-
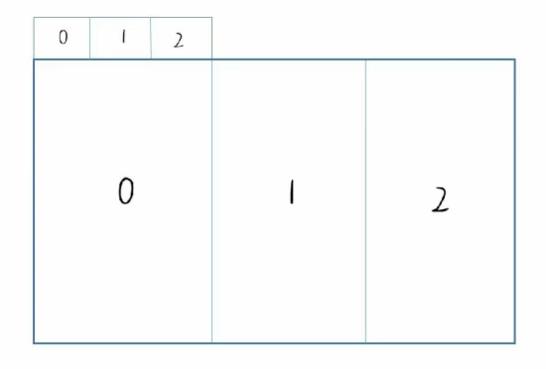
问题描述 在许多用户体验效果较好的微信小程序中,用户通过左右滑动界面也能实现页面的切换,方便了用户使用,那它们是如何实现的呢? 解决方案 图1标签页切换 在图1中,顶部的...
2020-05-22浏览量 2023 次 -
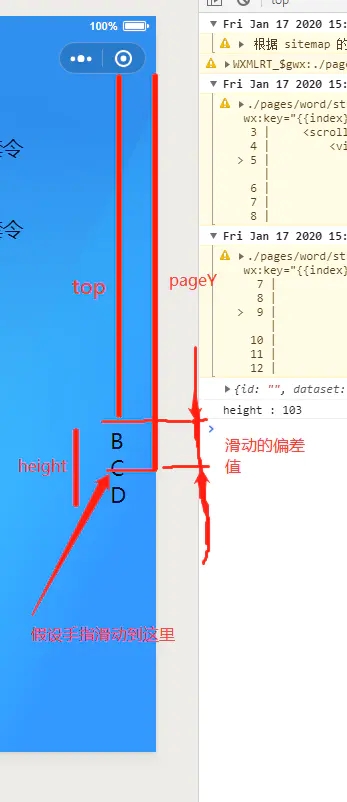
微信和通讯录经常看到这种,那么在小程序如何实现呢(等下我们需要用到小程序的一个官方组件),这个功能可以拆分两块,一个是滚动区域,一个是滑动定位区域。 实现 滚动区域...
2020-05-22浏览量 542 次 -
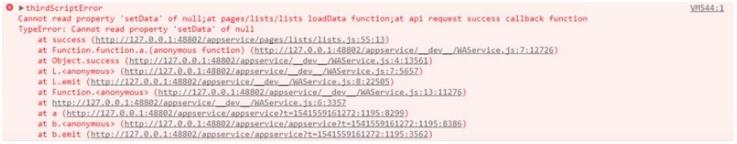
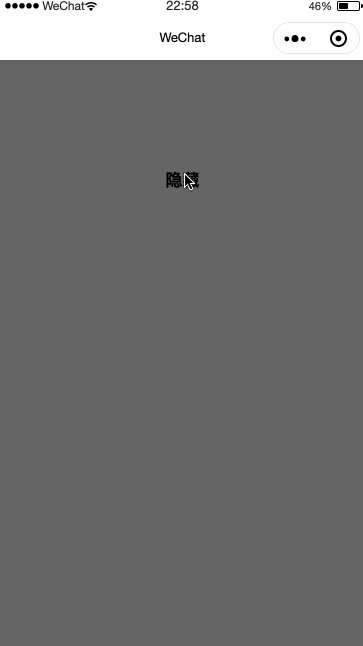
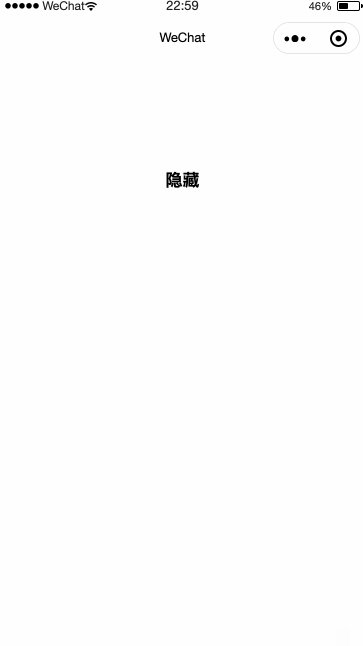
在微信小程序开发中,var that =this的声明很常见。举个例子,代码如下! 示例代码1 1 //index.js 2 Page({ 3 4 data: { 5 toastHidden: true, 6 }, 7 8 loadData: function () { 9 var that = this//这里声明了......
