别处看到,觉得很不错,于是转过来的。亲测可用,请放心使用:
     
持续待更新中~
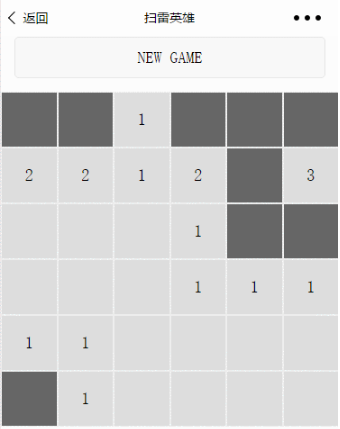
主要利用了伪元素和定位来完成:
这里首先定义一个view(类比html中的div),给它加上一个view叫做view-triangle,主要是用来给它自身定义背景,宽高,并且需要加上相对定位,因为它里面的三角符号需要在它的基础上进行绝对定位;
在这个view class上面加一个before或者after的伪元素,这个就是三角符号,主要利用了它的border属性,定义三个border,让border-left和border-right透明,让border-top(或border-bottom)非透明,取决于你想将这个三角符号设置成什么颜色。
最后需要给这个三角符号进行绝对定位,如果你要将它放在这个view的最下面,可以设置bottom:0,如果你要做一个导航类的三角让它在view顶部并指向某元素,可以采用负的top值进行实现,其为负的border的宽度,就可以让它和view连在一起。
同时,要设置这个伪元素宽高为0,内容为空,剩下的工作就是调整它的位置了。
|
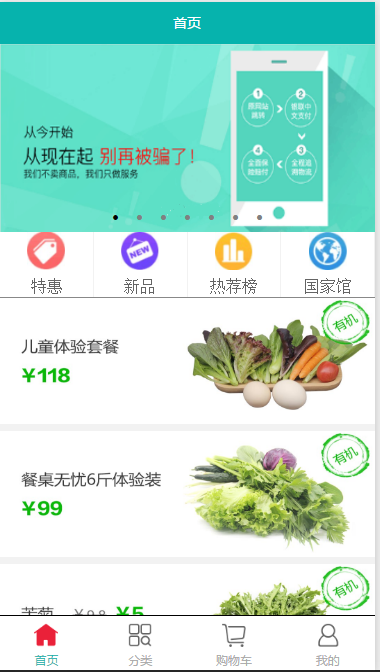
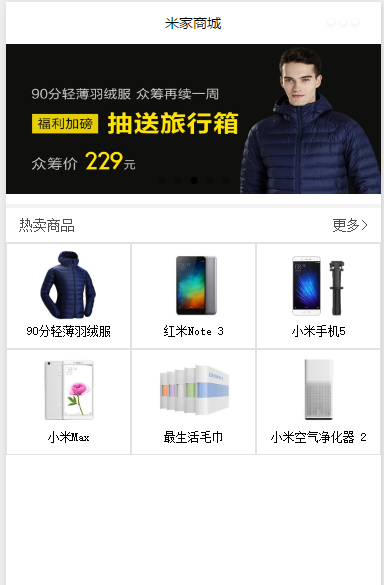
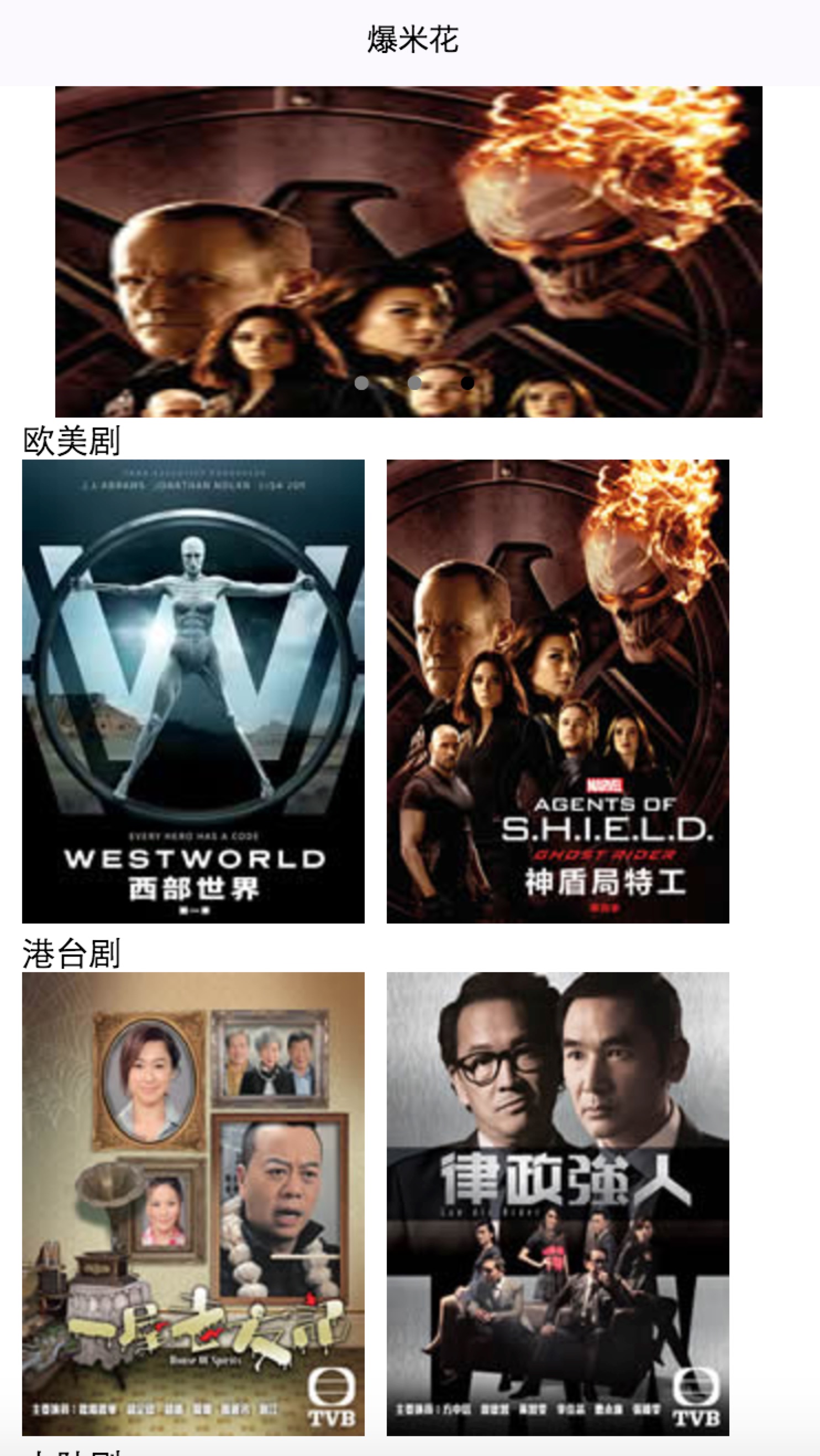
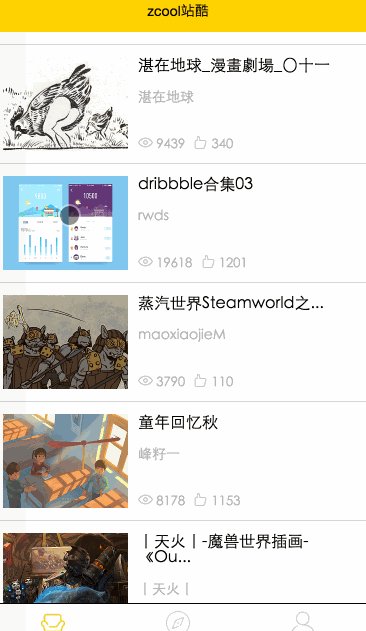
