在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,background-image一般用于将图片压缩为1像素的背景图片,然后自动填充铺满。使用背景图片的话,一般使用一些新的view层,如<image class="jxlogo" src="../../image/jx.png"/>等,但是小程序与html类似,一个不同的 css或wxss会占据一个位置,然后接下来的css或wxss会自动往下排版,但是很多时候这并不是我们想要的,于是需要用的绝对定位。
使用绝对定位,最好使用一个新的wxss将所有子控件包含起来,然后在这个包含所有子控件的wxss中,定义一个属性 position: relative,在每个子控件中,定义 position: absolute,现在就可以通过绝对定位来修改位置,如top等,以下附上部分wxss代码:
- .jx_card{
- width: 100%;
- height: 295rpx;
- background-color:#e6e6e6;
- position: relative
- }
- .jxlogo{
- top: 47.5rpx;
- margin-left: 50rpx;
- width: 200rpx;
- height: 200rpx;
- float: left;
- position: absolute;
- }
然后附上wxml代码:
- <view class="jx_card">
- <image style="width: 740rpx; height: 275rpx;margin-left=10rpx;margin-top:10rpx;" mode="{{item.mode}}" src="../../image/优惠券_03.png">
- <image class="jxlogo" src="../../image/jx.png"/>
- </image>
- </view>
大概内容就是这样,主要是通过position先定义定位的类型,然后通过top去找到图片上的位置,并定义上去。
二:制作数据遍历的步骤
在index.js中加入数据。

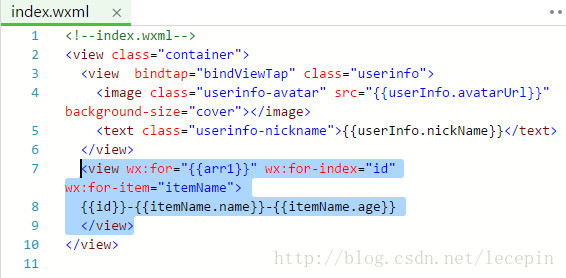
在index.wxml中读取数据。
wx:for-item可以指定数组当前元素的变量名
wx:for-index可以指定数组当前下标的变量名
这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。
类似block wx:if,也可以将wx:for用在标签上,以渲染一个包含多节点的结构块。例如:
- <block wx:for="{{[1, 2, 3]}}">
- <view> {{index}}: </view>
- <view> {{item}} </view>
- </block>