2020-05-22浏览量 361 次 -
为了更好的体验左右滑动,而且更加美观,我们常常会做如下效果: 通过伪类+渐变实现左右半透明的滚动列表,微信小程序同样也适用,渐变的兼容性不太好,所以我们需要针对不同...
2020-05-22浏览量 483 次 -
在这个超长假期中,无聊。。。,所以动手做一个早就计划要做的小玩意,水果老虎机,嗯,这是一个小程序而不是小游戏... 使用结构还是canvas? 使用模板结构(view)生成水果盘的好处...
2020-05-22浏览量 458 次 -
内置对象 Request Response 可以在 Context 的实例上获取到当前请求的 Request(ctx.request) 和 Response(ctx.response) 实例。 ctx.response.body=和ctx.body=是等价的。 [!] 需要注意的是,获取 POST 的 body 应该使...
2020-05-22浏览量 295 次 -
小程序对文件及后缀名解析 引用微信开放平台文档 1、后缀: 1.1、WXSS: 样式文件(类似CSS) WXSS具有CSS大部分的特性,小程序在WXSS也做了一些扩充和修改。 新增了尺寸单位。在写CS...
2020-05-21浏览量 1019 次 -
参考了一系列的小程序UI库。。。,最后参考了ant-design的折叠面板(collapse)组件设计,功能大致如下 支持默认展开 动态设置标签栏 动态设置内容 支持无效状态 支持切换响应方法 戳源码...
2020-05-21浏览量 328 次 -
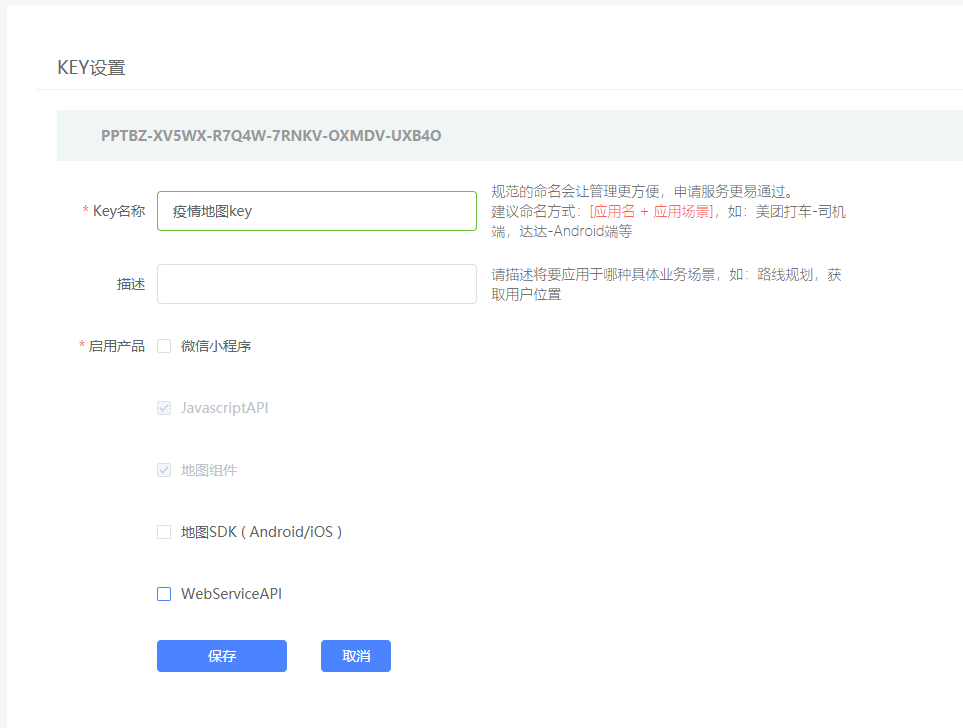