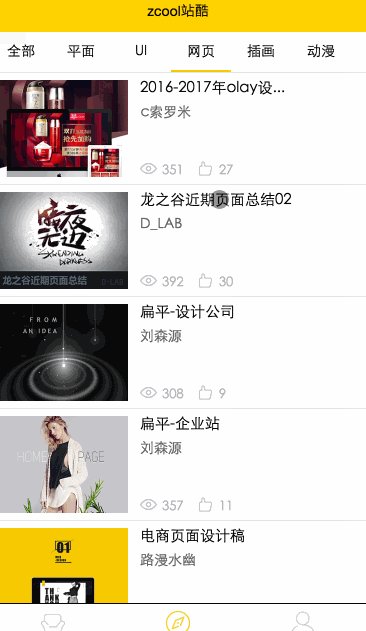
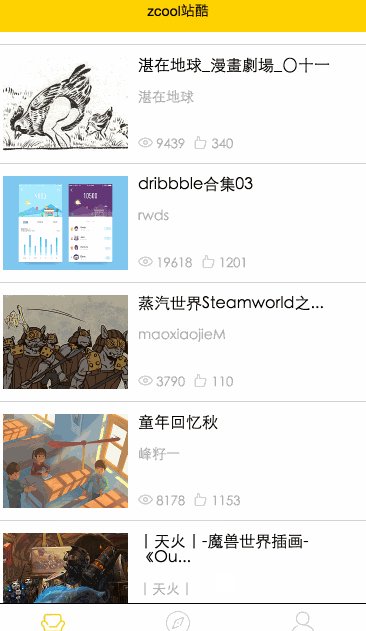
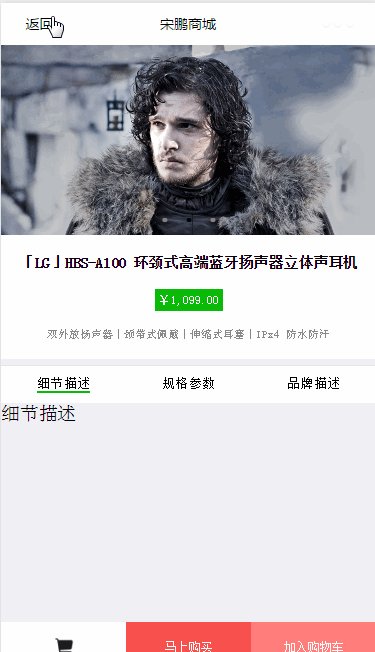
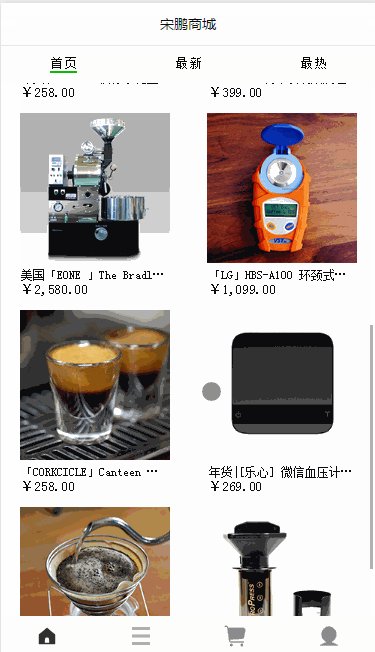
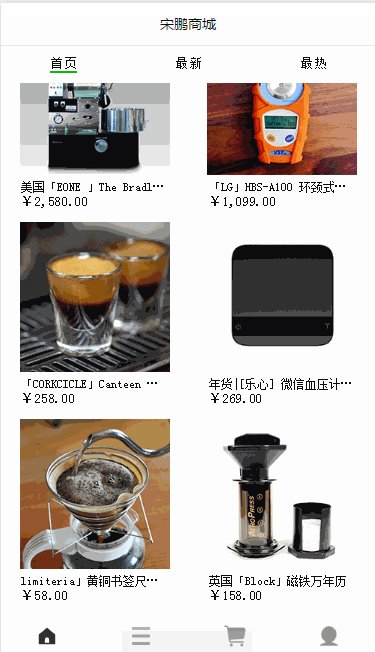
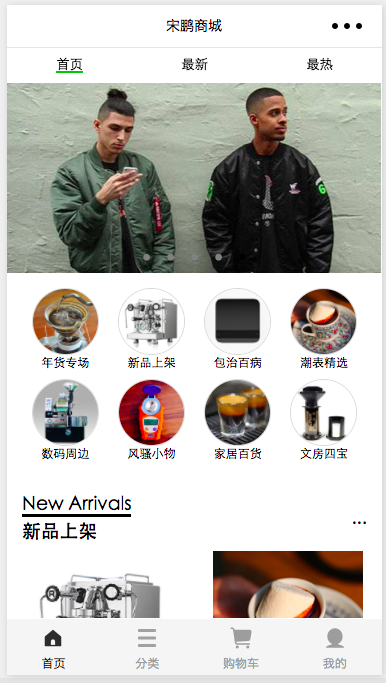
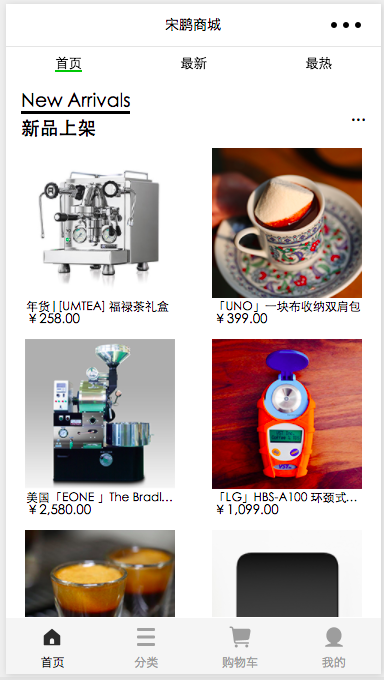
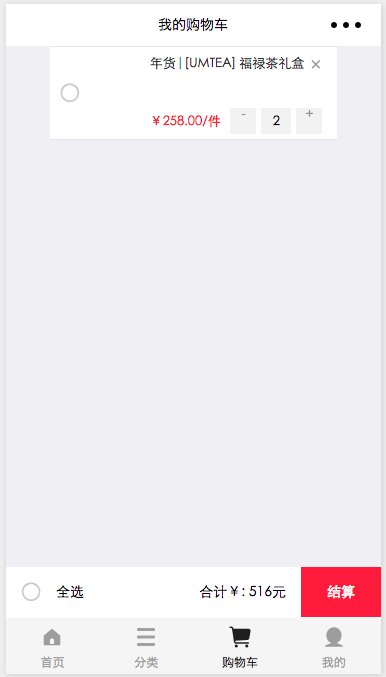
