|
playSong: function () {
var that = this
let inv = setInterval(function () {
wx.getBackgroundAudioPlayerState({
success: function (res) {
if (res.status == 1) {
that.setData({
isPlaying: true,
songState: {
progress: res.currentPosition / res.duration * 100,
currentPosition: that.timeToString(res.currentPosition),
duration: that.timeToString(res.duration),
}
})
var i = that.data.currentIndex
if (i < that.data.lry.length) {
if (res.currentPosition - 4 >= parseInt(that.data.lry[0])) {
that.setData({
currentIndex: i + 1
})
}
}
if (that.data.currentIndex >= 6) {
that.setData({
marginTop: -(that.data.currentIndex - 6) * 20,
lrcHeight:200 + (that.data.currentIndex - 6) * 20
})
}
} else {
that.setData({
isPlaying: false
})
clearInterval(inv)
}
}
})
}, 1000)
},
|

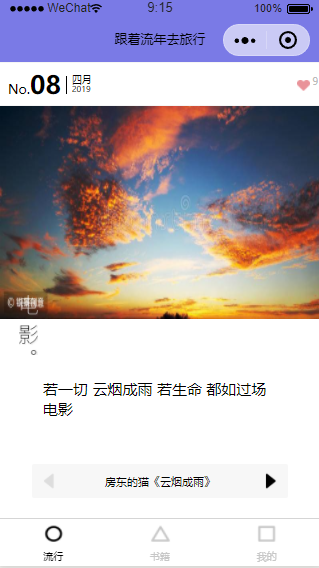
 音乐视屏播放,歌词展示,暂停/播放/上一首/下一首
音乐视屏播放,歌词展示,暂停/播放/上一首/下一首