如何打造一个有质感的小程序
发布:2017-11-14 16:47浏览:
次来源:网络 作者:tianshu
映兔视频小程序从上线到现在已经小更新了几个版本了,想想最初开发的初衷真的很简单,就是让用户以更少的成本获取自己想看的内容。虽然,我们的 app 也非常漂亮。本着这个原则,我们不仅选择了开发小程序 ...
映兔视频小程序从上线到现在已经小更新了几个版本了,想想最初开发的初衷真的很简单,就是让用户以更少的成本获取自己想看的内容。虽然,我们的 app 也非常漂亮。
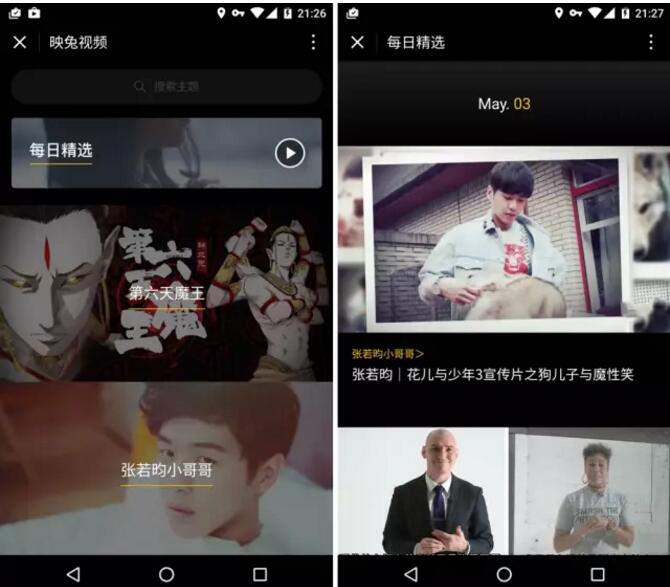
本着这个原则,我们不仅选择了开发小程序,并且在设计的时候尽可能直观的展示内容给用户,减少用户的思考和使用成本。所以最开始的版本只有一个主题列表,点进去就是主题下的视频列表。