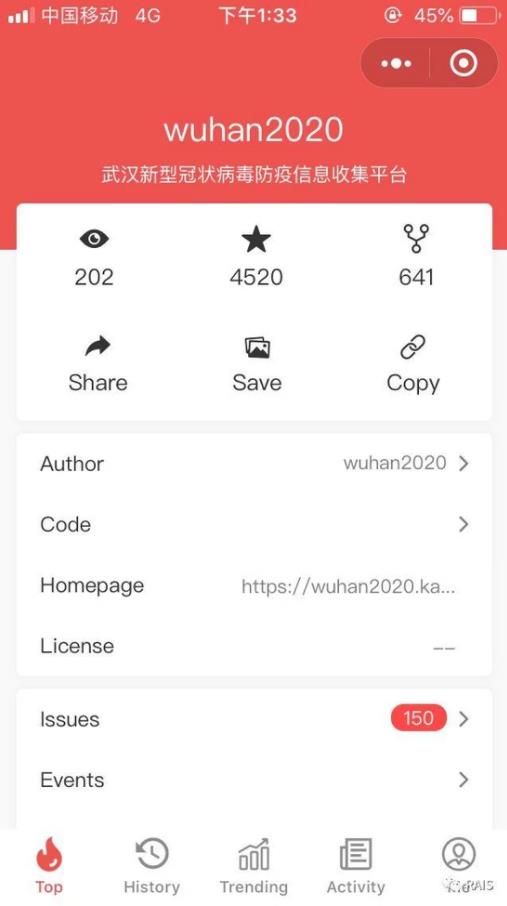
最近出了好几个小程序可以查看你周边地区当前疫情确诊人数的情况,就比如下面这种的: 这张图对于身为小白的我们可不可以自己做一个呢? 答案当然是肯定的,这里面涉及到的技...
2020-05-21浏览量 499 次 -
导语 小程序端越来越多, 跨平台开发框架逐渐成为开发小程序的主流, 目前跨平台开发有较多的开源解决方案,本文介绍一种简单而有效的方法,解决复杂小程序的跨团队开发协作,...
2020-05-21浏览量 491 次 -
导语 最近在做的小程序项目设计大量图片的展示,小程序已经提供了图片的懒加载功能,但是由于图片本身比较大加上要展示的图片比较多,如何以一个比较友好的方式展示未加载完成...
2020-05-21浏览量 394 次 -
半个月前给客户做了一个老小程序的 SEO 的初步优化计划,合计费时约 2 天左右,个中细节比较多, 这里举例两个比较重要,但是又不算难改的优化点。 前端优化:跳转的 URL 可以直接...
2020-05-21浏览量 472 次 -
作为从事前端开发的你肯定见过不少的弹框组件,你可曾有想过要自己实现一个弹框组件库,又或者想完全定制化的使用各种标准UI框架中的弹框组件呢? 今天这篇文章将会带着你解析...
2020-05-21浏览量 515 次 -
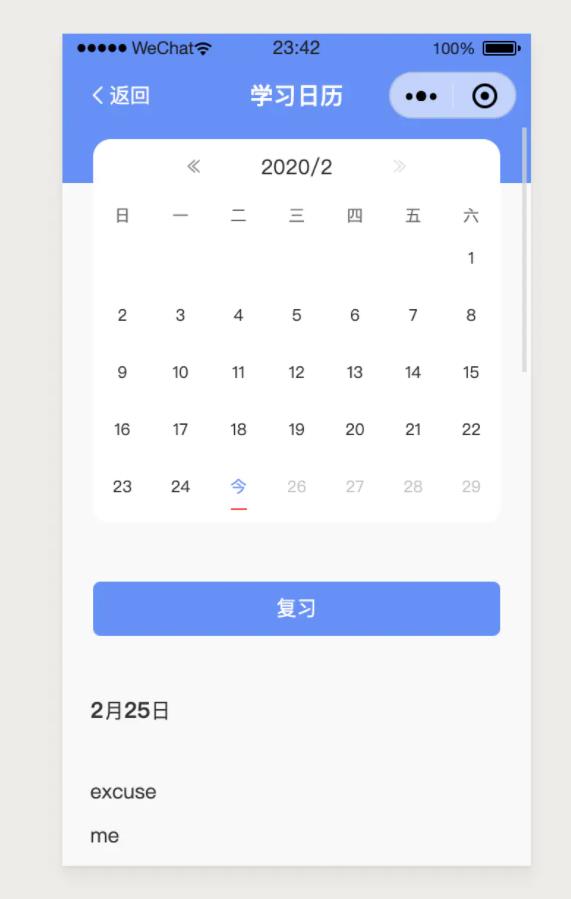
看小效果哈 首先,我们要获取的无非就是每一个格子里面的数据。 先获取月,然后点击月切换到另一个月,到了边界线的时候到了上/下年即可。 那么,怎么获取月的数据呢,可以看到...
