要注意的是:
-
这种转换只会帮助开发处理语法上问题,新的
ES6的 API 例如Promise等需要开发者自行引入Polyfill或者别的类库。 -
为了提高代码质量,在开启
ES6转换功能的情况下,默认启用javasctipt严格模式,请参考 "use strict" 。
监听文件变化,自动刷新开发者工具
开启此选项,和当前项目相关的文件发生改变时候,会自动帮助开发者刷新调试模拟器,从而提高开发效率。
压缩代码
开启此选项,开发工具在上传代码时候将会帮助开发者压缩 javascript 代码,减小代码包体积。
样式补全
开启此选项,开发工具会自动检测并补全缺失样式,保证在 iOS8 上的正常显示。
不校验请求域名及 TLS 版本
开启此选项,开发工具将不会校验安全域名,以及 TLS 版本,帮助在开发过程中更好的完成调试工作。

自动保存
书写代码后,工具会自动帮助用户保存当前的代码编辑状态,直接关闭工具或者切换到别的项目,并不会丢失已经编辑的文件状态,但需要注意的是,只有 保存文件,修改内容才会真实的写到硬盘上,并触发实时预览。
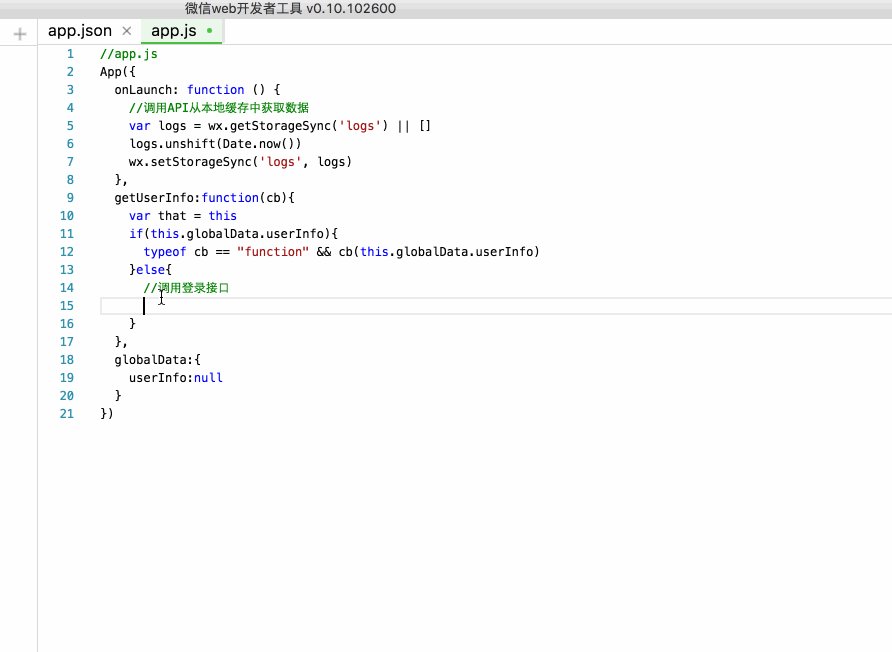
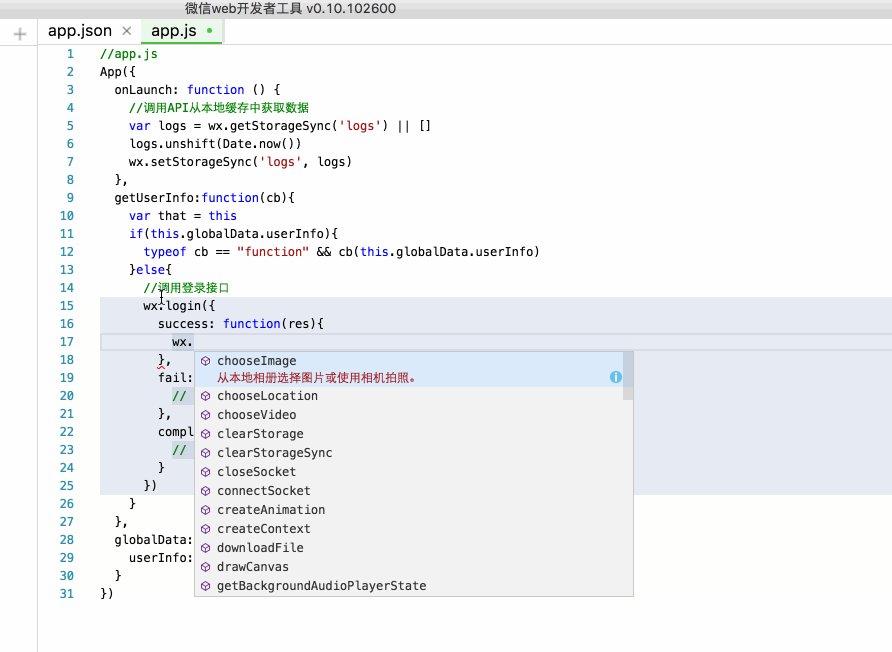
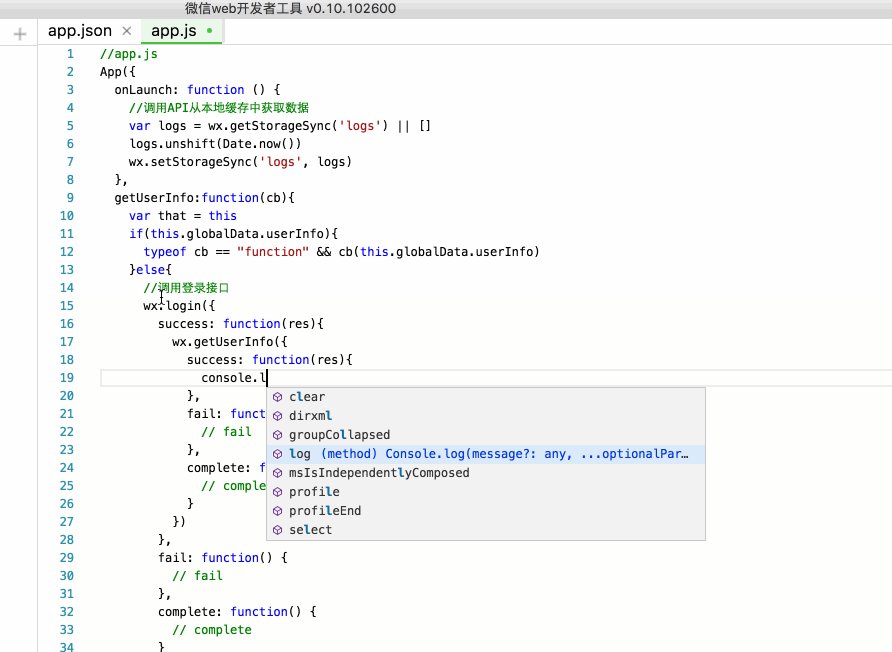
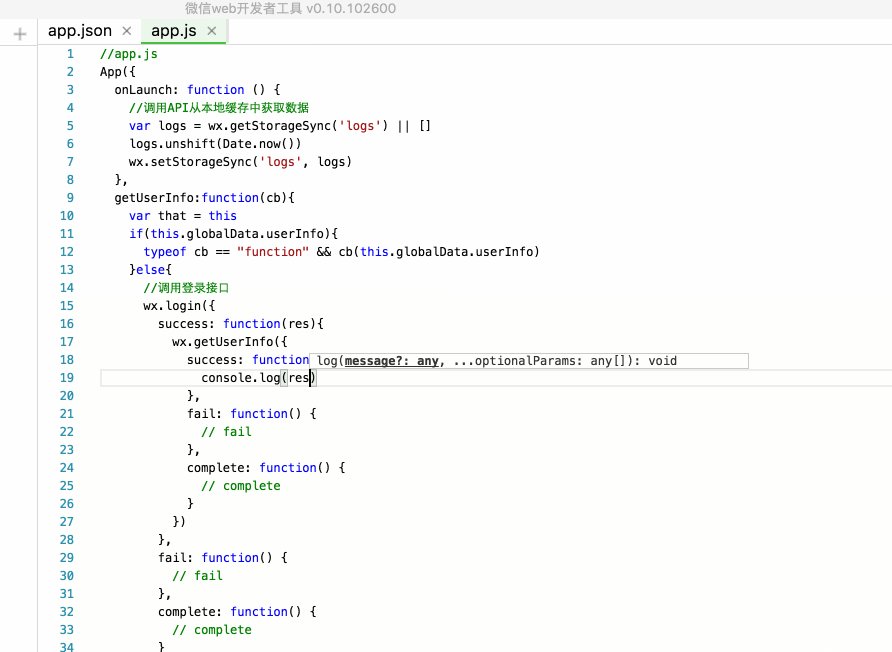
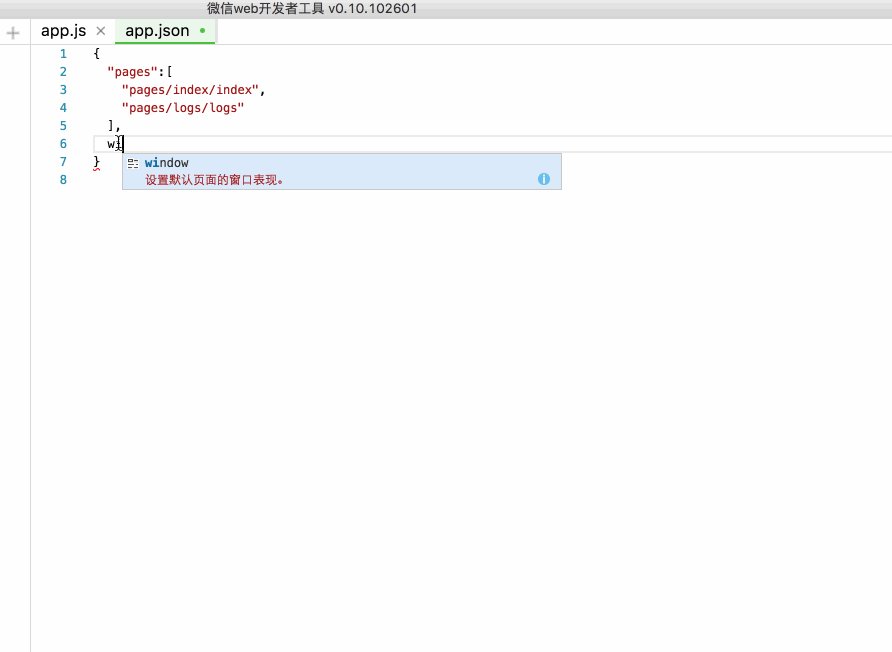
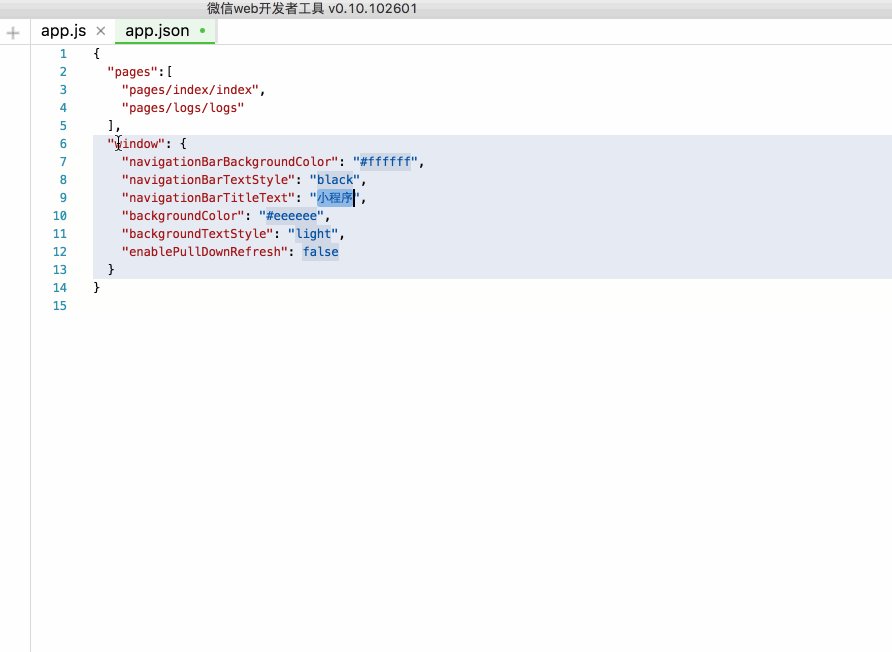