用户唯一的思考就是对话题是否感兴趣——感兴趣就点进去看视频,不感兴趣就下拉看其他的主题。
之后的版本都是在这个基础上不断的优化的。比如,我们增加了搜索入口,以及不断优化视频的观看体验,包括播放视频的时候,其他内容弱化。这样的沉浸式的观看体验,应该是比较不错的设计。
在最新的版本中,我们又加入了每日精选功能,这个功能对于选择困难的用户比较友好,因为有时候面对很多的主题真的不知道我应该看哪一个。
而每日精选是我们的小编精心挑选出来的视频,所以一般都不会太差。
作为映兔视频小程序的开发者,感觉到小程序开发的友好程度和开发成本真的很低。
虽然小程序的布局和功能相比 HTML 有所限制,但是其基本组件也基本够做好一个好应用了,而且体验上会比在微信里的 web 应用要好一点。
尤其是在最开始,对于小程序的开发文档还不是特别熟悉的情况下,踩坑是必须的,比如:最开始以为只能用100% 的方式实现全屏的图片。
但后来,我们发现有 rpx 单位,而且图片有缩放比例,真的非常实用。
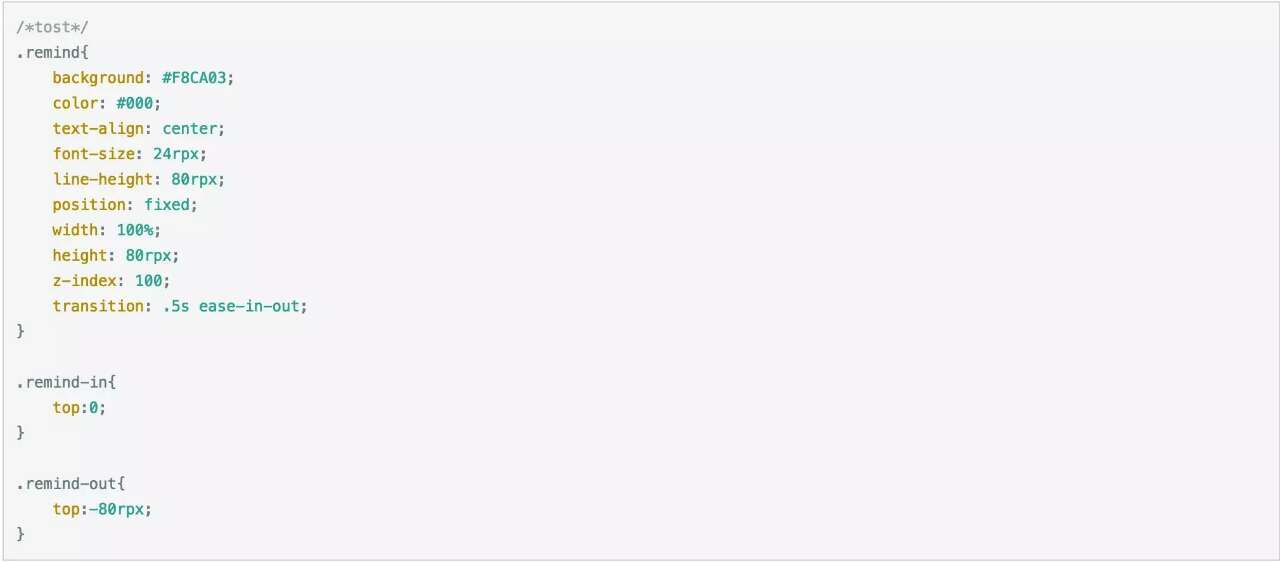
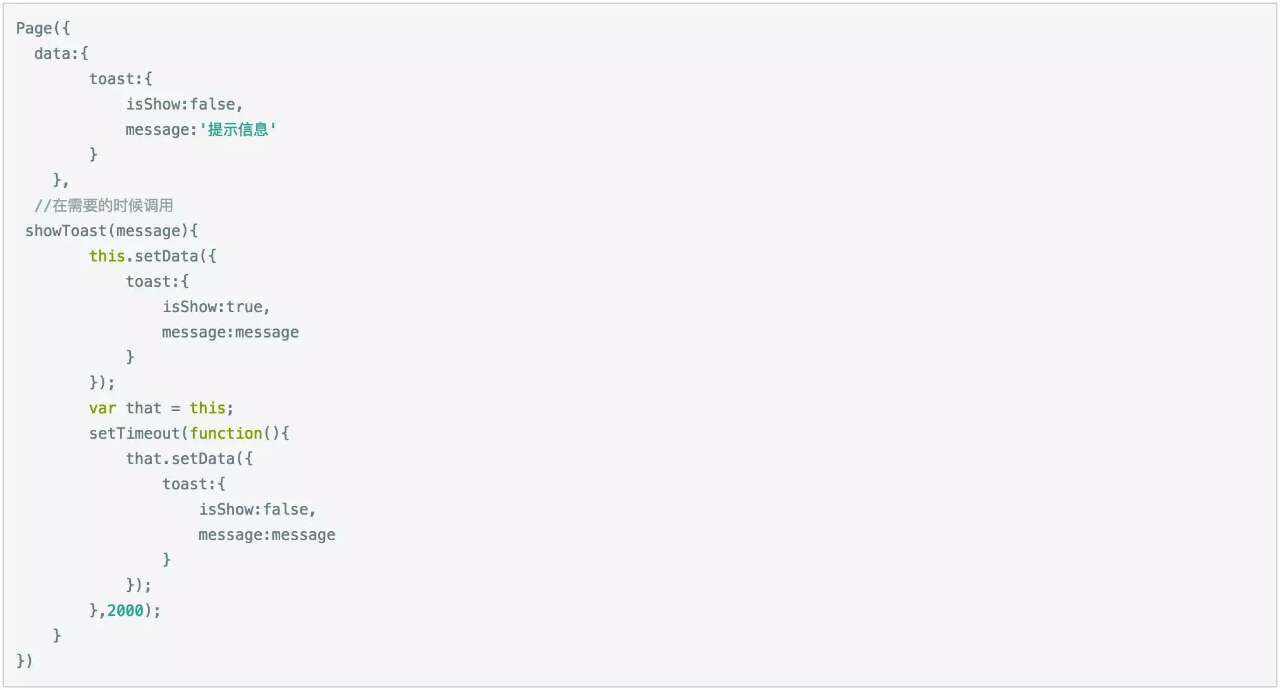
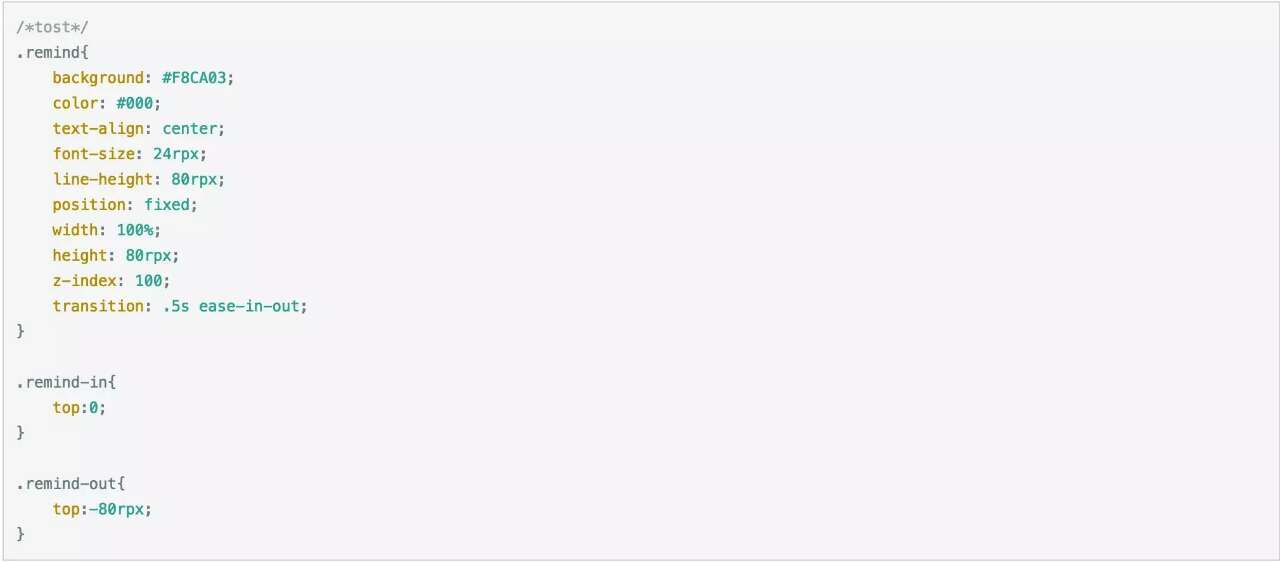
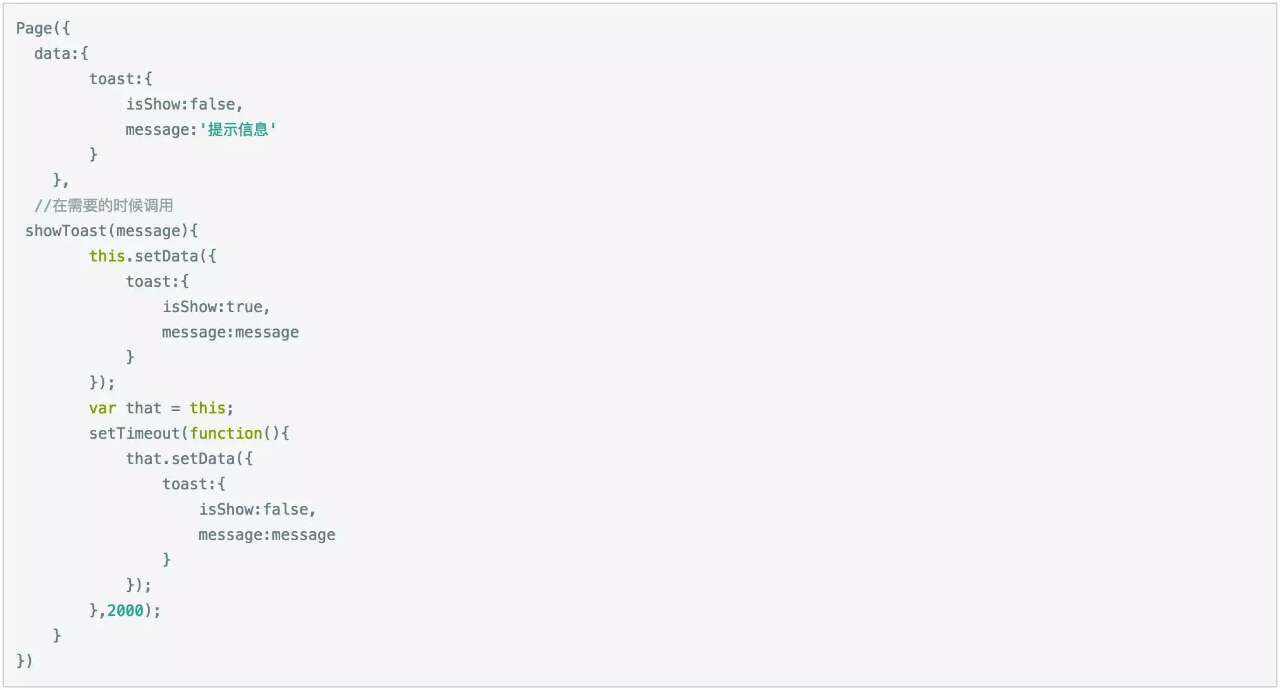
我们翻了一下文档,找到了 wx.createAnimation,但是我最开始想到的就是用 CSS 3 去实现。最终通过尝试,发现这个方案是可行的。