2020-05-21浏览量 507 次 -
无聊也是一种生产力,最近不止无聊,还心烦,这种情况我只会做三种事情会比较开心,和某人出去玩、打游戏或者是写代码,前两种由于现实情况没办法实现,我就只能采用第三种方...
2020-05-21浏览量 239 次 -
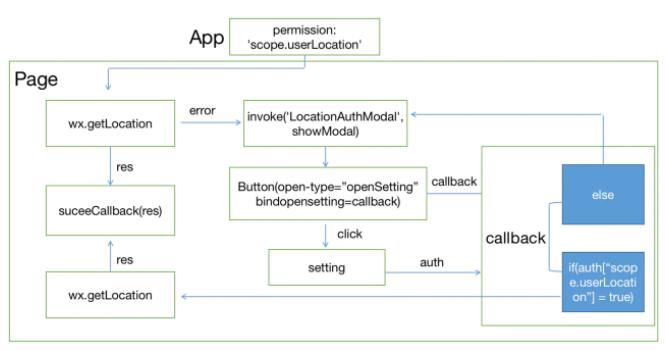
背景 日渐增多的小程序需求,必然会存在形色各异的授权问题。今天就来跟大家一起学习一下如何玩转小程序的 位置授权 位置授权问题分类 并非必须允许授权:在第一次用户决策完成...
2020-05-21浏览量 439 次 -
问题描述 在微信小程序中经常会用到控制文件播放的滑块,通过滑块可控制音频播放进度,下面即用代码实现。 解决方案 首先用.wxml与.wmss代码实现进度条的效果,再通过.js文件控制进...
2020-05-21浏览量 259 次 -
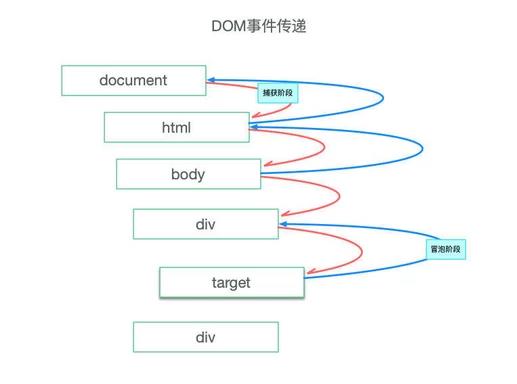
前言 在网页端、移动端H5、小程序等各个终端环境的前端开发中随处可见事件的运用,可见事件机制的是前端这一块的重中之重。经过我研读了大量博客文章以及开源框架源码后,这次...
2020-05-21浏览量 341 次 -
前言 有些时间没折腾小程序了,话说年前小程序就发布了消息,于1月10日会下线模板消息下发功能,所有的订阅消息都要用户手动触发确认同意,这可就太难了,之前的wx.openSetting、...
2020-05-21浏览量 1431 次 -
SimpleCrop 目前是 全网唯一 支持裁剪图片任意角度旋转、交互体验 媲美原生客户端 的 全平台 图片裁剪组件。 项目地址: github.com/newbieYoung 。 特性及优势 和目前流行的图片裁剪组件相...