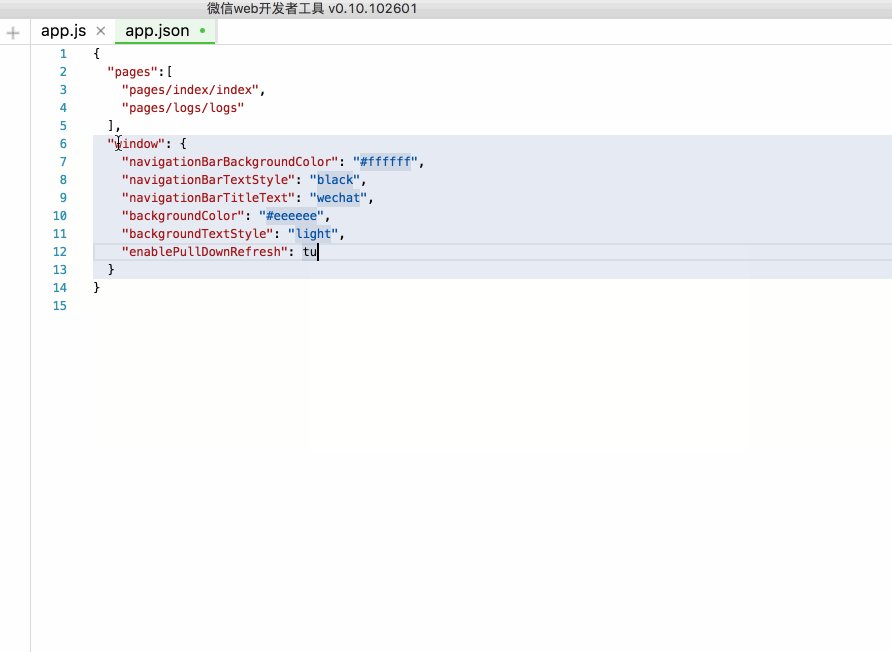
自动补全
同大部分编辑器一样,工具提供了较为完善的自动补全
- js 文件编辑会帮助开发补全所有的 API ,并给出相关的注释解释
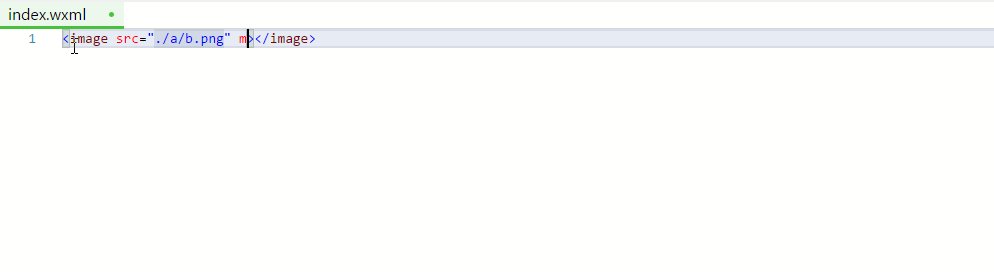
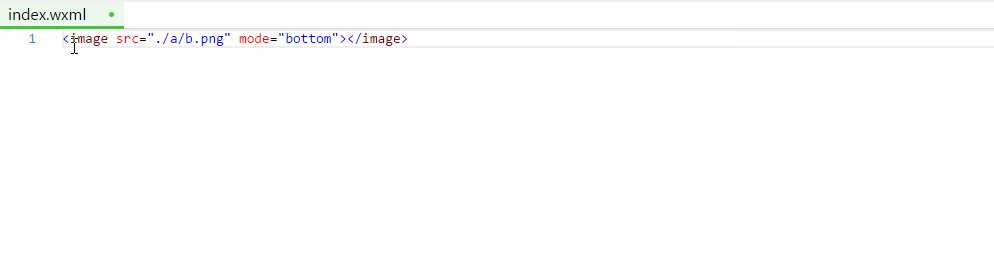
- wxml 文件编辑会帮助开发者直接写出相关的标签
-
json 文件编辑会帮助开发者补全相关的配置,并给出实时的提示

-

-

常用快捷键(变化)
格式调整
- Ctrl+S:保存文件
- Ctrl+[, Ctrl+]:代码行缩进
- Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块
- Ctrl+C Ctrl+V:复制粘贴,如果没有选中任何文字则复制粘贴一行
- Shift+Alt+F:代码格式化
- Alt+Up,Alt+Down:上下移动一行
- Shift+Alt+Up,Shift+Alt+Down:向上向下复制一行
- Ctrl+Shift+Enter:在当前行上方插入一行
- Ctrl+Shift+F:全局搜索
光标相关
- Ctrl+End:移动到文件结尾
- Ctrl+Home:移动到文件开头
- Ctrl+i:选中当前行
- Shift+End:选择从光标到行尾
- Shift+Home:选择从行首到光标处
- Ctrl+Shift+L:选中所有匹配
- Ctrl+D:选中匹配
- Ctrl+U:光标回退
界面相关
- Ctrl + \:隐藏侧边栏
- Ctrl + m: 打开或者隐藏模拟器