我实现的思路是,通过 transition 和 class 实现动画效果。这也是使用 jQuery 框架的时候,经常用到的方案:通过改变 div 的 class,实现 CSS 3 动画效果。



其实最开心的还是看着自己实现的小程序得到用户的喜欢和肯定。
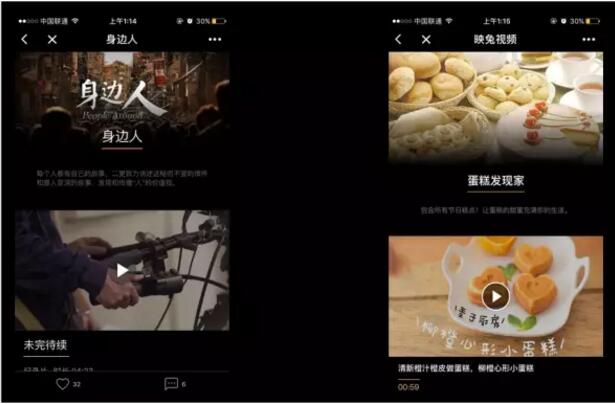
当然,由于我们的设计师设计的界面比较炫酷有质感,也得到二更的借鉴,这是对我们设计师莫大的肯定。(此处自带 BGM,设计师狂欢曲)
体验下映兔视频小程序的质感,你会发现,原来小程序也可以很美。
|
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。