2020-05-21浏览量 414 次 -
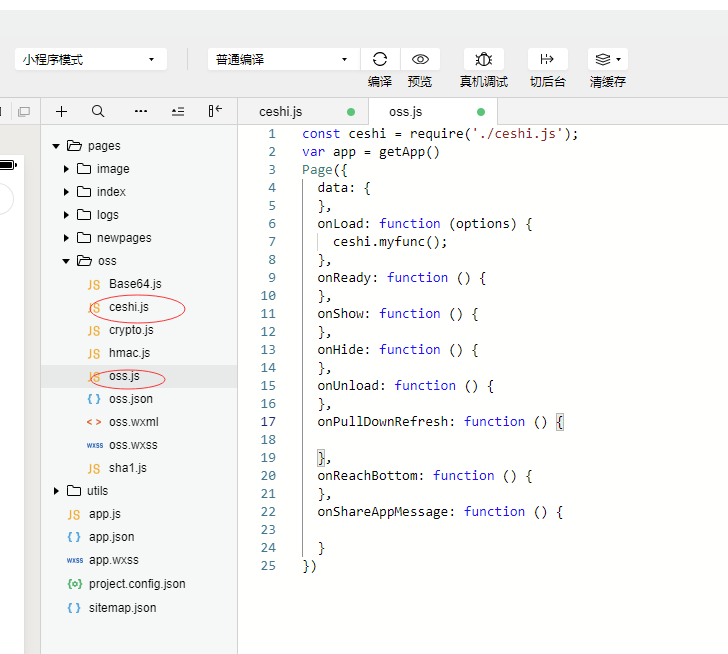
这两天修改公司小程序的一些功能,发现上传图片至OSS失败,便一直寻找出现了什么问题,最后发现是policy过期,更改后发现相应的signature也要改,因为需要特定的处理才能生成signat...
2020-05-21浏览量 481 次 -
人在家中坐,锅从天上来。 半个月前本来在家写着一个项目,还没来得及提测,领导突然一个电话,需要立刻去支援另一个项目,一打听,一个烂尾半年的项目,纵使内心不愿意,还是...
2020-05-20浏览量 542 次 -
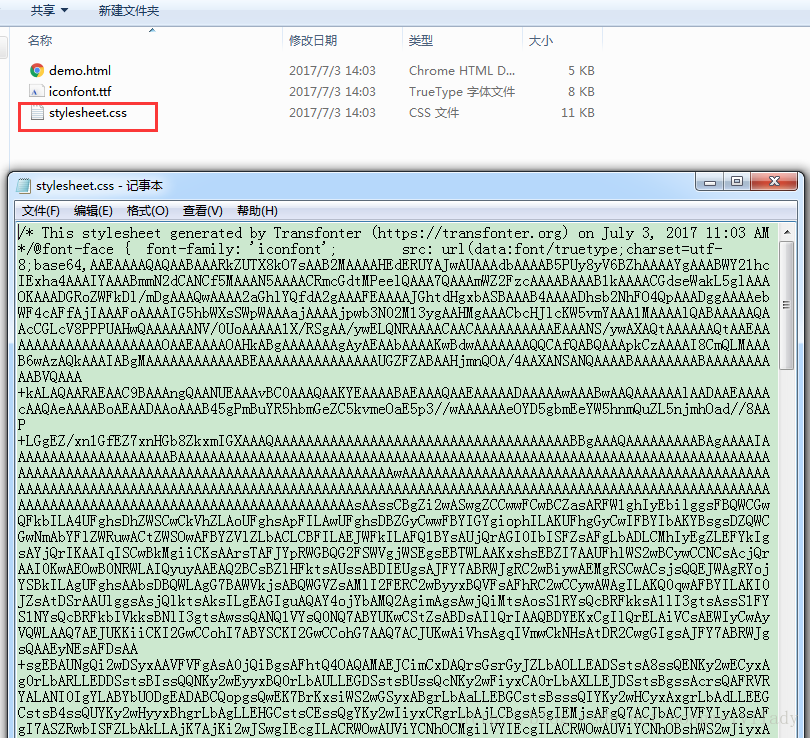
开发微信小程序时,难免要用到字体图标,而微信小程序的样式中是不能直接写本地的的图标文件地址,只能用线上绝对地址或转为bese64,这点很不方便。网上找来了一篇《使用阿里图...
2020-05-20浏览量 275 次 -
最近有几个小程序用到了图表,把我一顿折腾。所以来讲一下使用图表时所遇到的问题。 我们所用到的是 ECharts 的微信小程序版本 ;它提供了一个小程序原生的组件,然后我们只需要在...