 微信小程序推荐-一个颜值比较高的商城demo
微信小程序推荐-一个颜值比较高的商城demo微信小程序推荐-一个颜值比较高的商城demo
| 模板分类 : 小程序模板 | 模板编号 : Y269 | 源码文件 : 完全开源 | 下载权限 : VIP会员 |
| 模板大小 : | 模板指数 : ℃ | 更新时间 : 2018-01-17 09:46 | 模板等级 : ☆☆☆☆☆ |
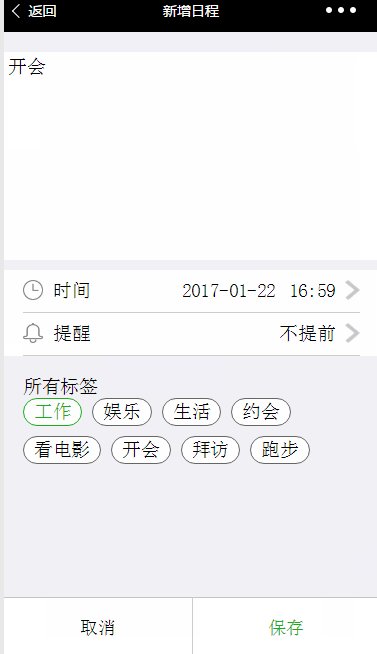
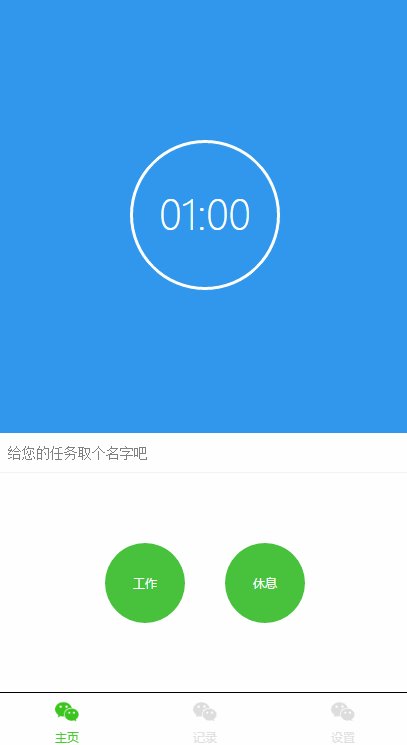
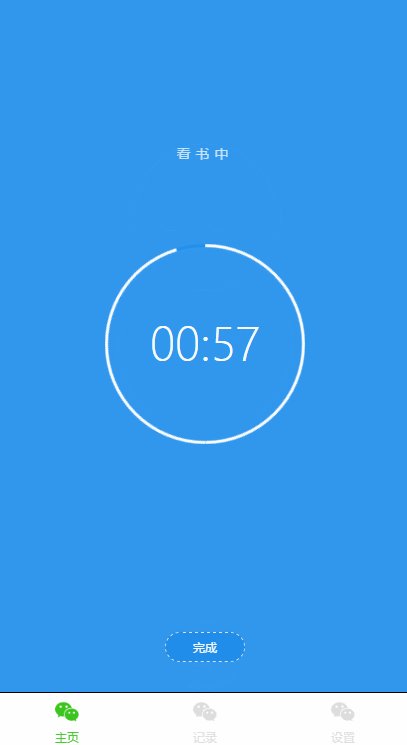