2020-05-20浏览量 882 次 -
标题实在是不知道该怎么再进行缩减了。首先说明下是小程序开发,其次是基于WePY框架下。因为其使用类Vue语法进行小程序开发,与原生小程序开发和基于Taro框架下使用类React语法的小...
2020-05-20浏览量 244 次 -
我记不住腾讯那些消息显示的方法,自己封装熟悉的名字 msg.js var x = {};x.success = function(title, cb){ var config = {}; config.title = title; config.icon = success; config.mask = true; c......
2020-05-20浏览量 220 次 -
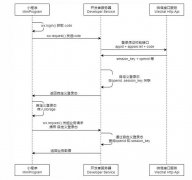
1.小程序登录 登入官方说明 小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。 登录流程时序 说明: 调用wx.login()获取临时登...
2020-05-20浏览量 555 次 -
过年在家办公期间,接到了一个需求,需要将目前的微信小程序自定义组件扩展到支付宝小程序平台。关于需求的背景和历史这边就暂不多说了,就从上面已说明的内容来看待这个需求...
2020-05-20浏览量 264 次 -
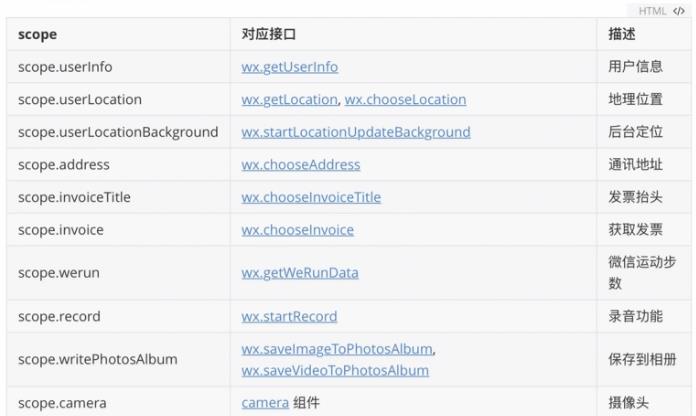
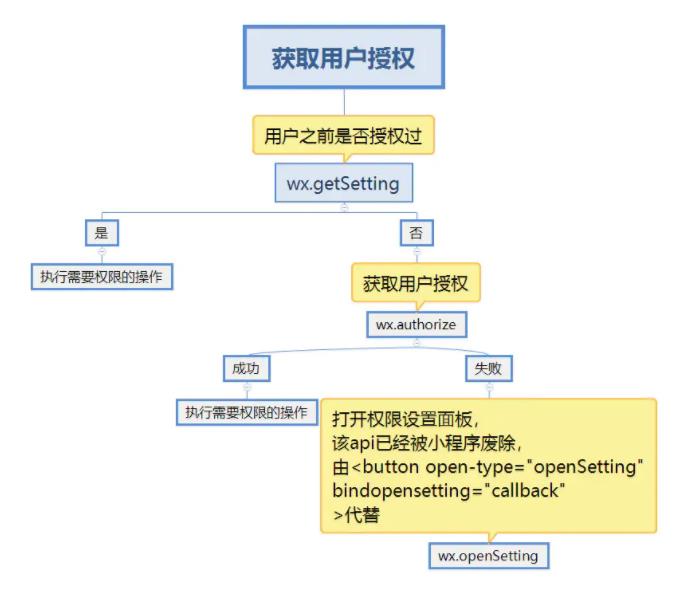
在开发小程序中,获取用户授权是一个繁琐的步骤,觉得不错,请点赞哦 相关API wx .getSetting ({ success (res) { console .log (res.authSetting) // res.authSetting = { // scope.userInfo: true, // scope......
2020-05-20浏览量 195 次 -
前言 navigationBar相信大家都不陌生把?今天我们就来说说自定义navigationBar,把它改变成我们想要的样子(搜索框+胶囊、搜索框+返回按钮+胶囊等)。 思路 隐藏原生样式 获取胶囊按钮、...
2020-05-20浏览量 4370 次