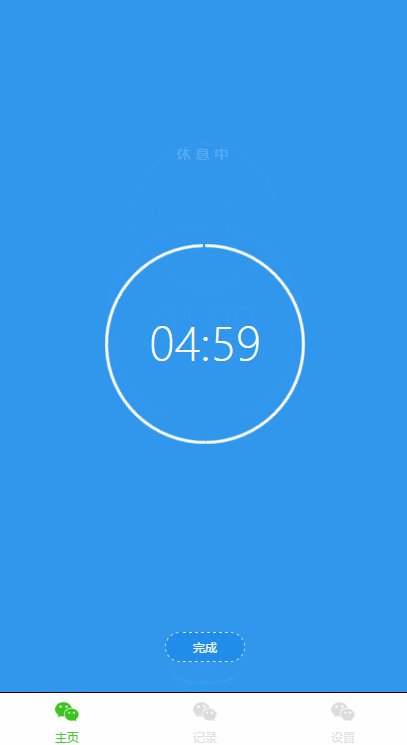
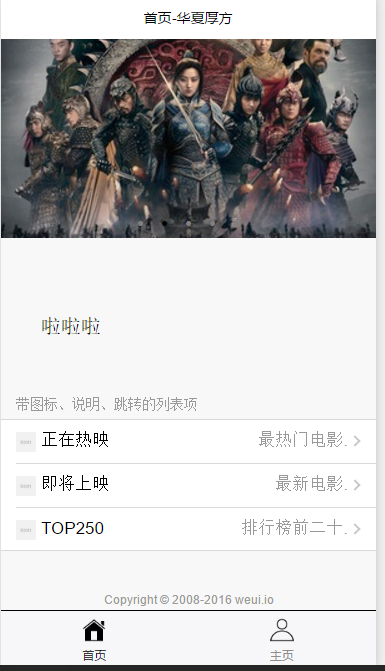
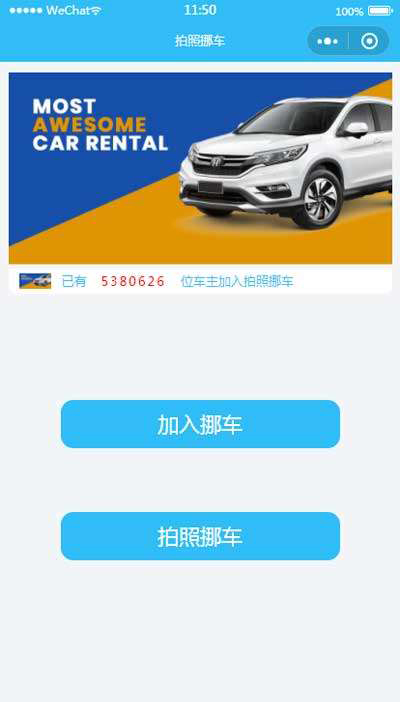
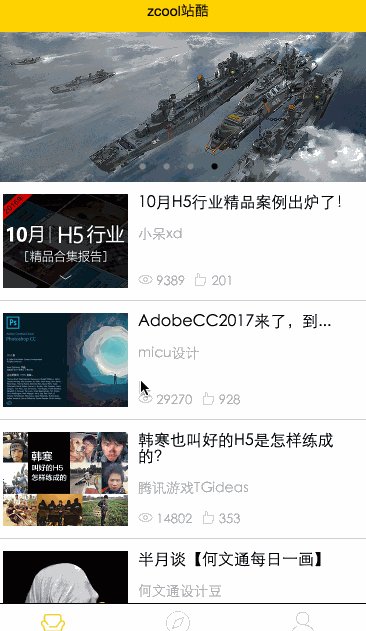
模板截图:
免责声明:
1. 本站所有素材(未指定商用),仅限学习交流,请勿用于商业用途。
2. 本站所有小程序模板Demo和图片均来自用户分享上传和网络收集,模板和图片版权归原作者及原出处所有。
3. 未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材。
下载该资源用户也下载了
- 随便看看 -